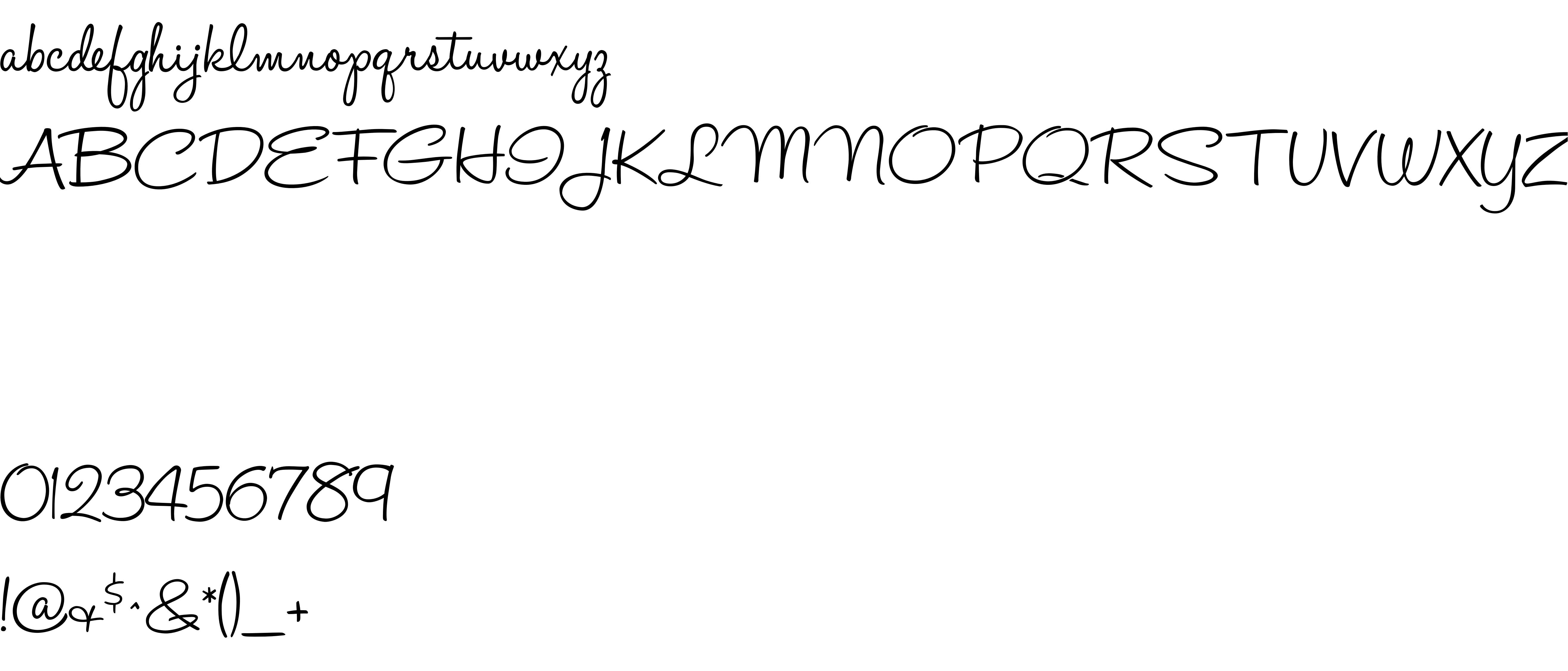
On our website you can download font Halo Handletter which belongs to the family HaloHandletter (subfamily Regular). Manufacturer by Mario Arturo. Designer - Mario Arturo (You can contact the designer at: www.marioarturo.com).Download Halo Handletter free on MyFonts.club. It size - only 27.34 KB All right reserved Traced from the Dover book: Brushstroke and Free-Style Alphabets-100 Complete Fonts. This font is free for non-commercial use and donationware for commercial use. Make a donation through PayPal my account there is: [email protected]. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 111 times |
| size | 27.34 KB |
| Family | HaloHandletter |
| Subfamily | Regular |
| Full name | HaloHandletter |
| PostScript name | HaloHandletter |
| Preferred family | HaloHandletter |
| Preferred subfamily | Regular |
| Unique ID | FONTLAB:OTFEXPORT |
| Description | Traced from the Dover book: Brushstroke and Free-Style Alphabets-100 Complete Fonts. This font is free for non-commercial use and donationware for commercial use. Make a donation through PayPal my account there is: [email protected] |
| Designer | Mario Arturo |
| Designer URL | www.marioarturo.com |
| Manufacturer | Mario Arturo |
| Copyright | Traced from the Dover book: Brushstroke and Free-Style Alphabets-100 Complete Fonts. This font is free for non-commercial use and donationware for commercial use. Make a donation through PayPal my account there is: [email protected] |
| License Description | This font is free for non-commercial use and donationware for commercial use. Make a donation through PayPal my account there is: [email protected] |
| Vendor ID | pyrs |

You can connect the font Halo Handletter to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=halo-handletter" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=halo-handletter);
Activate this font for text in your CSS styles file::
font-family: 'Halo Handletter', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=halo-handletter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Halo Handletter', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Halo Handletter!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.