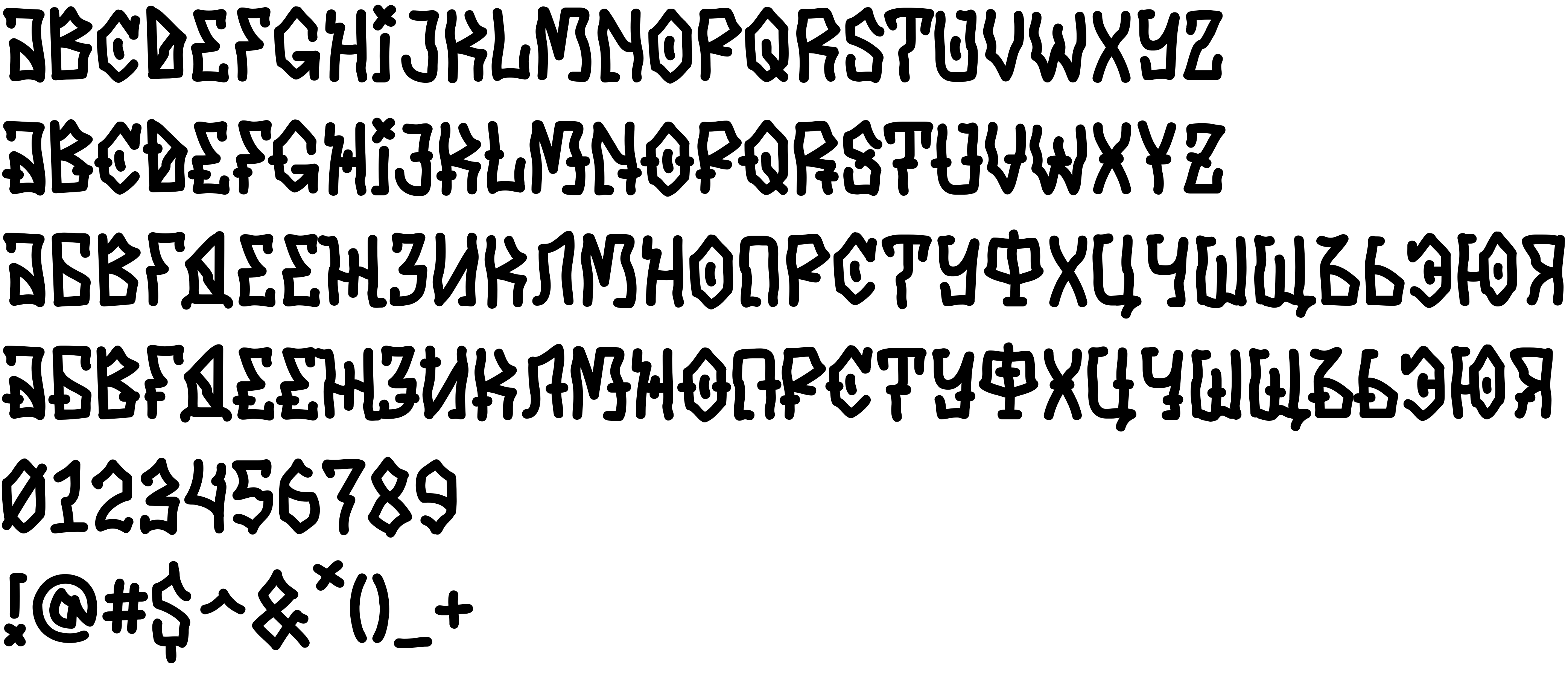
On our website you can download font Hater version Version 1.000, which belongs to the family EV_Hater (subfamily Regular). Manufacturer by Vova Egoshin. Designer - Egoshin Vladimir (You can contact the designer at: dribbble.com/egoshinvova).Download Hater free on MyFonts.club. It size - only 151.24 KB All right reserved Copyright (c) 2016 by Vova Egoshin. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 460 times |
| size | 151.24 KB |
| Family | EV_Hater |
| Subfamily | Regular |
| Full name | Hater |
| PostScript name | Hater |
| Version | Version 1.000 |
| Unique ID | VovaEgoshin: Hater: 2016 |
| Description | Copyright (c) 2016 by Vova Egoshin. All rights reserved. |
| Designer | Egoshin Vladimir |
| Designer URL | dribbble.com/egoshinvova |
| Trademark | Hater is a trademark of Vova Egoshin. |
| Manufacturer | Vova Egoshin |
| Vendor URL | [email protected] |
| Copyright | Copyright (c) 2016 by Vova Egoshin. All rights reserved. |
| License Description | font is 100% free! enjoy it! :) |
| Vendor ID | pyrs |
| Mac font menu name | Hater |

You can connect the font Hater to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=hater" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=hater);
Activate this font for text in your CSS styles file::
font-family: 'Hater', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=hater" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hater', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hater!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.