On our website you can download font Inder version Version 1.001, which belongs to the family Inder (subfamily Regular). Manufacturer by Irina Smirnova. Designer - Irina SmirnovaDownload Inder free on MyFonts.club. It size - only 33.33 KB All right reserved Copyright (c) 2010 by Sorkin Type Co with Reserved Font Name Inder.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 174 times |
| size | 33.33 KB |
| Family | Inder |
| Subfamily | Regular |
| Full name | Inder |
| PostScript name | Inder-Regular |
| Version | Version 1.001 |
| Unique ID | IrinaSmirnova: Inder Regular: 2011 |
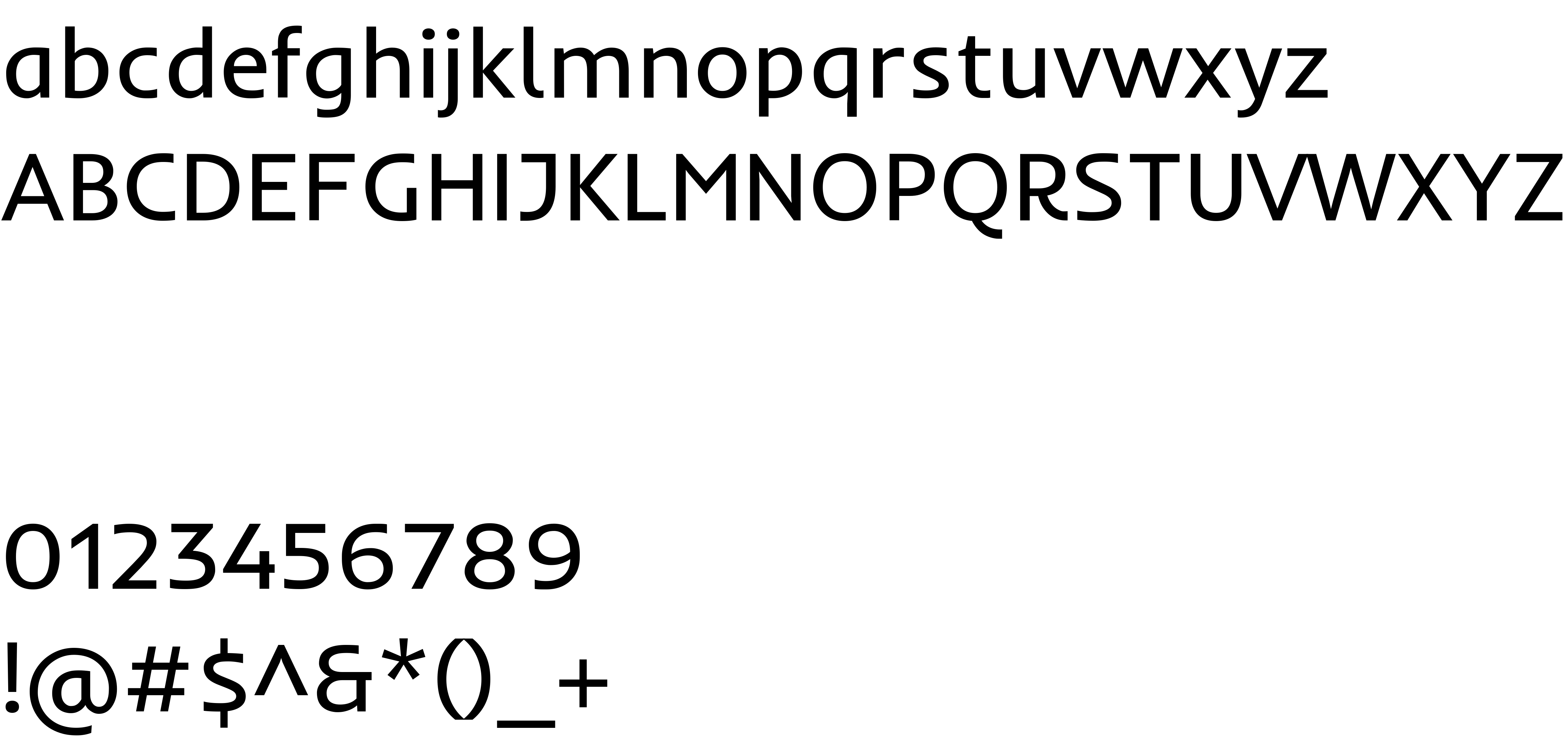
| Description | Inder is a low contrast workhorse sans serif text face design. It was inspired by german art noveau style lettering and the Amsterdam School of architecture. Inder has been carefully adjusted to the restrictions of the screen. Inder can be used in a wide range of sizes. |
| Designer | Irina Smirnova |
| Trademark | Inder is a trademark of Sorkin Type Co. |
| Manufacturer | Irina Smirnova |
| Vendor URL | www.sorkintype.com |
| Copyright | Copyright (c) 2010 by Sorkin Type Co with Reserved Font Name Inder. |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | STC |
| Mac font menu name | Inder |

You can connect the font Inder to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=inder" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=inder);
Activate this font for text in your CSS styles file::
font-family: 'Inder', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=inder" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Inder', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Inder!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.