On our website you can download font Hazelnut Water version Version 1.000, which belongs to the family Hazelnut Water (subfamily Light). Manufacturer by Brittney Murphy. Designer - Brittney Murphy (You can contact the designer at: http://www.brittneymurphydesign.com/).Download Hazelnut Water free on MyFonts.club. It size - only 254.35 KB All right reserved Copyright (c) 2014 by Brittney Murphy. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 124 times |
| size | 254.35 KB |
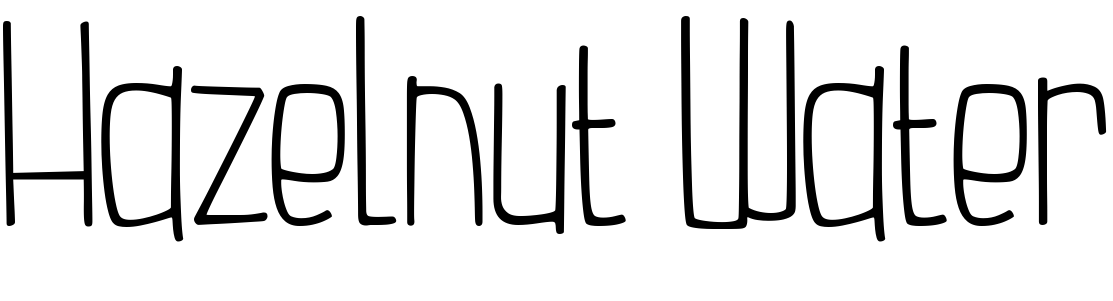
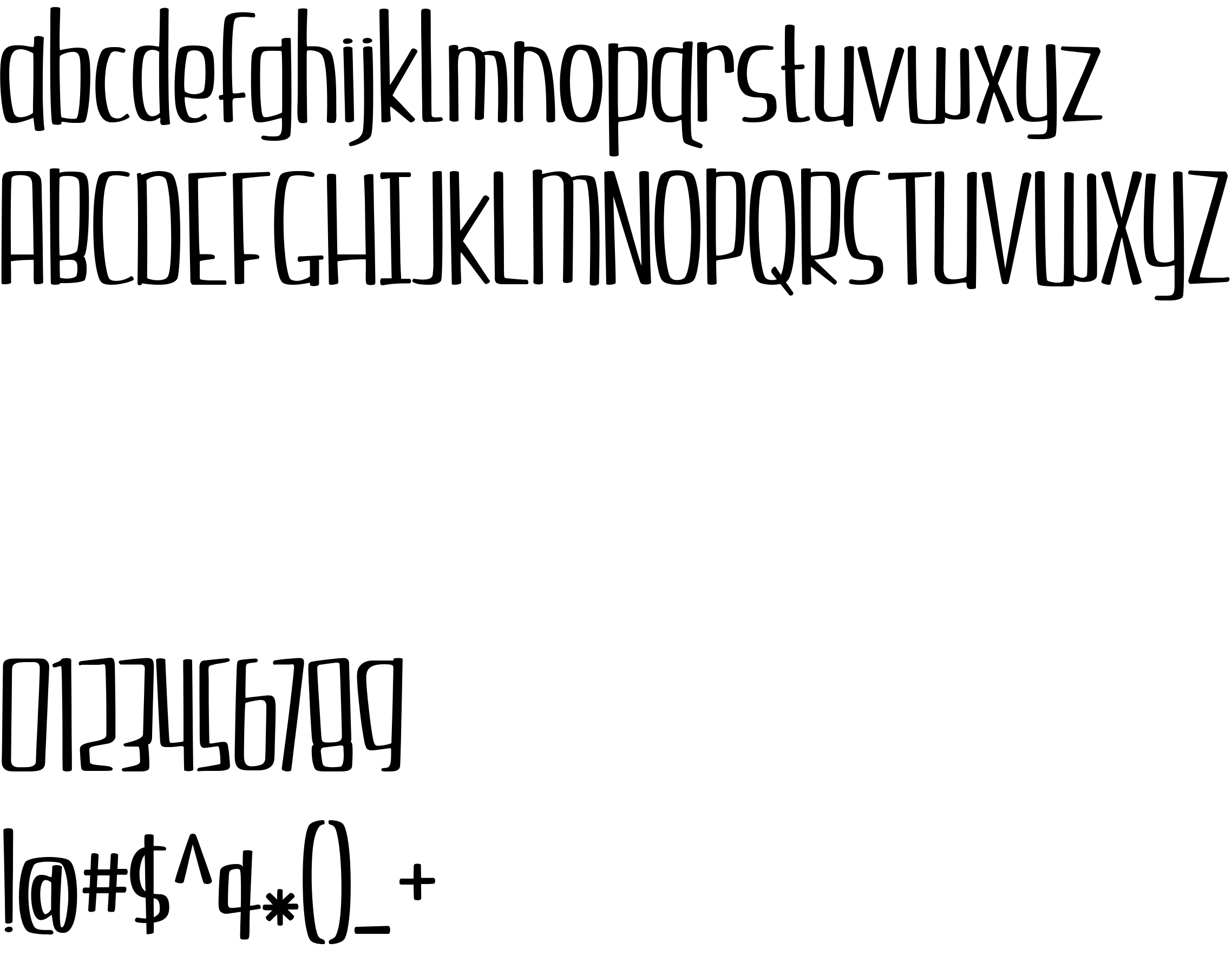
| Family | Hazelnut Water |
| Subfamily | Light |
| Full name | Hazelnut Water Light |
| PostScript name | HazelnutWater-Light |
| Version | Version 1.000 |
| Unique ID | BrittneyMurphy: Hazelnut Water Light: 2014 |
| Description | Copyright (c) 2014 by Brittney Murphy. All rights reserved. |
| Designer | Brittney Murphy |
| Designer URL | http://www.brittneymurphydesign.com/ |
| Trademark | Hazelnut Water Light is a trademark of Brittney Murphy. |
| Manufacturer | Brittney Murphy |
| Copyright | Copyright (c) 2014 by Brittney Murphy. All rights reserved. |
| License Description | Free for personal and non-profit use. Please pay for commercial use. |
| Vendor ID | PYRS |
| Mac font menu name | Hazelnut Water Light |

You can connect the font Hazelnut Water to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=hazelnut-water" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=hazelnut-water);
Activate this font for text in your CSS styles file::
font-family: 'Hazelnut Water', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=hazelnut-water" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hazelnut Water', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hazelnut Water!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.