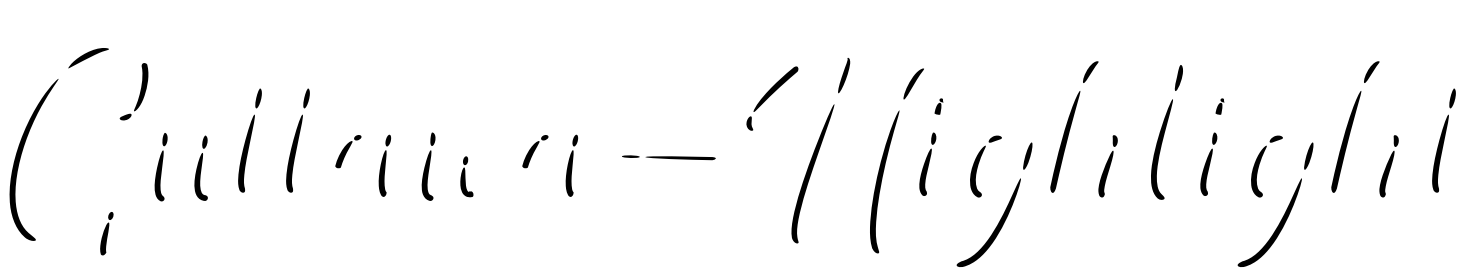
On our website you can download font Guttawa-Highlight version Version 001.000, which belongs to the family Guttawa-Highlight (subfamily Highlight). Designer - MUHAMMAD YONIDownload Guttawa-Highlight free on MyFonts.club. It size - only 226.77 KB All right reserved Copyright (c) 2020, hp Made By ( YonTypeStudioCo. ). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 138 times |
| size | 226.77 KB |
| Family | Guttawa-Highlight |
| Subfamily | Highlight |
| Full name | Guttawa Highlight |
| PostScript name | Guttawa-Highlight |
| Version | Version 001.000 |
| Unique ID | FontForge : Guttawa Highlight : 1-10-2020 |
| Description | Copyright (c) 2020, hp ( |
| Designer | MUHAMMAD YONI |
| Copyright | Copyright (c) 2020, hp Made By ( YonTypeStudioCo. ) |
| License Description | Copyright (c) 2020, hp ( |
| Vendor ID | PfEd |

You can connect the font Guttawa-Highlight to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=guttawa-highlight" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=guttawa-highlight);
Activate this font for text in your CSS styles file::
font-family: 'Guttawa-Highlight', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=guttawa-highlight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Guttawa-Highlight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Guttawa-Highlight!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.