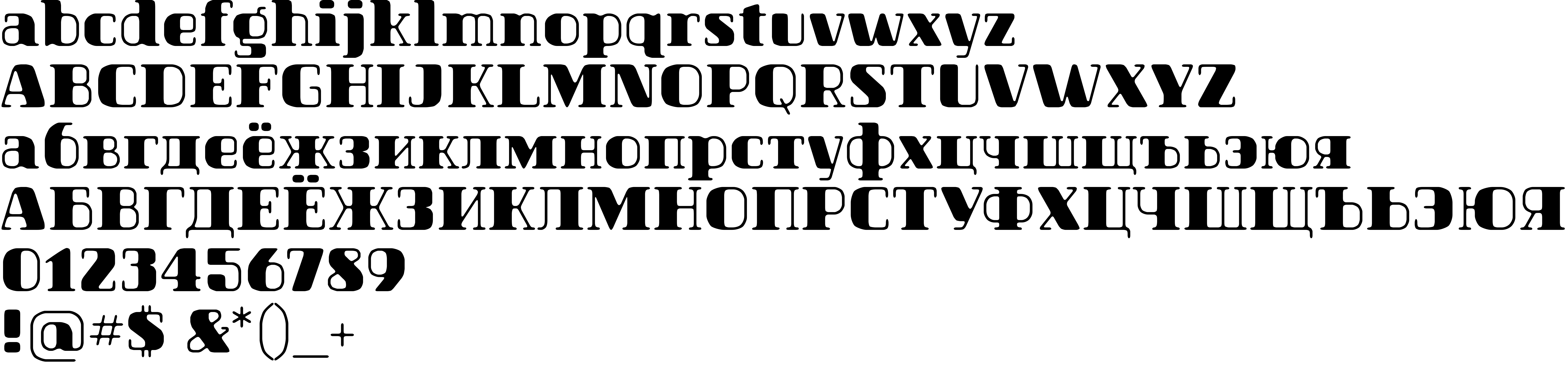
On our website you can download font Hazelnut Pro version 1.000, which belongs to the family Hazelnut Pro (subfamily Regular). Manufacturer by Eimantas Paskonis. Designer - Eimantas Paskonis (You can contact the designer at: www.behance.net/eimantas).Download Hazelnut Pro free on MyFonts.club. It size - only 371.24 KB All right reserved Copyright (c) 2012 by Eimantas Paskonis. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 164 times |
| size | 371.24 KB |
| Family | Hazelnut Pro |
| Subfamily | Regular |
| Full name | Hazelnut Pro Light |
| PostScript name | HazelnutPro-Light |
| Preferred family | Hazelnut Pro |
| Preferred subfamily | Light |
| Version | 1.000 |
| Unique ID | FONTLAB:OTFEXPORT |
| Description | Copyright (c) 2012 by Eimantas Paskonis. All rights reserved. |
| Designer | Eimantas Paskonis |
| Designer URL | www.behance.net/eimantas |
| Trademark | Hazelnut Pro Light is a trademark of Eimantas Paskonis. |
| Manufacturer | Eimantas Paskonis |
| Copyright | Copyright (c) 2012 by Eimantas Paskonis. All rights reserved. |
| License Description | OK for any graphic/design use where the source font file is not accesible to a third party. NO font file modifying, NO font file duplicating anywhere except for your own private backup uses. |
| Vendor ID | pyrs |

You can connect the font Hazelnut Pro to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=hazelnut-pro" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=hazelnut-pro);
Activate this font for text in your CSS styles file::
font-family: 'Hazelnut Pro', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=hazelnut-pro" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hazelnut Pro', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hazelnut Pro!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.