On our website you can download font Inky Thin Pixels(RUS BY LYAJKA) version Version 1.00;October 31, 2017;FontCreator 11.0.0.2388 64-bit, which belongs to the family Inky Thin Pixels(RUS BY LYAJKA) (subfamily Regular). Manufacturer by http://fontstruct.com/. Designer - GameDevDanDownload Inky Thin Pixels(RUS BY LYAJKA) free on MyFonts.club. It size - only 24.32 KB All right reserved Copyright Chequered Ink Ltd. 2017. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 95 times |
| size | 24.32 KB |
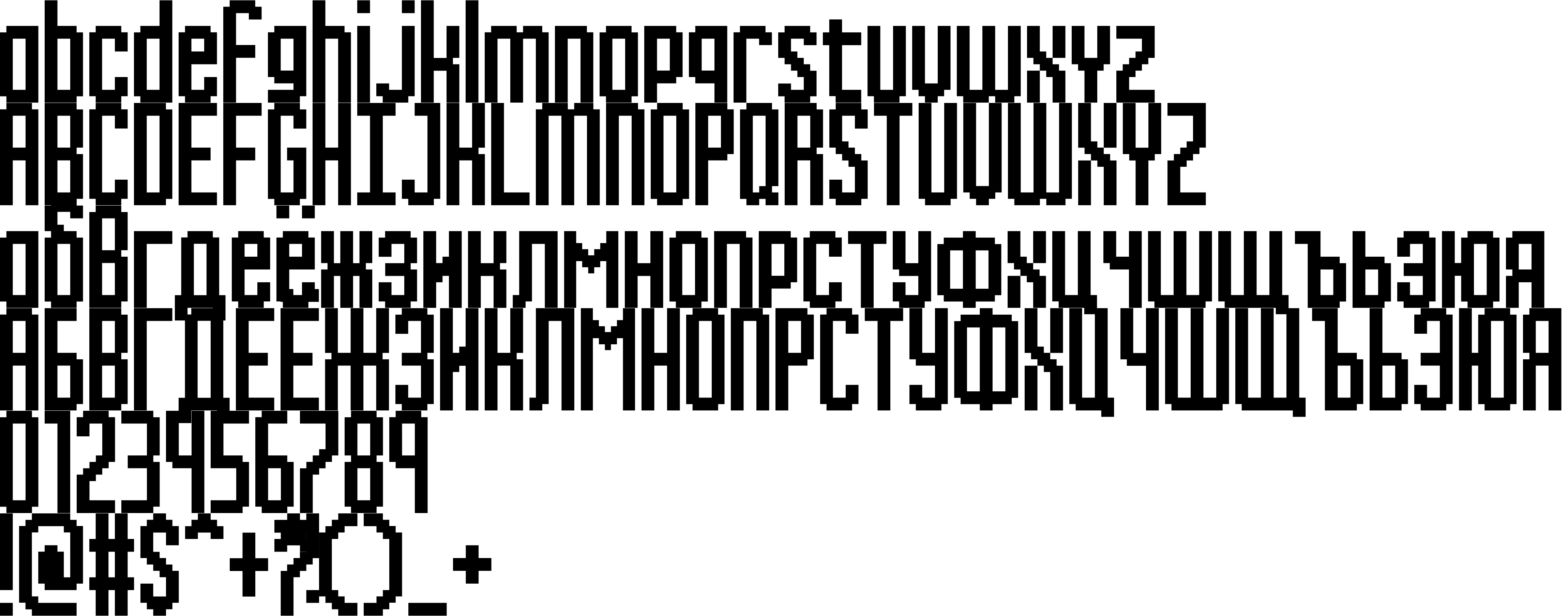
| Family | Inky Thin Pixels(RUS BY LYAJKA) |
| Subfamily | Regular |
| Full name | ljk_Inky Thin Pixels |
| PostScript name | Inky-Thin-Pixels |
| Version | Version 1.00;October 31, 2017;FontCreator 11.0.0.2388 64-bit |
| Unique ID | Inky Thin Pixels:Version 1.00 |
| Description | Inky Thin Pixels design by Chequered Ink Ltd. |
| Designer | GameDevDan |
| Manufacturer | http://fontstruct.com/ |
| Copyright | Copyright Chequered Ink Ltd. 2017 |
| License URL | https://chequered.ink/font-license |
| License Description | Chequered Ink Licenses |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Inky Thin Pixels(RUS BY LYAJKA) to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=inky-thin-pixelsrus-lyajka" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Inky Thin Pixels(RUS BY LYAJKA)', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=inky-thin-pixelsrus-lyajka" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Inky Thin Pixels(RUS BY LYAJKA)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Inky Thin Pixels(RUS BY LYAJKA)!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.