On our website you can download font Intransitive version Version 1.000, which belongs to the family Intransitive (subfamily Regular). Manufacturer by Vladimir Nikolic. Designer - Vladimir Nikolic (You can contact the designer at: http://www.coroflot.com/individual/projects).Download Intransitive free on MyFonts.club. It size - only 17.36 KB All right reserved Copyright (c) 2018 by Vladimir Nikolic. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 145 times |
| size | 17.36 KB |
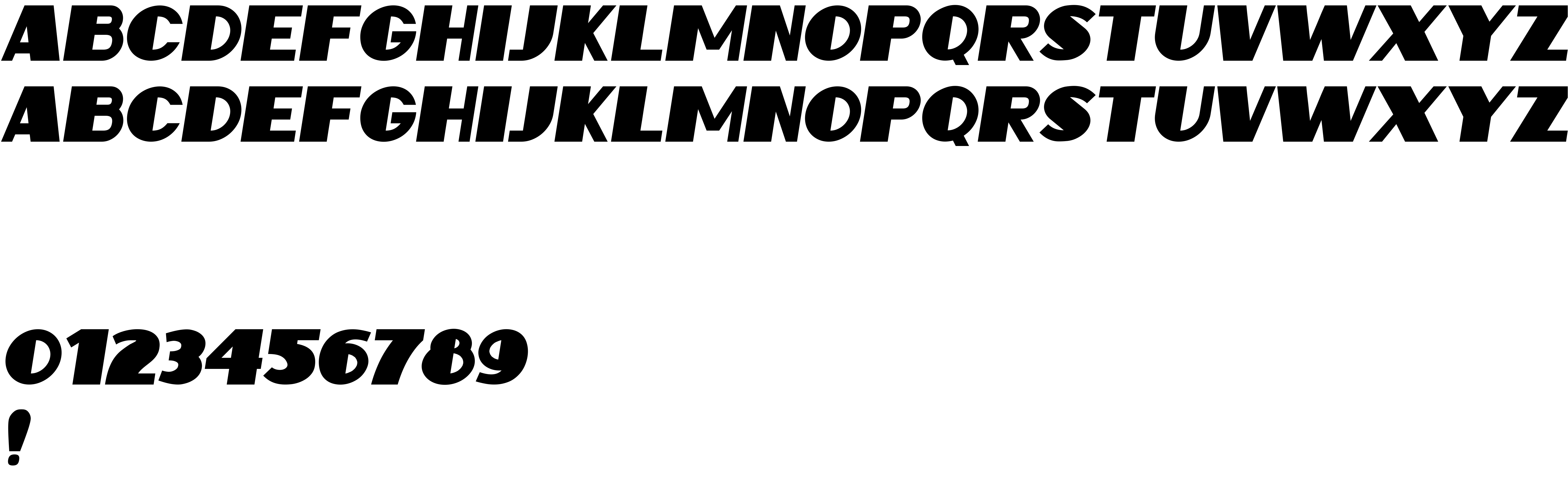
| Family | Intransitive |
| Subfamily | Regular |
| Full name | Intransitive Regular |
| PostScript name | Intransitive-Regular |
| Version | Version 1.000 |
| Unique ID | VladimirNikolic: Intransitive Regular: 2018 |
| Description | Copyright (c) 2018 by . All rights reserved. |
| Designer | Vladimir Nikolic |
| Designer URL | http://www.coroflot.com/individual/projects |
| Trademark | Intransitive Regular is a trademark of Vladimir Nikolic. |
| Manufacturer | Vladimir Nikolic |
| Vendor URL | http://www.coroflot.com/individual/projects |
| Copyright | Copyright (c) 2018 by Vladimir Nikolic. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Intransitive Regular |

You can connect the font Intransitive to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=intransitive" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=intransitive);
Activate this font for text in your CSS styles file::
font-family: 'Intransitive', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=intransitive" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Intransitive', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Intransitive!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.