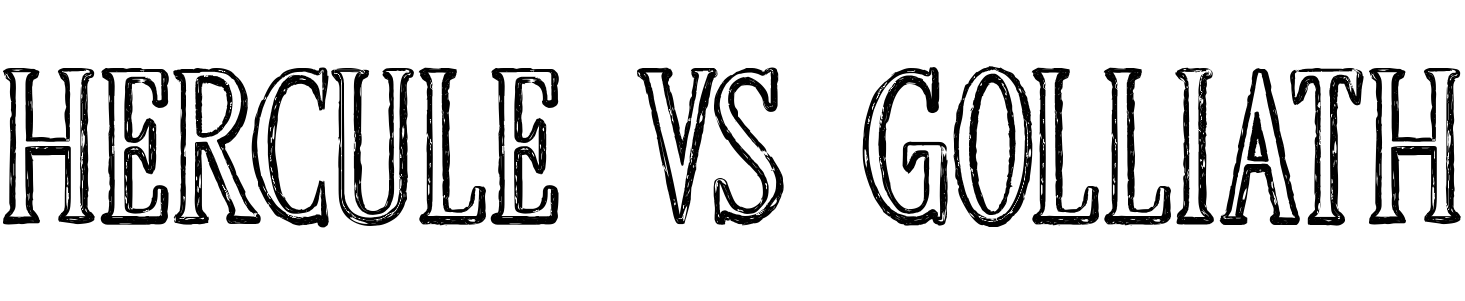
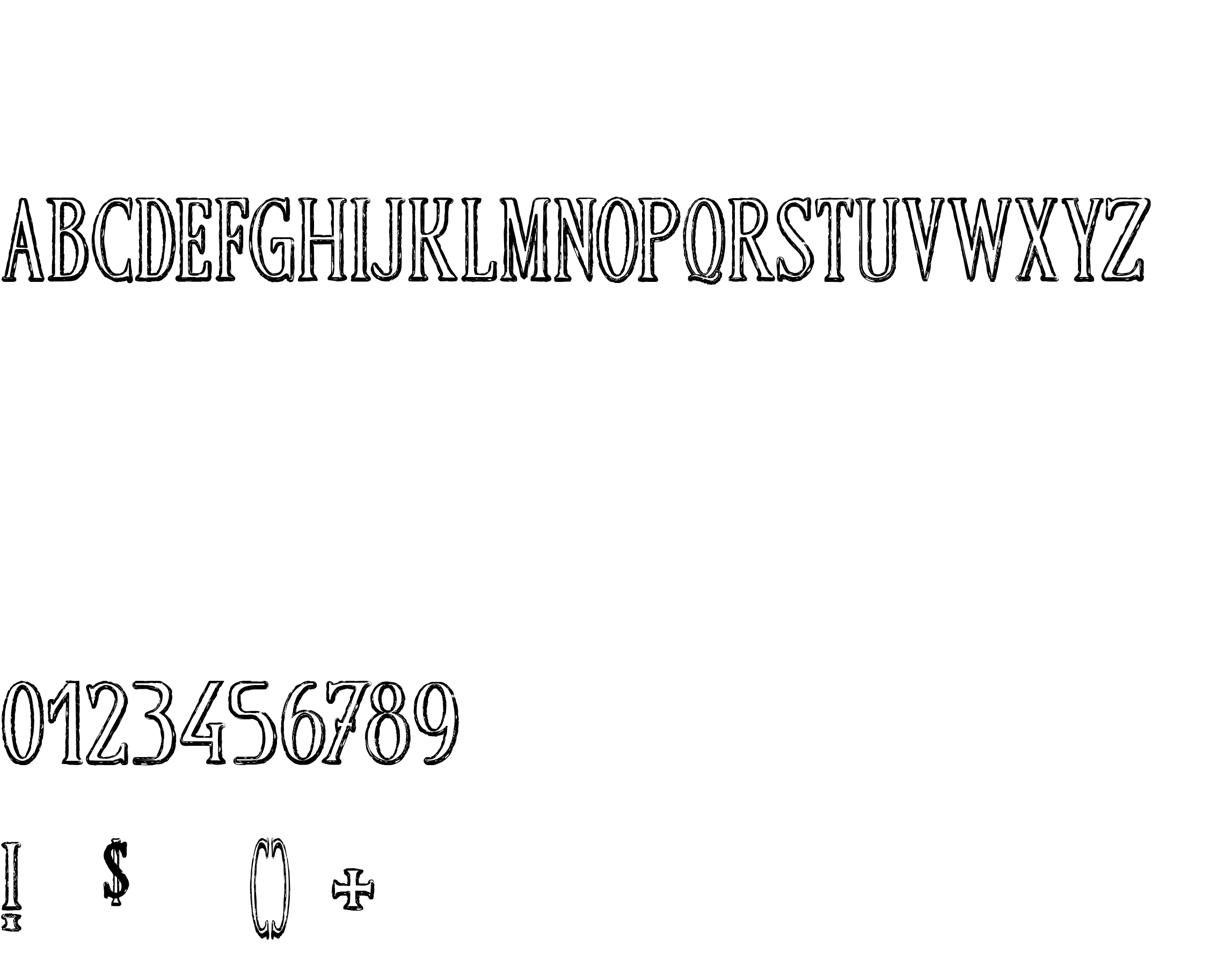
On our website you can download font HERCULE VS GOLLIATH version Version 1.000, which belongs to the family HERCULE VS GOLLIATH (subfamily Regular). Manufacturer by Maelle.K. Designer - Maelle.KDownload HERCULE VS GOLLIATH free on MyFonts.club. It size - only 319.34 KB All right reserved FREE FOR PERSONAL USE. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 54 times |
| size | 319.34 KB |
| Family | HERCULE VS GOLLIATH |
| Subfamily | Regular |
| Full name | HERCULEVSGOLLIATH |
| PostScript name | HERCULEVSGOLLIATH |
| Preferred family | HERCULE VS GOLLIATH |
| Version | Version 1.000 |
| Unique ID | Maelle.K: HERCULE VS GOLLIATH: 2016 |
| Description | FREE FOR PERSONAL USE |
| Designer | Maelle.K |
| Trademark | M.K.V |
| Manufacturer | Maelle.K |
| Copyright | FREE FOR PERSONAL USE |
| License Description | FREE FOR PERSONAL USE |
| Vendor ID | MKV |
| Mac font menu name | HERCULE VS GOLLIATH |

You can connect the font HERCULE VS GOLLIATH to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=hercule-vs-golliath" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=hercule-vs-golliath);
Activate this font for text in your CSS styles file::
font-family: 'HERCULE VS GOLLIATH', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=hercule-vs-golliath" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HERCULE VS GOLLIATH', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HERCULE VS GOLLIATH!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.