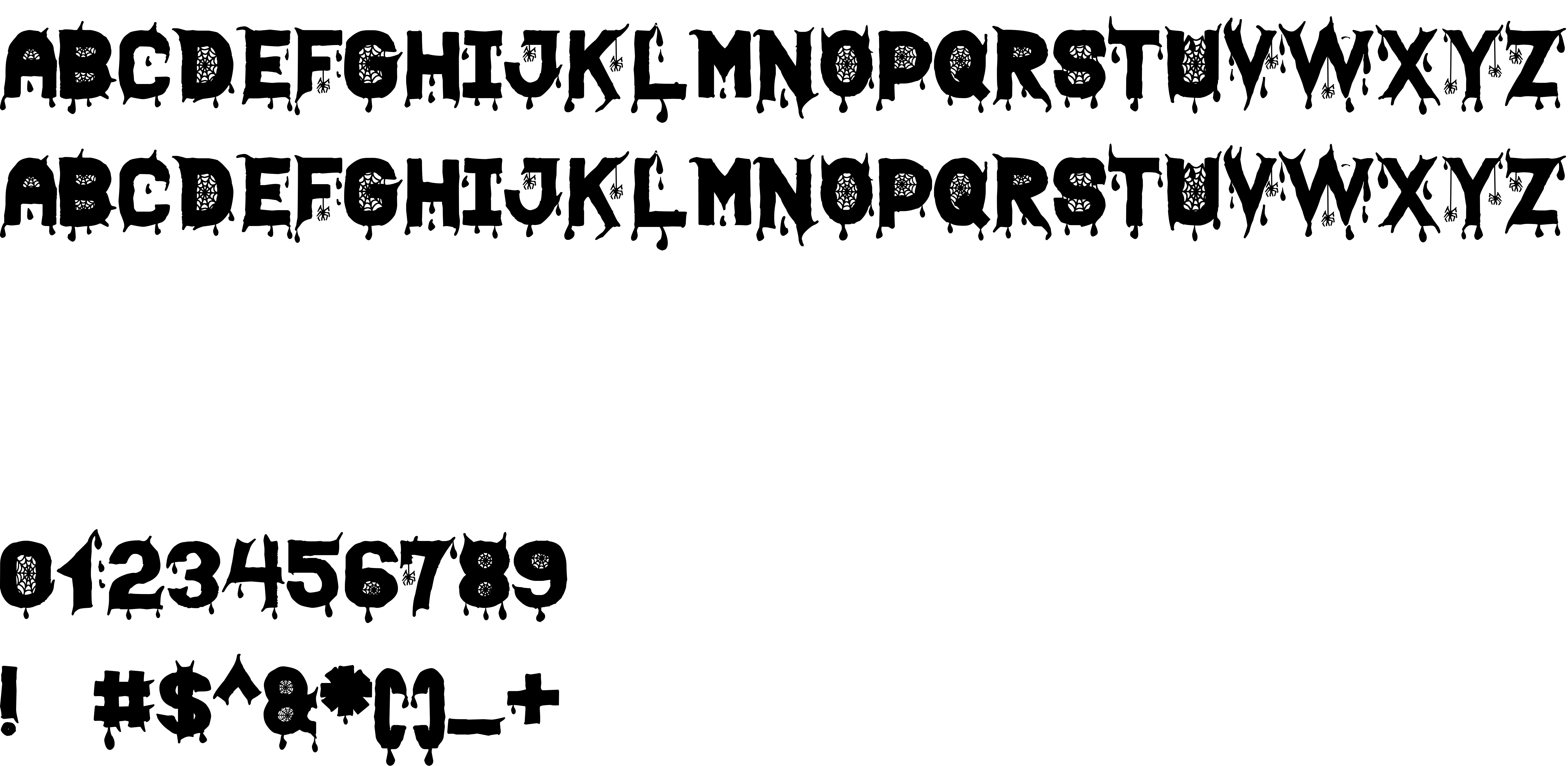
On our website you can download font Halloween Scare St version Version 1.00 October 6, 2016, Free For Personal Use | Southype.com, which belongs to the family Halloween Scare St (subfamily Regular). Manufacturer by www.southype.com. Designer - This font is an original work of southype dot com (You can contact the designer at: http://www.southype.com).Download Halloween Scare St free on MyFonts.club. It size - only 118.59 KB All right reserved Halloween Scare St © (Southype). 2016. All Rights Reserved www.southype.com free for personal use. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 74 times |
| size | 118.59 KB |
| Family | Halloween Scare St |
| Subfamily | Regular |
| Full name | Halloween Scare St |
| PostScript name | HalloweenScareSt |
| Version | Version 1.00 October 6, 2016, Free For Personal Use | Southype.com |
| Unique ID | Halloween Scare St:Version 1.00 |
| Description | Halloween Scare St © (Southype). 2016. All Rights Reserved www.southype.com free for personal use |
| Designer | This font is an original work of southype dot com |
| Designer URL | http://www.southype.com |
| Trademark | Southype.com |
| Manufacturer | www.southype.com |
| Copyright | Halloween Scare St © (Southype). 2016. All Rights Reserved www.southype.com free for personal use |

You can connect the font Halloween Scare St to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=halloween-scare-st" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=halloween-scare-st);
Activate this font for text in your CSS styles file::
font-family: 'Halloween Scare St', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=halloween-scare-st" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Halloween Scare St', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Halloween Scare St!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.