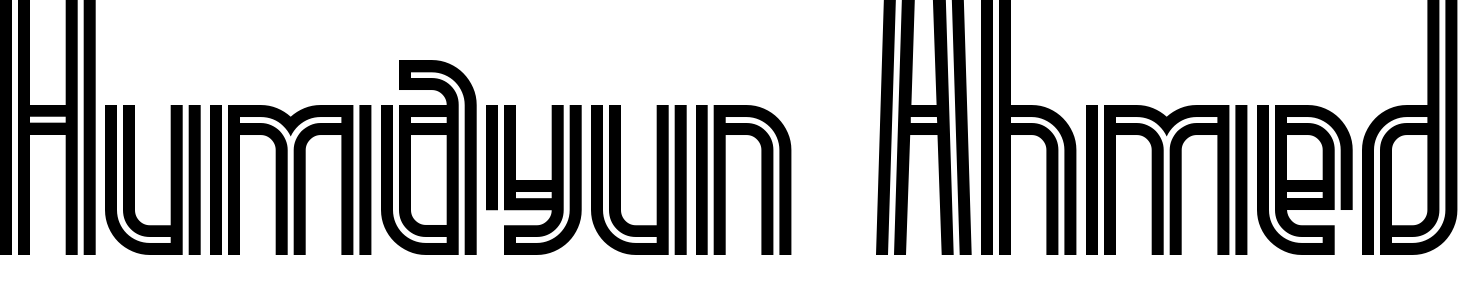
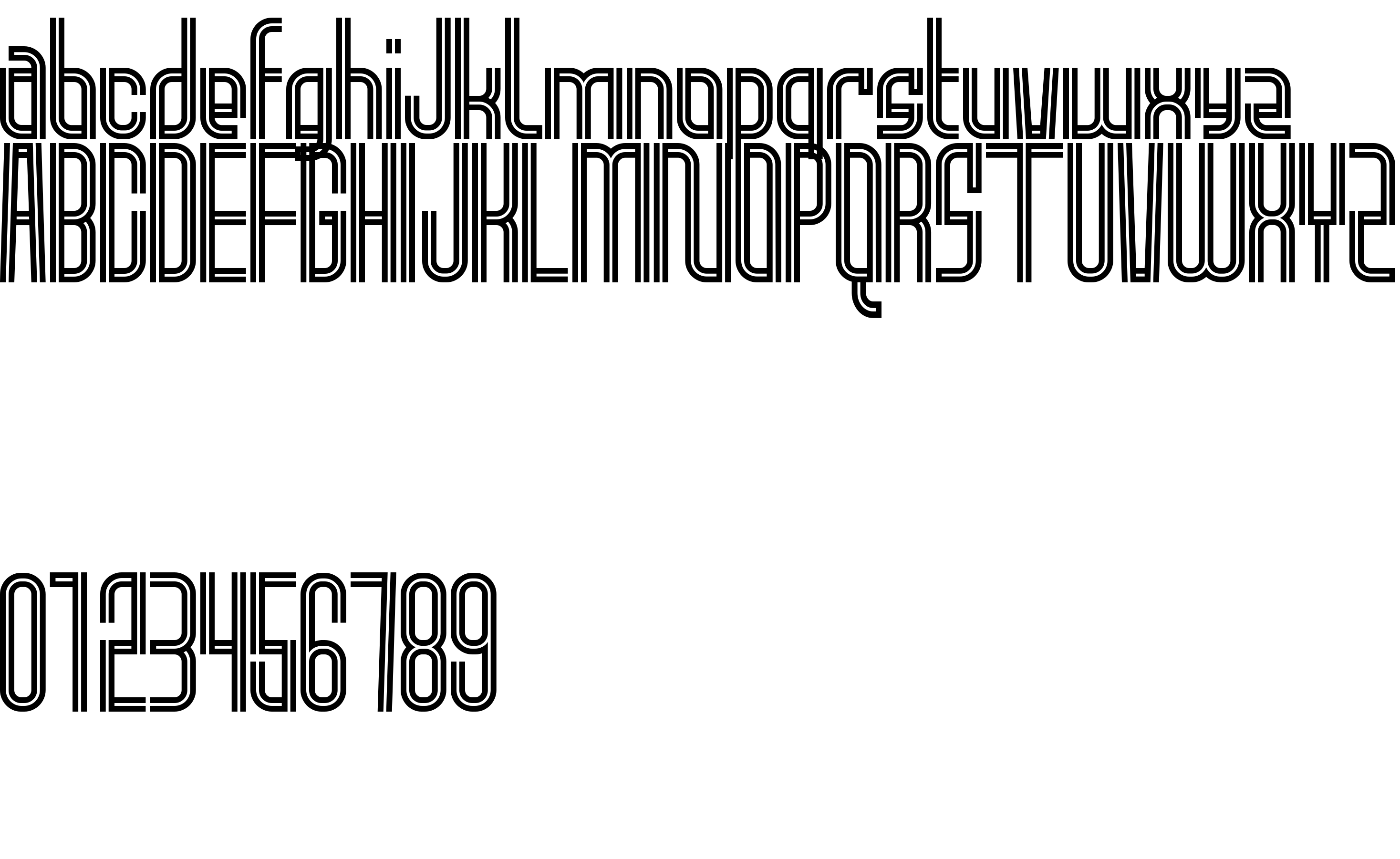
On our website you can download font Humayun Ahmed version Version 1.000, which belongs to the family Humayun Ahmed (subfamily Regular). Manufacturer by Mohammad Arafin (Duke). Designer - Mohammad Arafin (Duke) (You can contact the designer at: https://www.behance.net/Arafinduke).Download Humayun Ahmed free on MyFonts.club. It size - only 29.96 KB All right reserved Copyright (c) 2019 by Mohammad Arafin (Duke). All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 38 times |
| size | 29.96 KB |
| Family | Humayun Ahmed |
| Subfamily | Regular |
| Full name | Humayun Ahmed-Regular |
| PostScript name | HumayunAhmed-Regular |
| Version | Version 1.000 |
| Unique ID | MohammadArafin(Duke): Humayun Ahmed-Regular: 2019 |
| Description | Copyright (c) 2019 by Mohammad Arafin (Duke) All rights reserved. |
| Designer | Mohammad Arafin (Duke) |
| Designer URL | https://www.behance.net/Arafinduke |
| Trademark | Humayun Ahmed-Regular is a trademark of Mohammad Arafin (Duke). |
| Manufacturer | Mohammad Arafin (Duke) |
| Vendor URL | https://www.linkedin.com/in/arafinduke/ |
| Copyright | Copyright (c) 2019 by Mohammad Arafin (Duke). All rights reserved. |
| License Description | Its free for personal use, Thank you. |
| Vendor ID | PYRS |
| Mac font menu name | Humayun Ahmed-Regular |

You can connect the font Humayun Ahmed to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=humayun-ahmed" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=humayun-ahmed);
Activate this font for text in your CSS styles file::
font-family: 'Humayun Ahmed', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=humayun-ahmed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Humayun Ahmed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Humayun Ahmed!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.