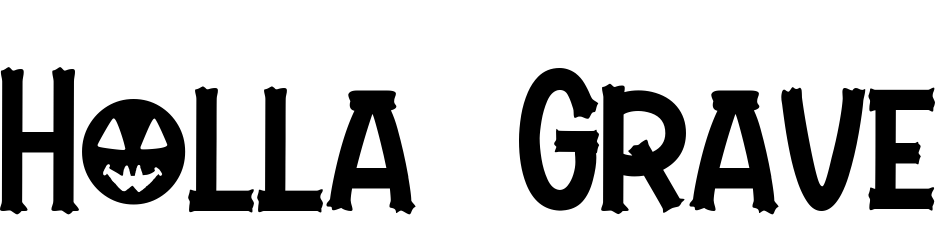
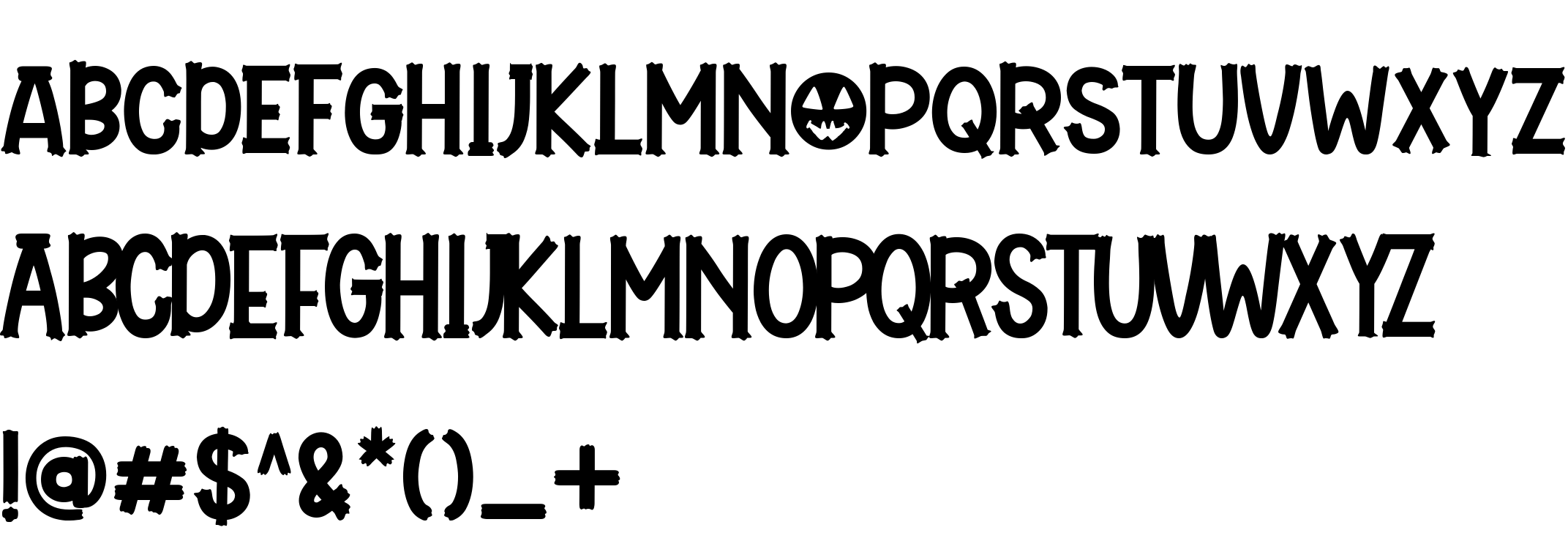
On our website you can download font Holla Grave version Version 1.00;August 4, 2021;FontCreator 13.0.0.2683 32-bit, which belongs to the family Holla Grave (subfamily Regular). Manufacturer by [email protected]. Designer - Rashatype (You can contact the designer at: https://www.behance.net/endrisulistyawan).Download Holla Grave free on MyFonts.club. It size - only 35.04 KB All right reserved Holla Grave © Rashatype 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 76 times |
| size | 35.04 KB |
| Family | Holla Grave |
| Subfamily | Regular |
| Full name | Holla Grave |
| PostScript name | HollaGrave |
| Version | Version 1.00;August 4, 2021;FontCreator 13.0.0.2683 32-bit |
| Unique ID | Holla Grave:Version 1.00 |
| Description | CONTACT ME FOR COMMERCIAL USE |
| Designer | Rashatype |
| Designer URL | https://www.behance.net/endrisulistyawan |
| Trademark | Rashatype |
| Manufacturer | [email protected] |
| Vendor URL | [email protected] |
| Copyright | Holla Grave © Rashatype 2021. All Rights Reserved |
| License URL | [email protected] |
| License Description | PERSONAL USE ONLY NOT COMMERCIAL |
| Vendor ID | HL |

You can connect the font Holla Grave to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=holla-grave" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=holla-grave);
Activate this font for text in your CSS styles file::
font-family: 'Holla Grave', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=holla-grave" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Holla Grave', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Holla Grave!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.