On our website you can download font Horror Cholo-DaFont version Version 1.002;Fontself Maker 3.4.0, which belongs to the family Horror Cholo-DaFont (subfamily Regular). Manufacturer by Biroakakarati. Designer - Biroakakarati (You can contact the designer at: https://www.instagram.com/biroakakarati/?hl=it).Download Horror Cholo-DaFont free on MyFonts.club. It size - only 18.68 KB All right reserved Biroakakarati. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 89 times |
| size | 18.68 KB |
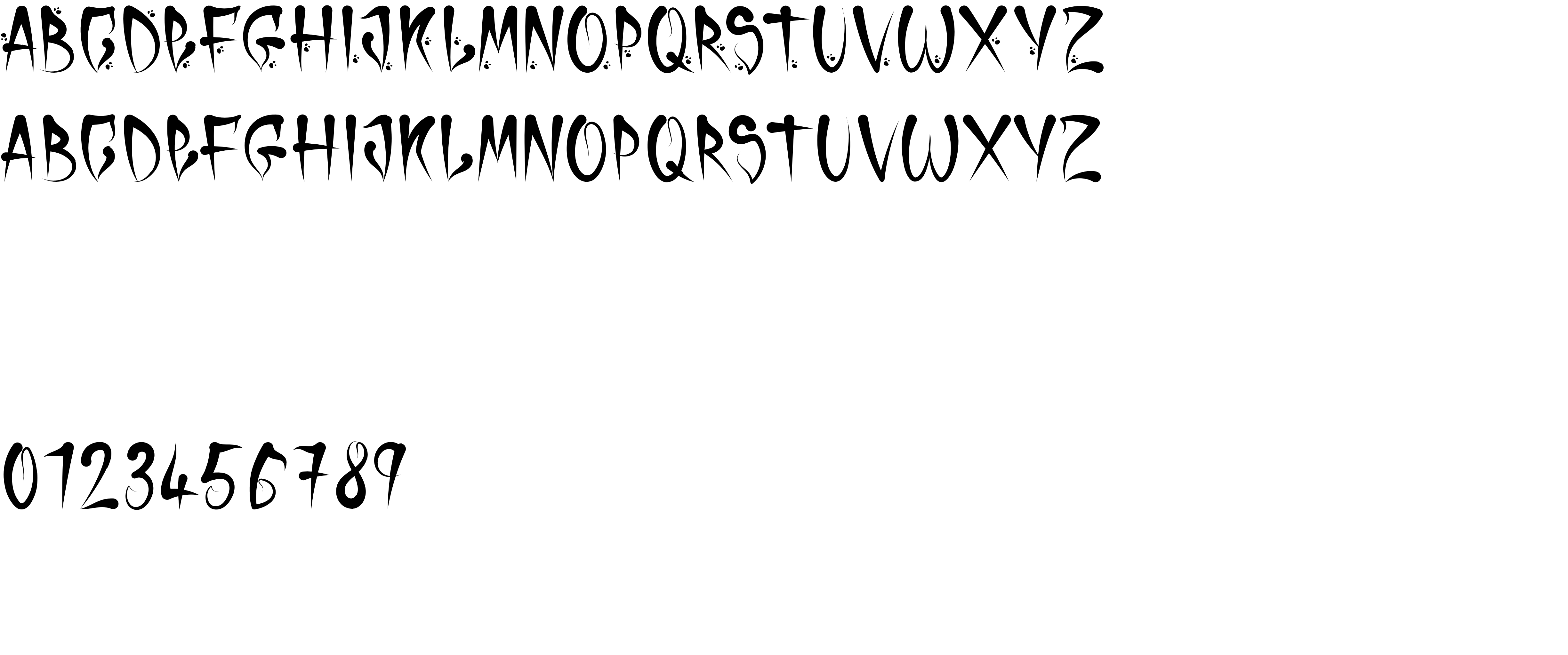
| Family | Horror Cholo-DaFont |
| Subfamily | Regular |
| Full name | HorrorCholoDaFontRegular |
| PostScript name | HorrorCholoDaFontRegular |
| Version | Version 1.002;Fontself Maker 3.4.0 |
| Unique ID | 1.002;HorrorCholoDaFontRegular |
| Description | Graphic design based in Milan |
| Designer | Biroakakarati |
| Designer URL | https://www.instagram.com/biroakakarati/?hl=it |
| Trademark | Biroakakarati |
| Manufacturer | Biroakakarati |
| Vendor URL | https://www.dafont.com |
| Copyright | Biroakakarati |
| License URL | Info DaFont |
| License Description | Info DaFont |
| Vendor ID | XXXX |
| Sample text | Info DaFont |

You can connect the font Horror Cholo-DaFont to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=horror-cholo-dafont" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=horror-cholo-dafont);
Activate this font for text in your CSS styles file::
font-family: 'Horror Cholo-DaFont', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=horror-cholo-dafont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Horror Cholo-DaFont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Horror Cholo-DaFont!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.