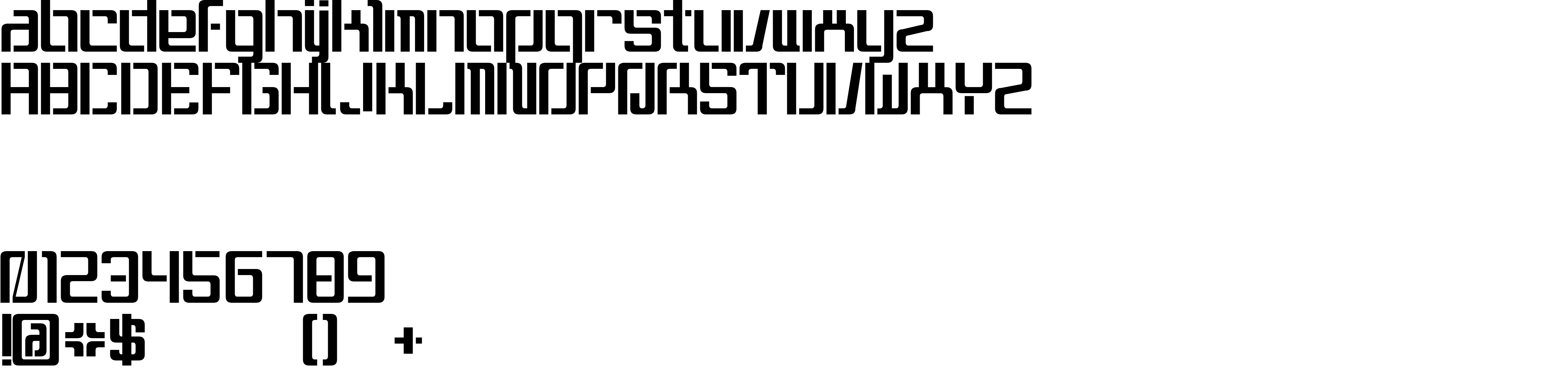
On our website you can download font It wasn\u0026#039;t me version Version 1.0; 2001; initial release, which belongs to the family It wasn't me (subfamily Regular). Designer - Dustin Norlander (You can contact the designer at: http://www.cheapskatefonts.com).Download It wasn\u0026#039;t me free on MyFonts.club. It size - only 27.89 KB All right reserved Copyright (c) Dustin Norlander, 2002.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 59 times |
| size | 27.89 KB |
| Family | It wasn't me |
| Subfamily | Regular |
| Full name | It wasn't me |
| PostScript name | Itwasn'tme |
| Preferred family | It wasn't me |
| Preferred subfamily | Regular |
| Version | Version 1.0; 2001; initial release |
| Unique ID | DustinNorlander: It wasn't me: 2001 |
| Description | Copyright (c) Dustin Norlander, 2002. |
| Designer | Dustin Norlander |
| Designer URL | http://www.cheapskatefonts.com |
| Trademark | It wasn't me is a trademark of Dustin Norlander. |
| Copyright | Copyright (c) Dustin Norlander, 2002. |
| License URL | http://www.gnu.org/licenses/gpl.txt |
| License Description | Copyright (c) Dustin Norlander, 2002. |
| Vendor ID | PYRS |
| Mac font menu name | It wasn't me |

You can connect the font It wasn\u0026#039;t me to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=it-wasnt-me" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=it-wasnt-me);
Activate this font for text in your CSS styles file::
font-family: 'It wasn\u0026#039;t me', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=it-wasnt-me" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'It wasn\u0026#039;t me', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with It wasn\u0026#039;t me!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.