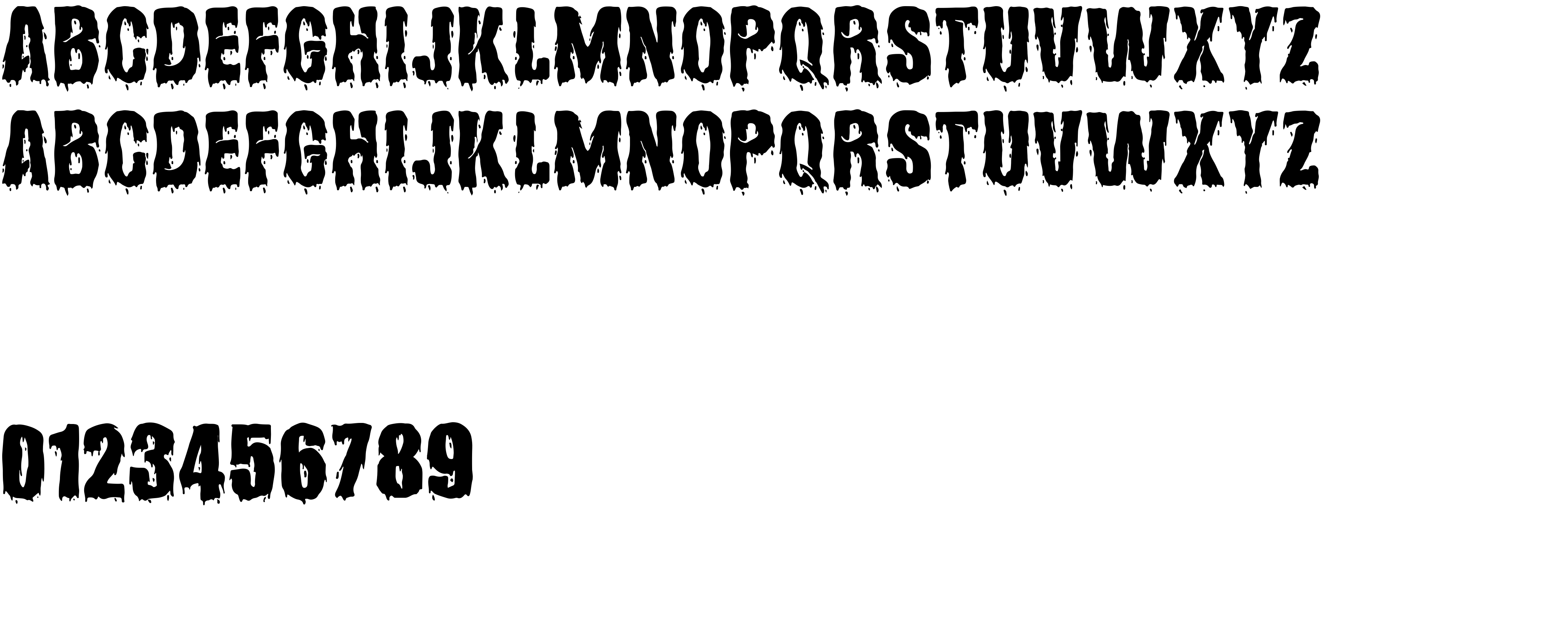
On our website you can download font Hollows Free version Version 1.002;Fontself Maker 3.4.0, which belongs to the family Hollows Free (subfamily Regular). Manufacturer by Ardyanatypes Studio. Designer - Ardyanatypes (You can contact the designer at: https://ardyanatypes.com).Download Hollows Free free on MyFonts.club. It size - only 70.67 KB All right reserved ardyanatypes ©. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 120 times |
| size | 70.67 KB |
| Family | Hollows Free |
| Subfamily | Regular |
| Full name | Hollows Free |
| PostScript name | HollowsFreeRegular |
| Version | Version 1.002;Fontself Maker 3.4.0 |
| Unique ID | 1.002;HollowsFreeRegular |
| Description | for more info pleas chek this link https://ardyanatypes.com |
| Designer | Ardyanatypes |
| Designer URL | https://ardyanatypes.com |
| Trademark | ardyanatypes ™ |
| Manufacturer | Ardyanatypes Studio |
| Vendor URL | https://ardyanatypes.com |
| Copyright | ardyanatypes © |
| License URL | https://ardyanatypes.com/licence/ |
| License Description | Ardyanatypes Copyright 2019 |
| Vendor ID | XXXX |
| Sample text | when zombies arrive quickly fax judge pat |

You can connect the font Hollows Free to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=hollows-free" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=hollows-free);
Activate this font for text in your CSS styles file::
font-family: 'Hollows Free', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=hollows-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hollows Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hollows Free!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.