On our website you can download font Habibi version Version 1.001, which belongs to the family Habibi (subfamily Regular). Manufacturer by Magnus Gaarde. Designer - Magnus Gaarde (You can contact the designer at: skriftklog.dk).Download Habibi free on MyFonts.club. It size - only 35.41 KB All right reserved Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com) with Reserved Font Name "Habibi".. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 293 times |
| size | 35.41 KB |
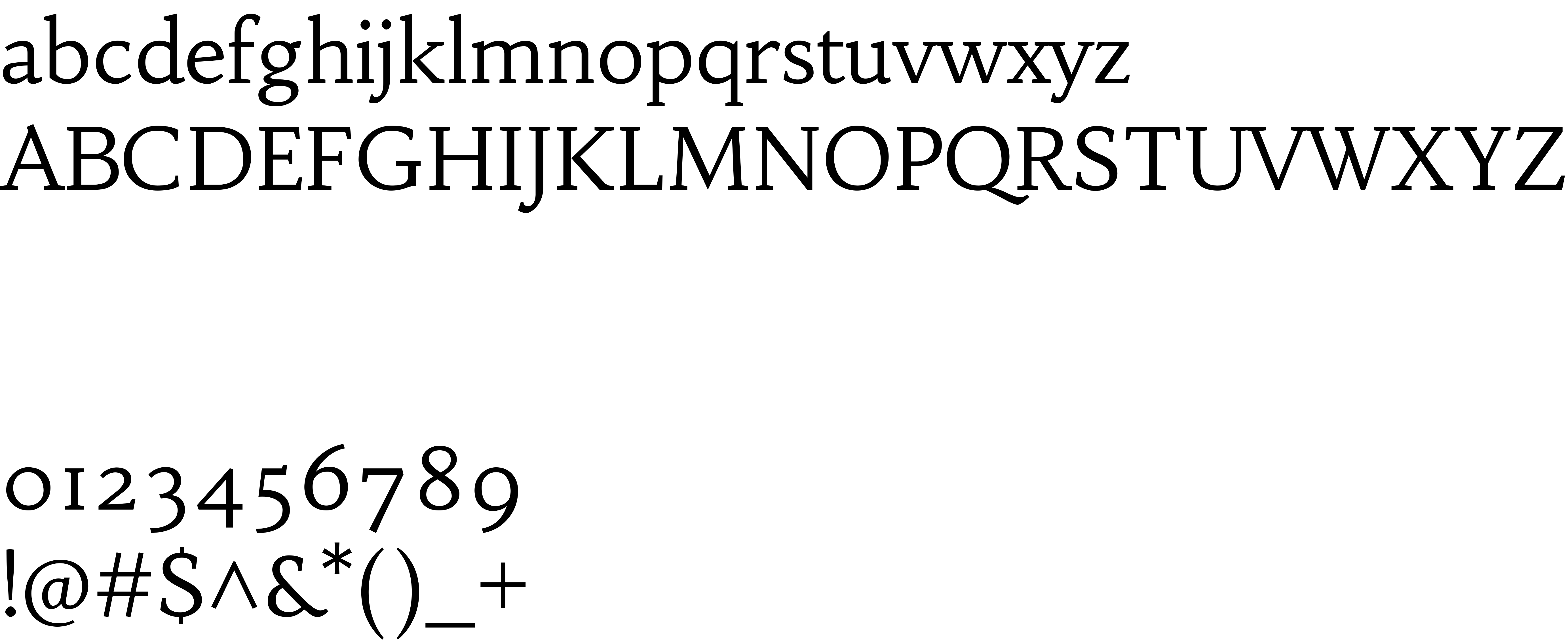
| Family | Habibi |
| Subfamily | Regular |
| Full name | Habibi |
| PostScript name | Habibi-Regular |
| Version | Version 1.001 |
| Unique ID | MagnusGaarde: Habibi: 2011 |
| Description | Habibi is a high contrast serifed text face. Habibi is easy to read and offers a certain elegance to go with this. Habibi draws both on the qualities of 15th and 16th century text faces and on crisp conteporary ones. Habibi can be used from small sizes to larger display settings. |
| Designer | Magnus Gaarde |
| Designer URL | skriftklog.dk |
| Trademark | Habibi is a trademark of Sorkin Type Co. |
| Manufacturer | Magnus Gaarde |
| Vendor URL | sorkintype.com |
| Copyright | Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com) with Reserved Font Name "Habibi". |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | STC |
| Mac font menu name | Habibi |

You can connect the font Habibi to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=habibi" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=habibi);
Activate this font for text in your CSS styles file::
font-family: 'Habibi', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=habibi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Habibi', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Habibi!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.