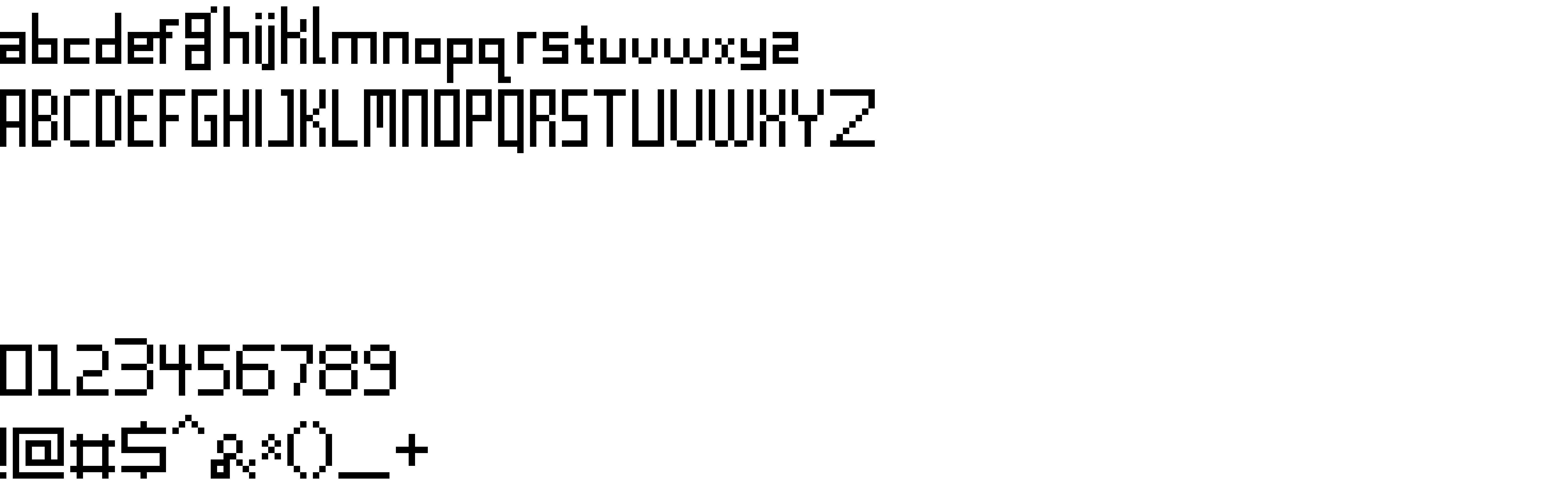
On our website you can download font I Dare You version Version 1.0, which belongs to the family I Dare You (subfamily Regular). Manufacturer by https://fontstruct.com. Designer - InsidersGameplay (You can contact the designer at: https://fontstruct.com/fontstructors/show/1463828/insidersgameplay).Download I Dare You free on MyFonts.club. It size - only 12.39 KB All right reserved Copyright InsidersGameplay 2019. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 48 times |
| size | 12.39 KB |
| Family | I Dare You |
| Subfamily | Regular |
| Full name | I Dare You Regular |
| PostScript name | I-Dare-You |
| Version | Version 1.0 |
| Unique ID | I Dare You |
| Description | “I Dare You” was built with FontStruct |
| Designer | InsidersGameplay |
| Designer URL | https://fontstruct.com/fontstructors/show/1463828/insidersgameplay |
| Trademark | FontStruct is a trademark of FontStruct.com |
| Manufacturer | https://fontstruct.com |
| Vendor URL | https://fontstruct.com/fontstructions/show/1635197/i-dare-you |
| Copyright | Copyright InsidersGameplay 2019 |
| License Description | FontStruct Non-Commercial License |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font I Dare You to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=i-dare-you" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=i-dare-you);
Activate this font for text in your CSS styles file::
font-family: 'I Dare You', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=i-dare-you" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'I Dare You', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with I Dare You!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.