On our website you can download font Homemade Apple version Version 1.001, which belongs to the family Homemade Apple (subfamily Regular). Manufacturer by Font Diner, Inc. Designer - Font Diner, Inc (You can contact the designer at: http://www.fontdiner.com).Download Homemade Apple free on MyFonts.club. It size - only 107.43 KB All right reserved Copyright (c) 2010 by Font Diner, Inc. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 226 times |
| size | 107.43 KB |
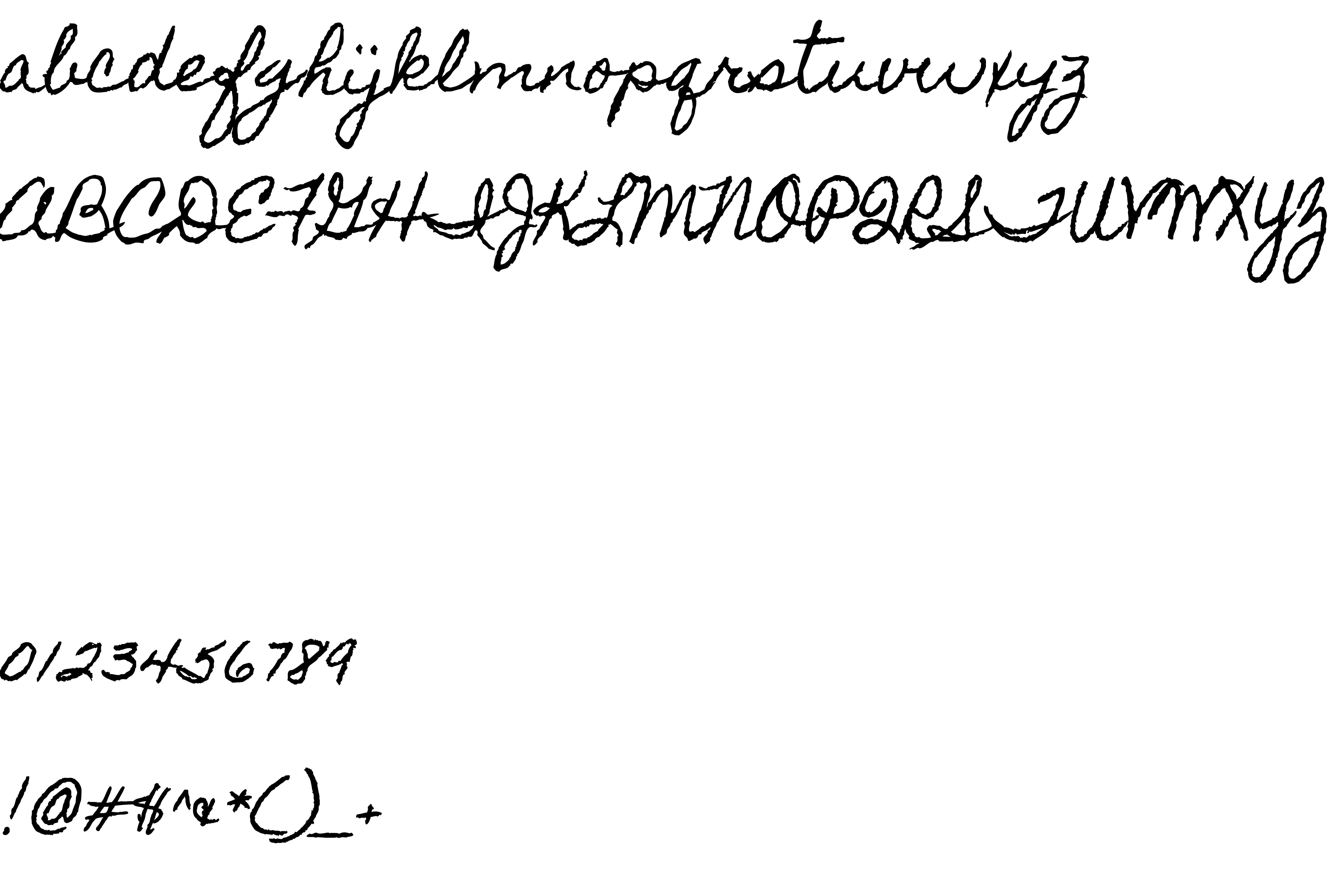
| Family | Homemade Apple |
| Subfamily | Regular |
| Full name | Homemade Apple Regular |
| PostScript name | HomemadeApple-Regular |
| Version | Version 1.001 |
| Unique ID | 1.001;DINR;HomemadeApple-Regular |
| Description | Licensed under the Apache License, Version 2.0 |
| Designer | Font Diner, Inc |
| Designer URL | http://www.fontdiner.com |
| Trademark | Homemade Apple is a trademark of Font Diner, Inc. |
| Manufacturer | Font Diner, Inc |
| Vendor URL | http://www.fontdiner.com |
| Copyright | Copyright (c) 2010 by Font Diner, Inc. All rights reserved. |
| License URL | http://www.apache.org/licenses/LICENSE-2.0 |
| License Description | Licensed under the Apache License, Version 2.0 |
| Vendor ID | DINR |

You can connect the font Homemade Apple to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=homemade-apple" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=homemade-apple);
Activate this font for text in your CSS styles file::
font-family: 'Homemade Apple', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=homemade-apple" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Homemade Apple', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Homemade Apple!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.