On our website you can download font Hard Work version Version 1.001;Fontself Maker 3.5.2, which belongs to the family Hard Work (subfamily Regular). Manufacturer by Farz Studio. Designer - Farz Studio (You can contact the designer at: https://www.creativefabrica.com/designer/lianfelani81).Download Hard Work free on MyFonts.club. It size - only 58.00 KB All right reserved free for personal use, buy here "[email protected]" for commercial use. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 174 times |
| size | 58.00 KB |
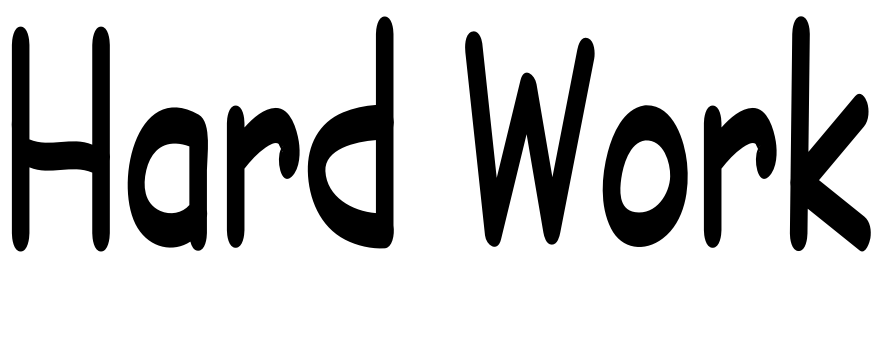
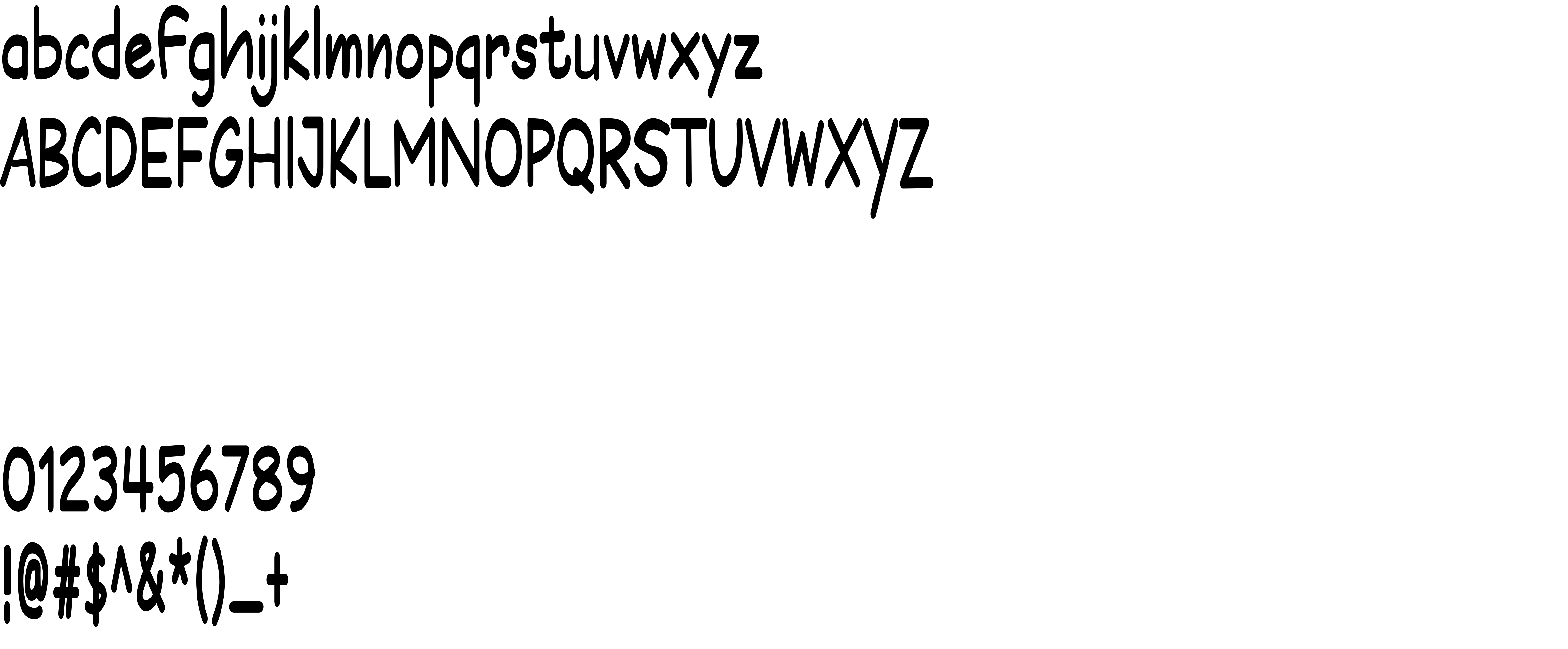
| Family | Hard Work |
| Subfamily | Regular |
| Full name | Hard Work |
| PostScript name | HardWorkRegular |
| Preferred family | Hard Work |
| Preferred subfamily | Regular |
| Version | Version 1.001;Fontself Maker 3.5.2 |
| Unique ID | 1.001;HardWorkRegular |
| Description | https://www.creativefabrica.com/designer/lianfelani81 |
| Designer | Farz Studio |
| Designer URL | https://www.creativefabrica.com/designer/lianfelani81 |
| Trademark | Farz Studio |
| Manufacturer | Farz Studio |
| Vendor URL | https://www.creativefabrica.com/designer/lianfelani81 |
| Copyright | free for personal use, buy here "[email protected]" for commercial use |
| License URL | https://www.creativefabrica.com/designer/lianfelani81 |
| License Description | free for personal use |
| Vendor ID | XXXX |
| Sample text | the quick brown fox jumps over the lazy dog |

You can connect the font Hard Work to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=hard-work" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=hard-work);
Activate this font for text in your CSS styles file::
font-family: 'Hard Work', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=hard-work" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hard Work', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hard Work!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.