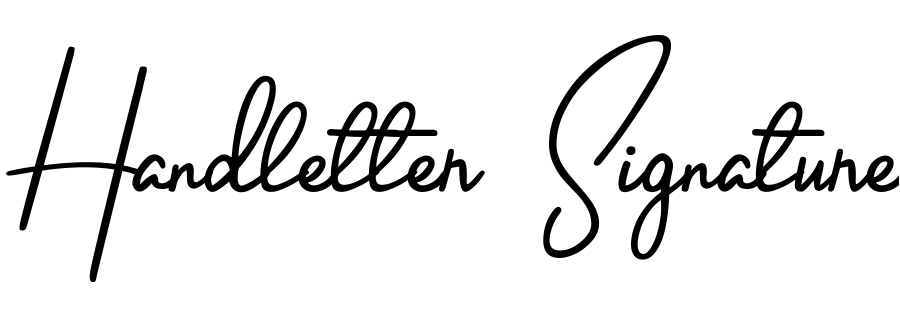
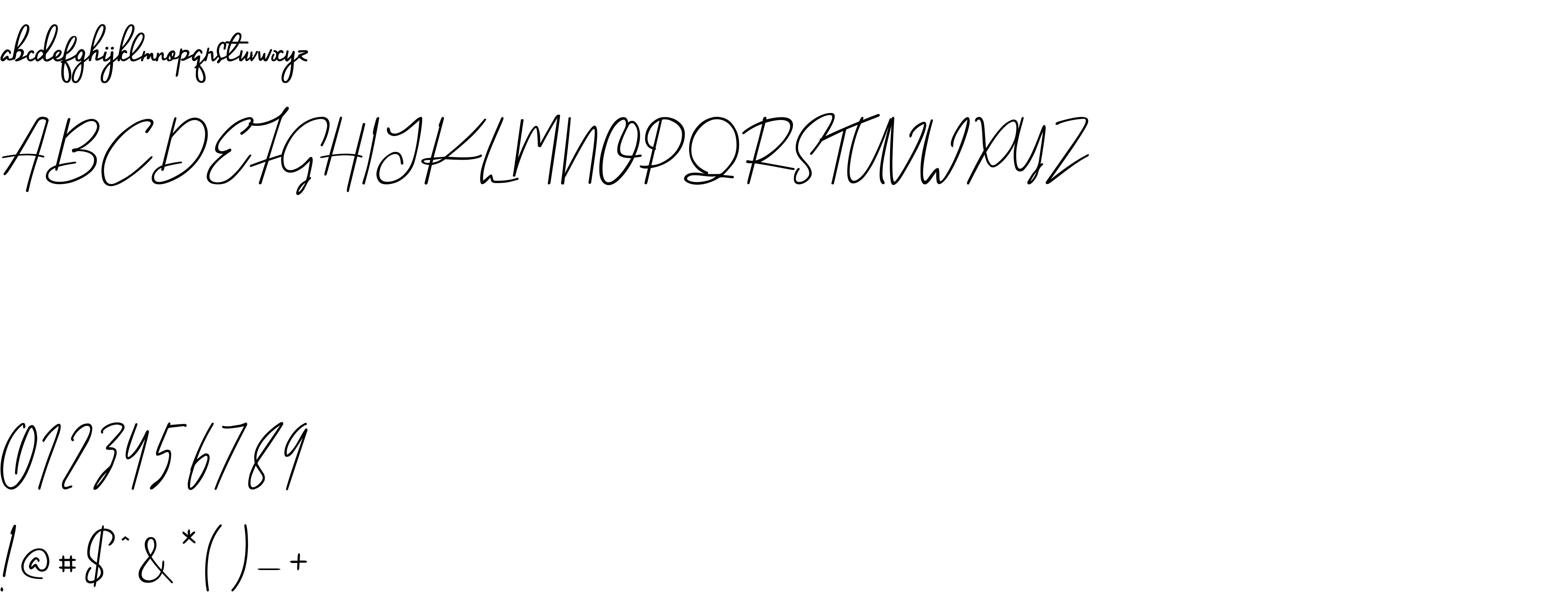
On our website you can download font Handletter Signature version Version 1.075;Fontself Maker 3.5.4, which belongs to the family Handletter Signature (subfamily Regular). Manufacturer by Fontself. Designer - Doli Harahap (You can contact the designer at: https://www.tigadestd.com).Download Handletter Signature free on MyFonts.club. It size - only 47.54 KB. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 149 times |
| size | 47.54 KB |
| Family | Handletter Signature |
| Subfamily | Regular |
| Full name | Handletter Signature |
| PostScript name | HandletterSignatureRegular |
| Preferred family | Handletter Signature |
| Preferred subfamily | Regular |
| Version | Version 1.075;Fontself Maker 3.5.4 |
| Unique ID | 1.075;HandletterSignatureRegular |
| Description | Free for Personal Use Only. Commercial use requires license. Please purchase. |
| Designer | Doli Harahap |
| Designer URL | https://www.tigadestd.com |
| Manufacturer | Fontself |
| Vendor URL | https://www.tigadestd.com |
| License URL | https://www.tigadestd.com/tigade-std-license |
| License Description | Free for Personal Use Only. Commercial use requires license. Please purchase. |
| Vendor ID | XXXX |

You can connect the font Handletter Signature to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=handletter-signature" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=handletter-signature);
Activate this font for text in your CSS styles file::
font-family: 'Handletter Signature', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=handletter-signature" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Handletter Signature', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Handletter Signature!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.