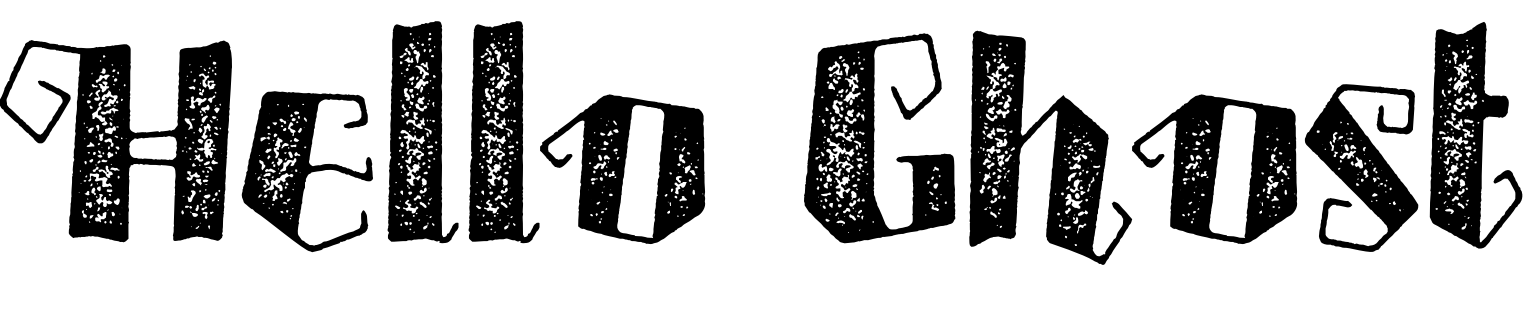
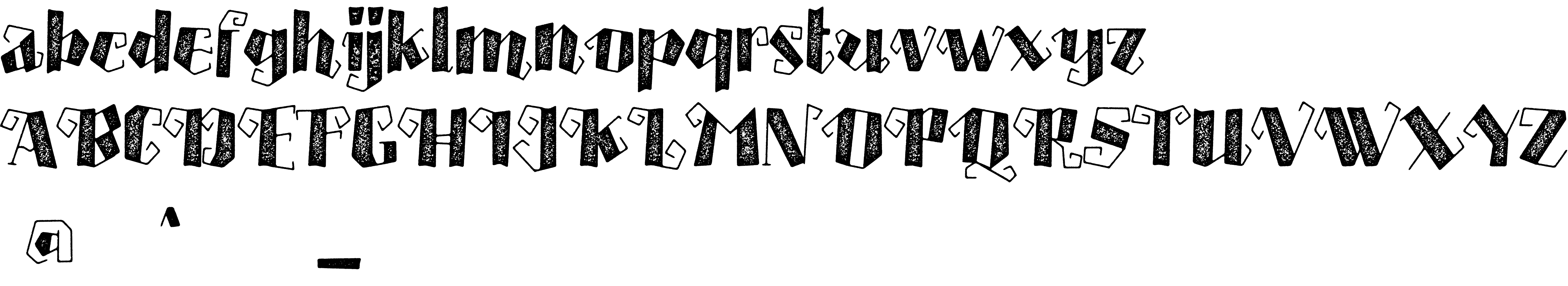
On our website you can download font Hello Ghost version Version 1.00;November 29, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family Hello Ghost Texture (subfamily Regular). Manufacturer by js studio. Designer - joko setionoDownload Hello Ghost free on MyFonts.club. It size - only 380.60 KB All right reserved Hello Gost - joko setiono. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 48 times |
| size | 380.60 KB |
| Family | Hello Ghost Texture |
| Subfamily | Regular |
| Full name | Hello Ghost Texture |
| PostScript name | HelloGhostTexture |
| Preferred family | Hello Ghost |
| Preferred subfamily | Texture |
| Version | Version 1.00;November 29, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Hello Ghost Texture:Version 1.00 |
| Description | This font is only for NON COMMERCIAL or PERSONAL USE ONLY |
| Designer | joko setiono |
| Trademark | joko setiono |
| Manufacturer | js studio |
| Copyright | Hello Gost - joko setiono |
| License URL | https://crmrkt.com/XDDkdv |
| License Description | If you violate / use for commercial needs without buying the license first, |
| Vendor ID | XXXX |
| Sample text | The quick brown fox jumps over the lazy dog |

You can connect the font Hello Ghost to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=hello-ghost" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=hello-ghost);
Activate this font for text in your CSS styles file::
font-family: 'Hello Ghost', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=hello-ghost" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hello Ghost', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hello Ghost!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.