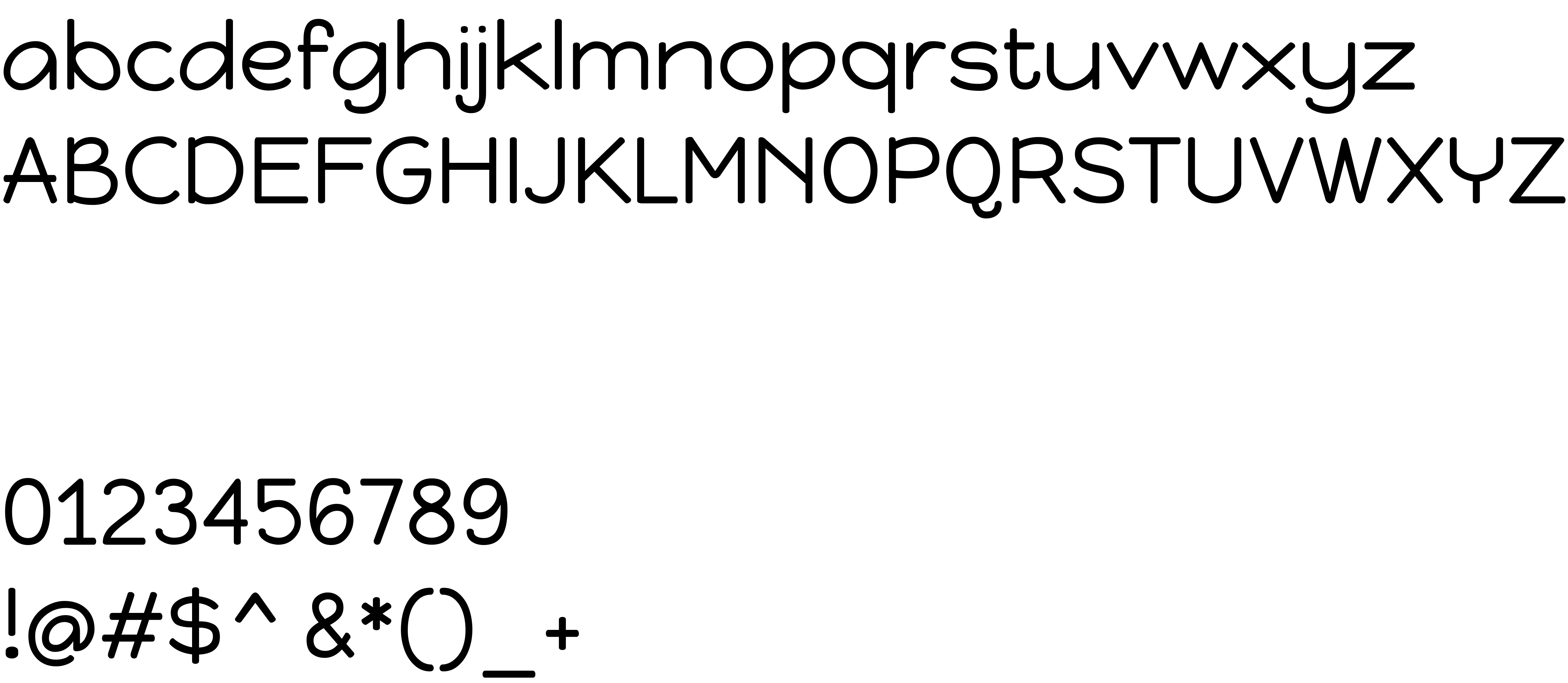
On our website you can download font Happy Monkey version Version 1.001, which belongs to the family Happy Monkey (subfamily Regular). Manufacturer by Brenda Gallo ([email protected]). Designer - Brenda Gallo ([email protected])Download Happy Monkey free on MyFonts.club. It size - only 74.55 KB All right reserved Copyright (c) 2011 by Brenda Gallo ([email protected]), with Reserved Font Name "Happy Monkey".. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 161 times |
| size | 74.55 KB |
| Family | Happy Monkey |
| Subfamily | Regular |
| Full name | Happy Monkey |
| PostScript name | HappyMonkey-Regular |
| Version | Version 1.001 |
| Unique ID | BrendaGallo: Happy Monkey: 2011 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Brenda Gallo ([email protected]) |
| Trademark | Happy Monkey is a trademark of Brenda Gallo ([email protected]). |
| Manufacturer | Brenda Gallo ([email protected]) |
| Copyright | Copyright (c) 2011 by Brenda Gallo ([email protected]), with Reserved Font Name "Happy Monkey". |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | PYRS |
| Mac font menu name | Happy Monkey |

You can connect the font Happy Monkey to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=happy-monkey" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=happy-monkey);
Activate this font for text in your CSS styles file::
font-family: 'Happy Monkey', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=happy-monkey" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Happy Monkey', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Happy Monkey!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.