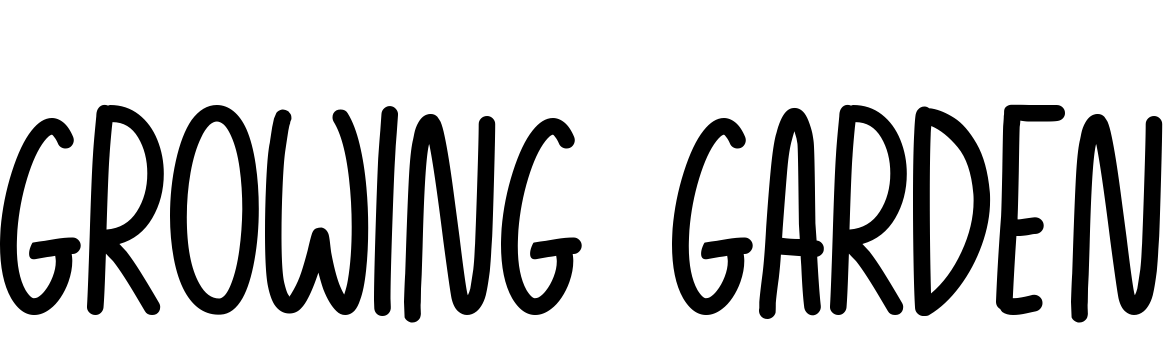
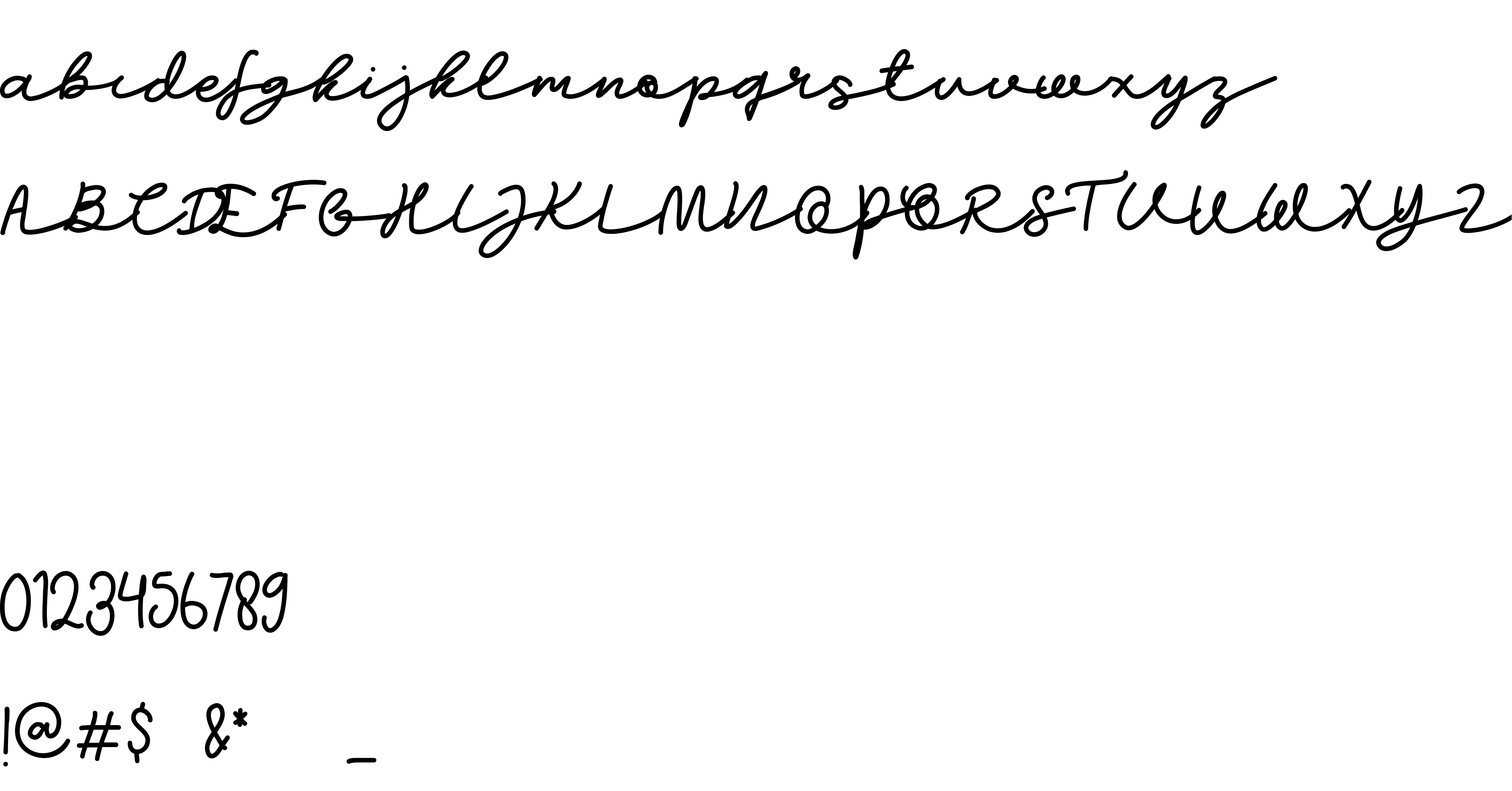
On our website you can download font Growing Garden version Version 1.000, which belongs to the family Growing Garden (subfamily Regular). Manufacturer by Helotype Co.. Designer - Heloyud (You can contact the designer at: https://www.creativefabrica.com/designer/helotype/ref/236066/).Download Growing Garden free on MyFonts.club. It size - only 29.28 KB All right reserved Copyright 2020 by Helotype Co. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 169 times |
| size | 29.28 KB |
| Family | Growing Garden |
| Subfamily | Regular |
| Full name | Growing Garden Regular |
| PostScript name | GrowingGarden-Regular |
| Version | Version 1.000 |
| Unique ID | 1.000;UKWN;GrowingGarden-Regular |
| Designer | Heloyud |
| Designer URL | https://www.creativefabrica.com/designer/helotype/ref/236066/ |
| Manufacturer | Helotype Co. |
| Vendor URL | https://www.creativefabrica.com/designer/helotype/ref/236066/ |
| Copyright | Copyright 2020 by Helotype Co. All rights reserved. |
| Vendor ID | UKWN |

You can connect the font Growing Garden to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=growing-garden" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=growing-garden);
Activate this font for text in your CSS styles file::
font-family: 'Growing Garden', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=growing-garden" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Growing Garden', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Growing Garden!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.