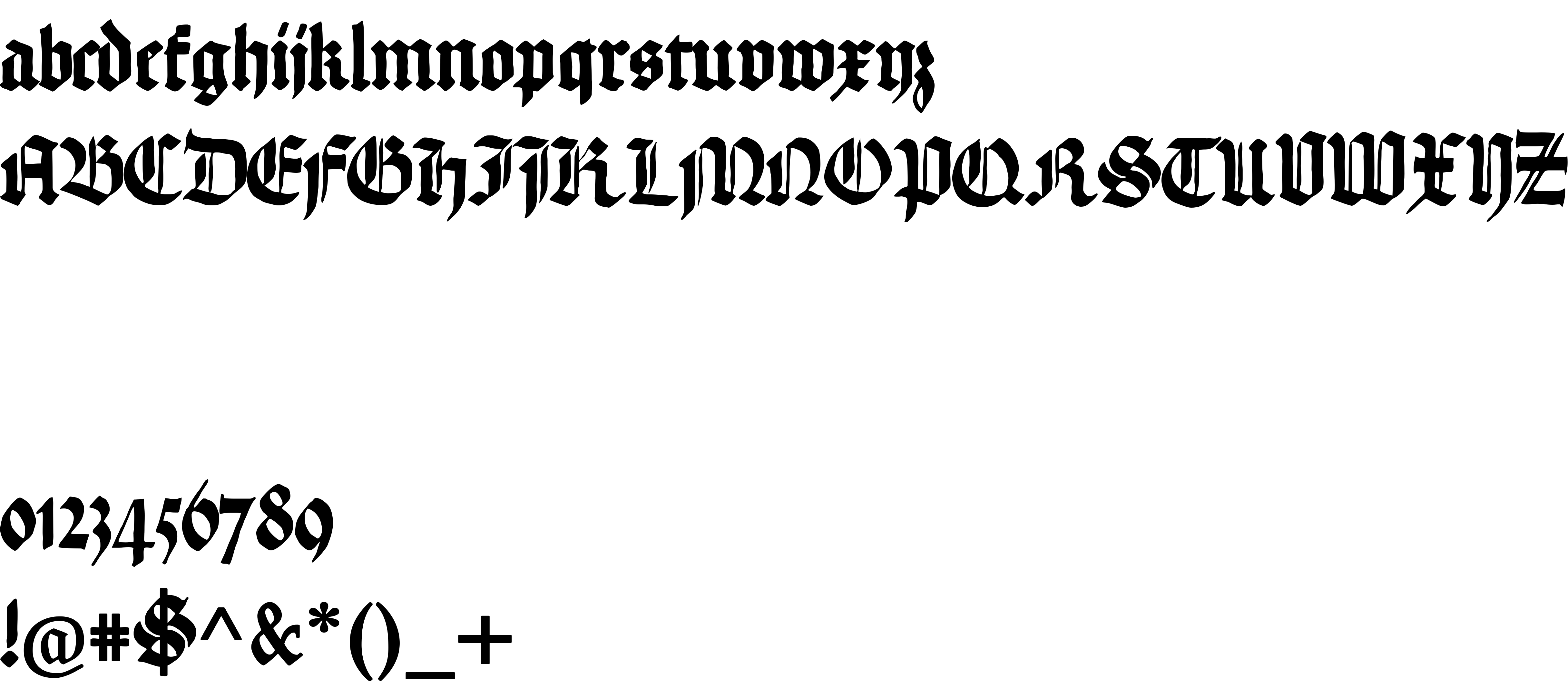
On our website you can download font Hand Textur version Version 1.000, which belongs to the family Hand Textur (subfamily Regular). Manufacturer by Peter Wiegel. Designer - F. H. Ehmcke um 1935Download Hand Textur free on MyFonts.club. It size - only 104.97 KB All right reserved Copyright (c) 2014 by Peter Wiegel. Open Font under Terms of following Free Software Licenses:. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 96 times |
| size | 104.97 KB |
| Family | Hand Textur |
| Subfamily | Regular |
| Full name | HandTextur |
| PostScript name | HandTextur |
| Preferred family | Hand Textur |
| Preferred subfamily | Regular |
| Version | Version 1.000 |
| Unique ID | PeterWiegel: Hand Textur: 2014 |
| Description | Copyright (c) 2014 by Peter Wiegel. Open Font under Terms of following Free Software Licenses: |
| Designer | F. H. Ehmcke um 1935 |
| Trademark | Hand Textur is a trademark of Peter Wiegel. |
| Manufacturer | Peter Wiegel |
| Vendor URL | http://www.catfonts.de |
| Copyright | Copyright (c) 2014 by Peter Wiegel. Open Font under Terms of following Free Software Licenses: |
| License URL | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |
| License Description | GPL- General Public License AND OFL-Open Font License |
| Vendor ID | CATG |
| Mac font menu name | Hand Textur |

You can connect the font Hand Textur to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=hand-textur" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=hand-textur);
Activate this font for text in your CSS styles file::
font-family: 'Hand Textur', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=hand-textur" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hand Textur', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hand Textur!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.