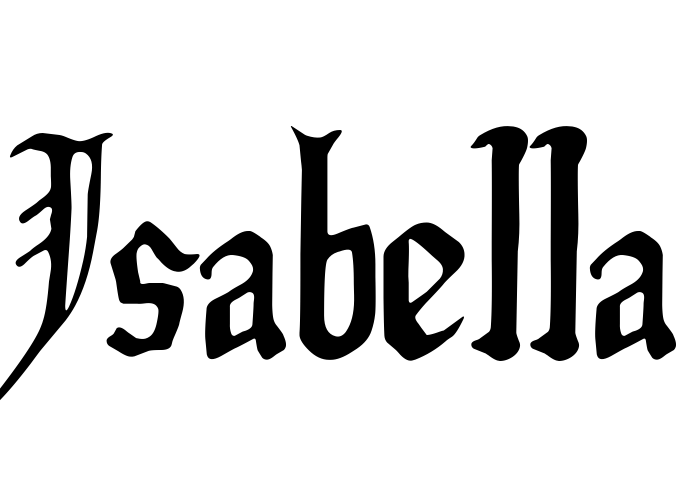
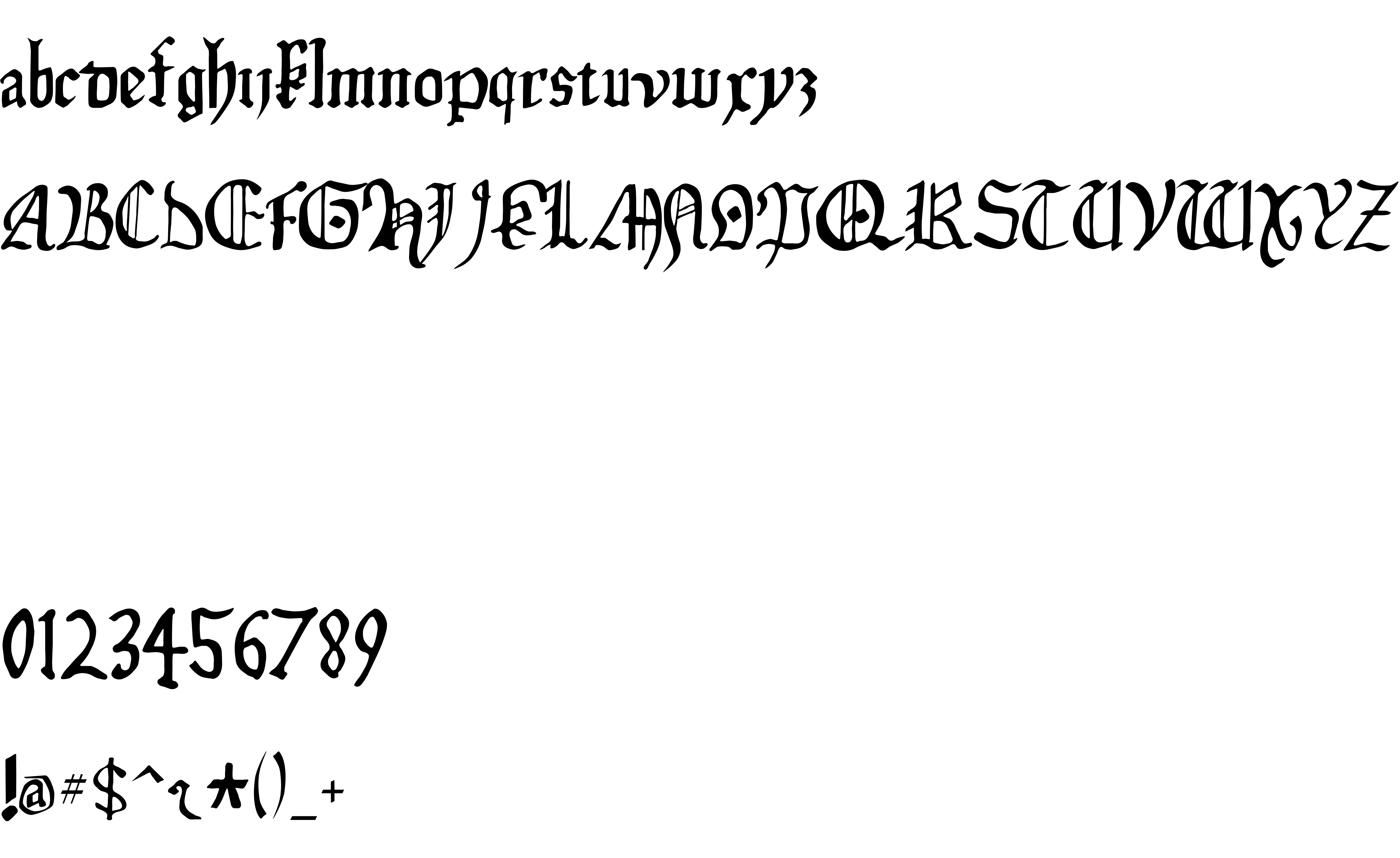
On our website you can download font Isabella version Version 001.003, which belongs to the family Isabella (subfamily Medium). Designer - John Stracke (You can contact the designer at: http://www.thibault.org/fonts/).Download Isabella free on MyFonts.club. It size - only 141.25 KB All right reserved Created by John Stracke with PfaEdit 1.0 (http://pfaedit.sf.net). Released under the GNU Lesser General Public License (LGPL): http://www.thibault.org/fonts/isabella/. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 138 times |
| size | 141.25 KB |
| Family | Isabella |
| Subfamily | Medium |
| Full name | Isabella |
| PostScript name | Isabella |
| Version | Version 001.003 |
| Unique ID | FontForge 1.0 : Isabella : 3-6-2005 |
| Description | Released under the GNU Lesser General Public License. You should have received a copy with the font, in the file named COPYING. |
| Designer | John Stracke |
| Designer URL | http://www.thibault.org/fonts/ |
| Copyright | Created by John Stracke with PfaEdit 1.0 (http://pfaedit.sf.net). Released under the GNU Lesser General Public License (LGPL): http://www.thibault.org/fonts/isabella/ |
| License URL | http://www.fsf.org/copyleft/lesser.html |
| License Description | Released under the GNU Lesser General Public License. You should have received a copy with the font, in the file named COPYING. |
| Vendor ID | PfEd |
| Sample text | Baſed on the Iſabella Breviary. |

You can connect the font Isabella to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=isabella" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=isabella);
Activate this font for text in your CSS styles file::
font-family: 'Isabella', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=isabella" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Isabella', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Isabella!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.