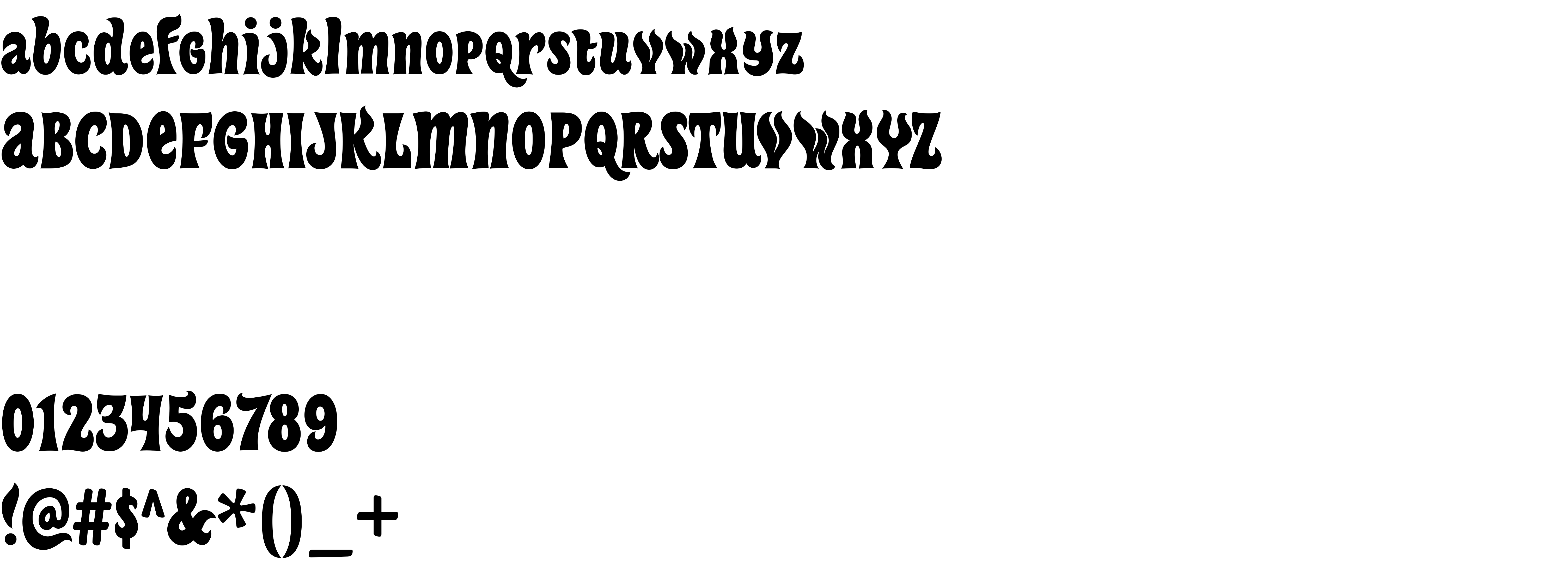
On our website you can download font Heavy Heap version Version 4.000, which belongs to the family Heavy Heap (subfamily Regular). Manufacturer by Ray Larabie. Designer - Ray Larabie (You can contact the designer at: http://www.typodermicfonts.com).Download Heavy Heap free on MyFonts.club. It size - only 73.02 KB All right reserved (c) 1997-2015 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 152 times |
| size | 73.02 KB |
| Family | Heavy Heap |
| Subfamily | Regular |
| Full name | HeavyHeap-Regular |
| PostScript name | HeavyHeap-Regular |
| Preferred family | Heavy Heap |
| Version | Version 4.000 |
| Unique ID | 4.000;TYPO;HeavyHeap-Regular |
| Description | http://typodermicfonts.com/pages/license |
| Designer | Ray Larabie |
| Designer URL | http://www.typodermicfonts.com |
| Trademark | Heavy Heap is trademark of Typodermic Fonts Inc. |
| Manufacturer | Ray Larabie |
| Copyright | (c) 1997-2015 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info. |
| License URL | http://typodermicfonts.com/license |
| License Description | Please read the current Typodermic Fonts license agreement at http://typodermicfonts.com/license |
| Vendor ID | TYPO |

You can connect the font Heavy Heap to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=heavy-heap" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=heavy-heap);
Activate this font for text in your CSS styles file::
font-family: 'Heavy Heap', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=heavy-heap" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heavy Heap', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heavy Heap!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.