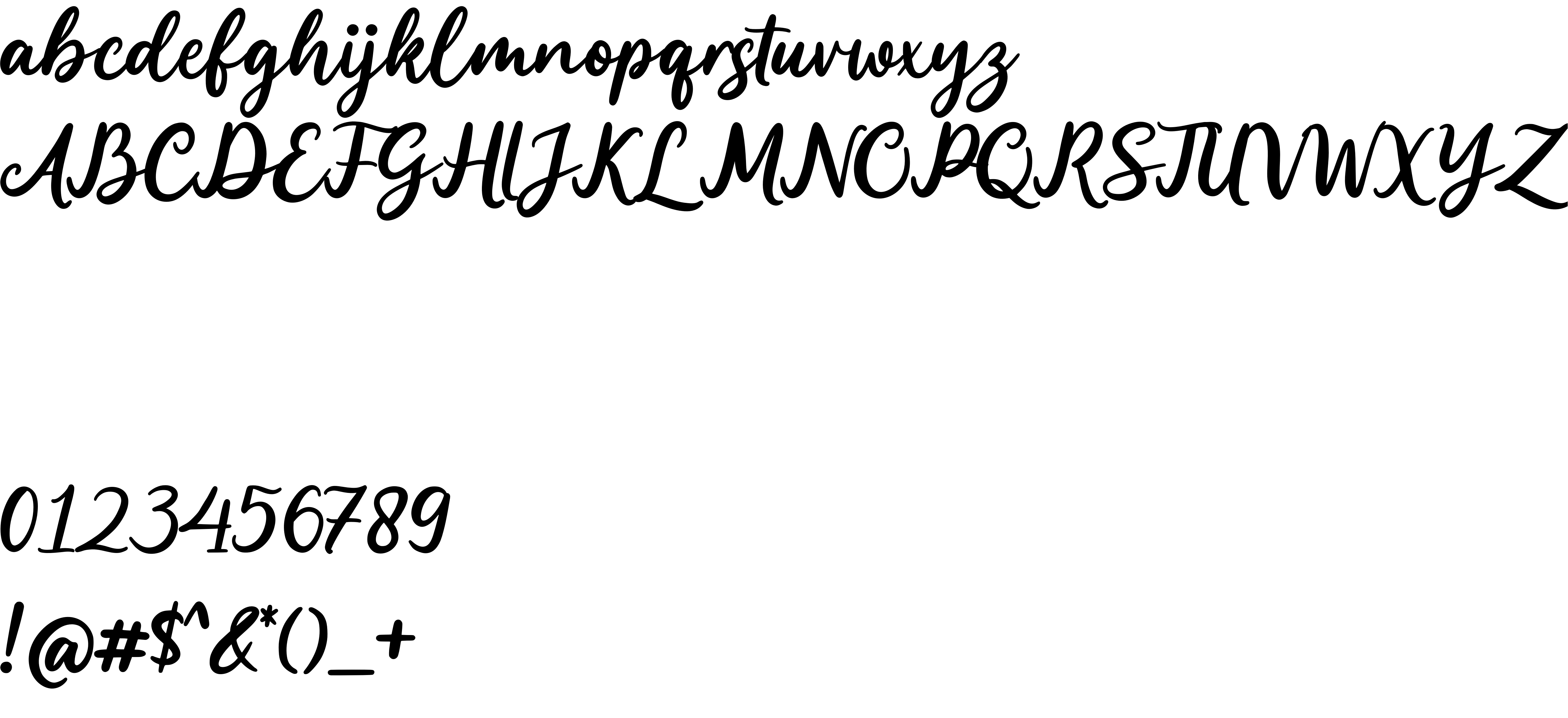
On our website you can download font Guardian Snowing Demo version Version 1.00;September 9, 2021;FontCreator 12.0.0.2565 64-bit, which belongs to the family Guardian Snowing Demo (subfamily Regular). Designer - Allouse.Studio (You can contact the designer at: https://allousestudio.com/).Download Guardian Snowing Demo free on MyFonts.club. It size - only 22.79 KB All right reserved Guardian Snowing Demo © Allouse.Studio 2021 . All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 85 times |
| size | 22.79 KB |
| Family | Guardian Snowing Demo |
| Subfamily | Regular |
| Full name | Guardian Snowing Demo |
| PostScript name | GuardianSnowingDemo |
| Version | Version 1.00;September 9, 2021;FontCreator 12.0.0.2565 64-bit |
| Unique ID | Guardian Snowing Demo:Version 1.00 |
| Description | This font was created using FontCreator 12.0 from High-Logic.com |
| Designer | Allouse.Studio |
| Designer URL | https://allousestudio.com/ |
| Copyright | Guardian Snowing Demo © Allouse.Studio 2021 . All Rights Reserved |
| Vendor ID | HL |

You can connect the font Guardian Snowing Demo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=guardian-snowing-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=guardian-snowing-demo);
Activate this font for text in your CSS styles file::
font-family: 'Guardian Snowing Demo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=guardian-snowing-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Guardian Snowing Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Guardian Snowing Demo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.