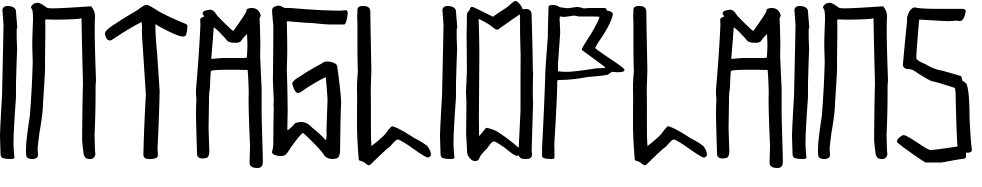
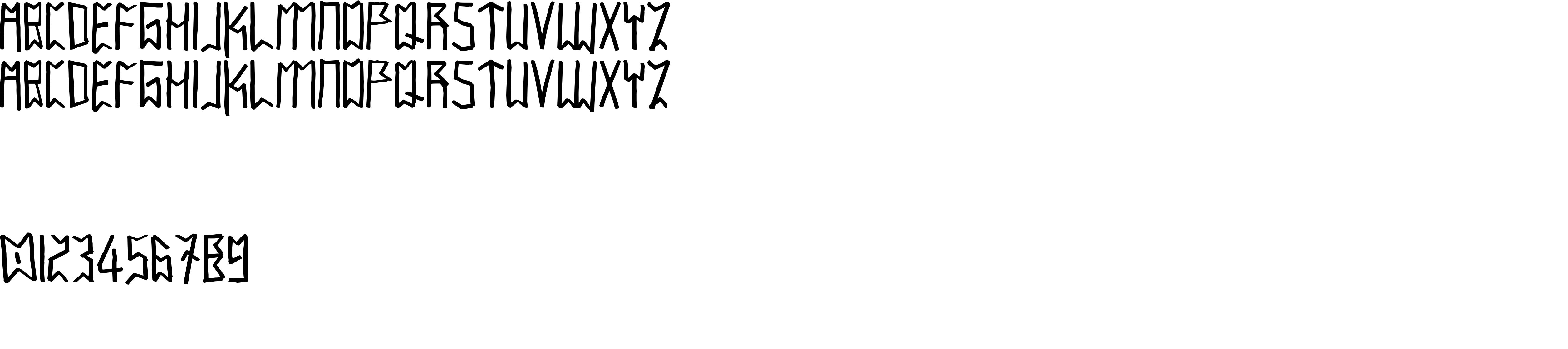
On our website you can download font IntaglioPlains version Version 1.00 November 17, 2015, initial release, which belongs to the family IntaglioPlains (subfamily Regular). Manufacturer by Xerographer Fonts. Designer - Max Infeld Xerographer Fonts (You can contact the designer at: about.me/maxinfeld).Download IntaglioPlains free on MyFonts.club. It size - only 20.26 KB All right reserved IntaglioPlains © Xerographer Fonts. 2015. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 49 times |
| size | 20.26 KB |
| Family | IntaglioPlains |
| Subfamily | Regular |
| Full name | IntaglioPlains |
| PostScript name | IntaglioPlains |
| Version | Version 1.00 November 17, 2015, initial release |
| Unique ID | IntaglioPlains:Version 1.00 |
| Description | Made by Xerographer Fonts in Chico,California |
| Designer | Max Infeld Xerographer Fonts |
| Designer URL | about.me/maxinfeld |
| Manufacturer | Xerographer Fonts |
| Vendor URL | xerographer.blogspot.com |
| Copyright | IntaglioPlains © Xerographer Fonts. 2015. All Rights Reserved |
| License URL | mailto:[email protected] |
| License Description | mailto:[email protected] |
| Vendor ID | XXX |

You can connect the font IntaglioPlains to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=intaglioplains" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=intaglioplains);
Activate this font for text in your CSS styles file::
font-family: 'IntaglioPlains', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=intaglioplains" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'IntaglioPlains', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with IntaglioPlains!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.