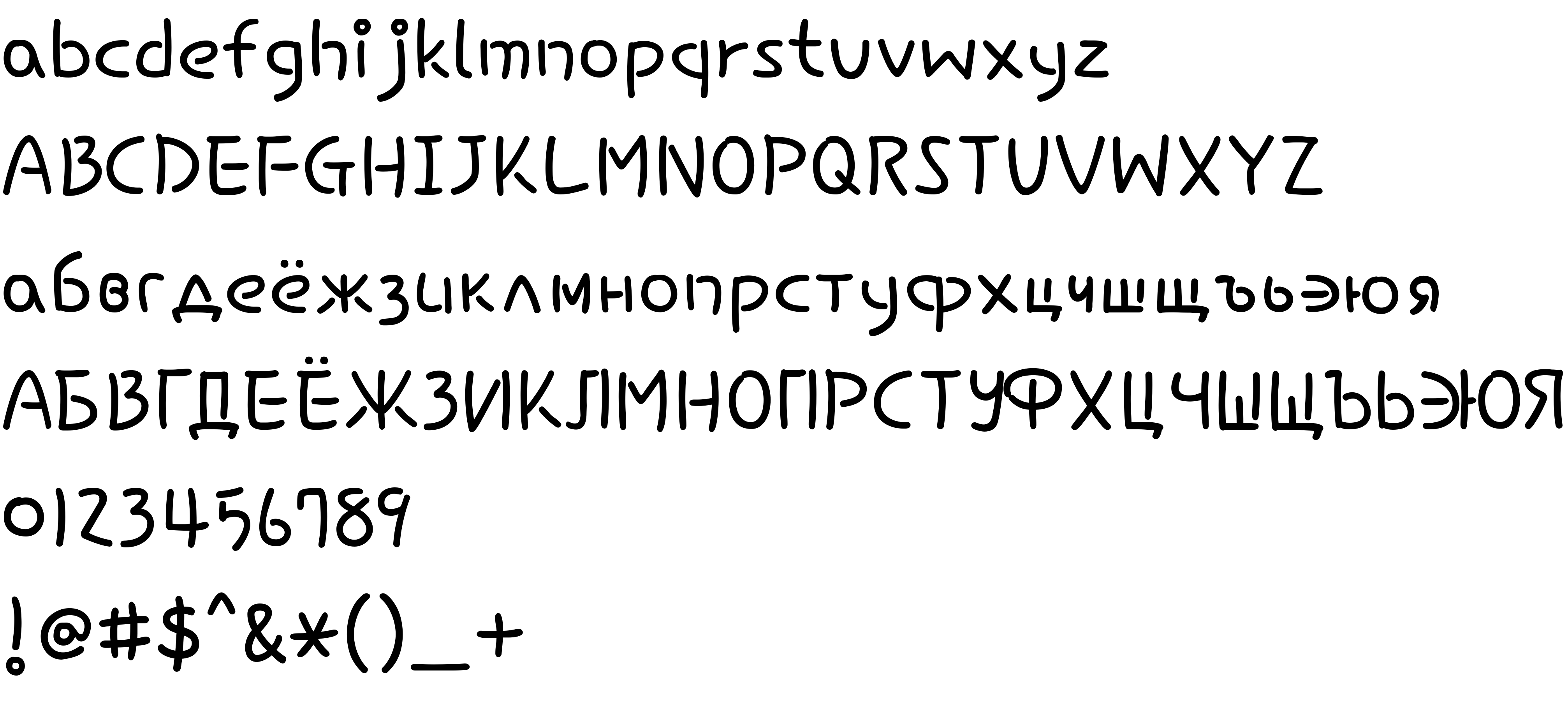
On our website you can download font Hi Melody Cyrillic version Version 0.90 April 10, 2018, which belongs to the family Hi Melody Cyrillic (subfamily Regular). (You can contact the designer at: http://mutno.me).Download Hi Melody Cyrillic free on MyFonts.club. It size - only 94.98 KB All right reserved YoonDesign Inc., Denis Ignatov. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 208 times |
| size | 94.98 KB |
| Family | Hi Melody Cyrillic |
| Subfamily | Regular |
| Full name | Hi Melody Cyrillic |
| PostScript name | HiMelodyCyrillic |
| Version | Version 0.90 April 10, 2018 |
| Unique ID | Hi Melody Cyrillic:Version 0.90 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer URL | http://mutno.me |
| Copyright | YoonDesign Inc., Denis Ignatov |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | YDI |

You can connect the font Hi Melody Cyrillic to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=hi-melody-cyrillic" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=hi-melody-cyrillic);
Activate this font for text in your CSS styles file::
font-family: 'Hi Melody Cyrillic', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=hi-melody-cyrillic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hi Melody Cyrillic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hi Melody Cyrillic!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.