On our website you can download font Harmonster Demo version Version 1.000, which belongs to the family Harmonster Demo (subfamily Regular). Manufacturer by Forberas. Designer - Forberas (You can contact the designer at: https://www.creativefabrica.com/designer/forberas-club).Download Harmonster Demo free on MyFonts.club. It size - only 24.92 KB All right reserved Copyright (c) 2021 by Forberas Club . All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 98 times |
| size | 24.92 KB |
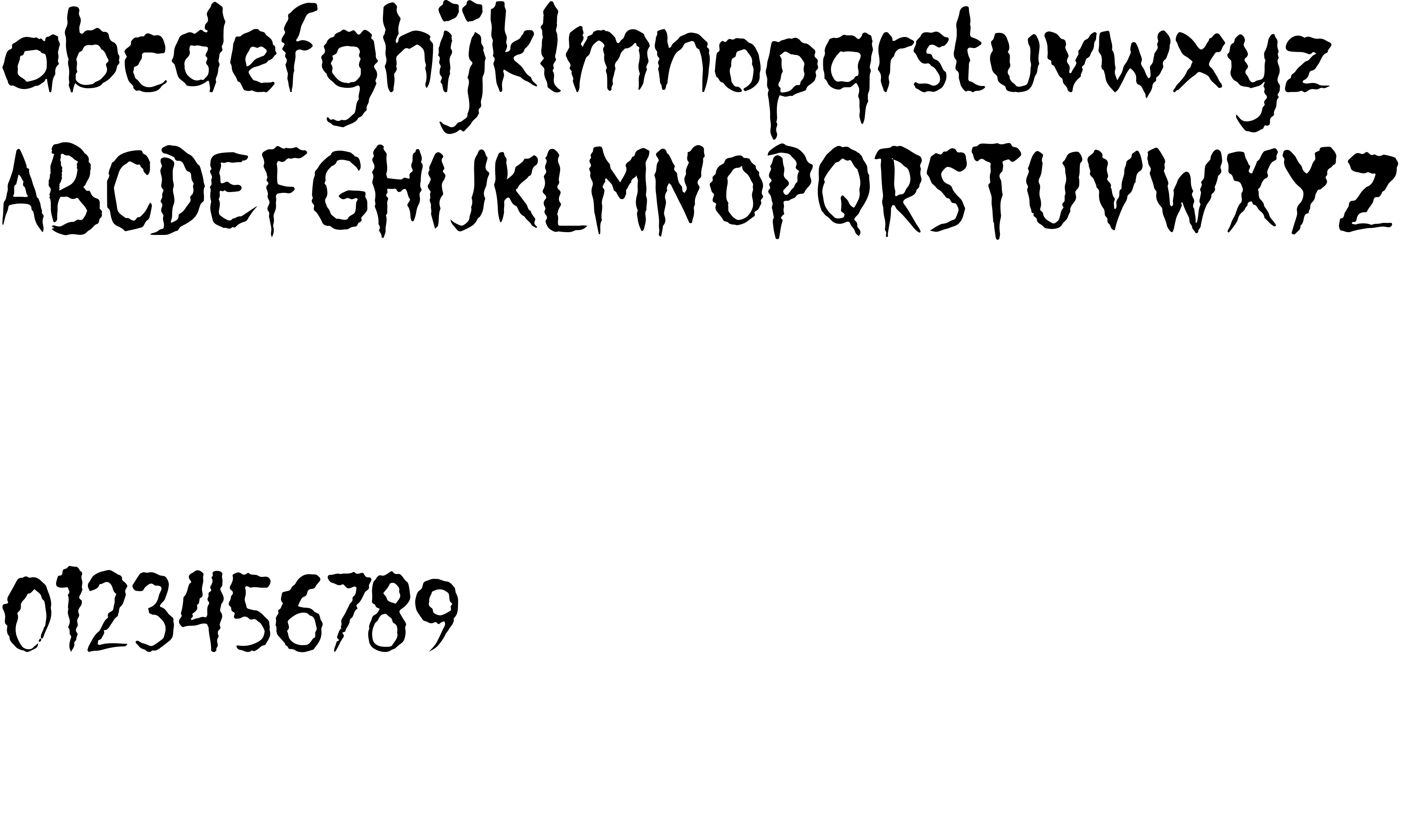
| Family | Harmonster Demo |
| Subfamily | Regular |
| Full name | HarmonsterDemo-Regular |
| PostScript name | HarmonsterDemo-Regular |
| Version | Version 1.000 |
| Unique ID | Version 1.000;;HarmonsterDemo-Regular;2021;FL720 |
| Description | https://www.creativefabrica.com/designer/forberas-club |
| Designer | Forberas |
| Designer URL | https://www.creativefabrica.com/designer/forberas-club |
| Trademark | Harmonster is a trademark of Forberas Club. |
| Manufacturer | Forberas |
| Vendor URL | https://www.creativefabrica.com/designer/forberas-club |
| Copyright | Copyright (c) 2021 by Forberas Club . All rights reserved. |
| License URL | https://www.creativefabrica.com/designer/forberas-club |
| License Description | https://www.creativefabrica.com/designer/forberas-club |

You can connect the font Harmonster Demo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=harmonster-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=harmonster-demo);
Activate this font for text in your CSS styles file::
font-family: 'Harmonster Demo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=harmonster-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Harmonster Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Harmonster Demo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.