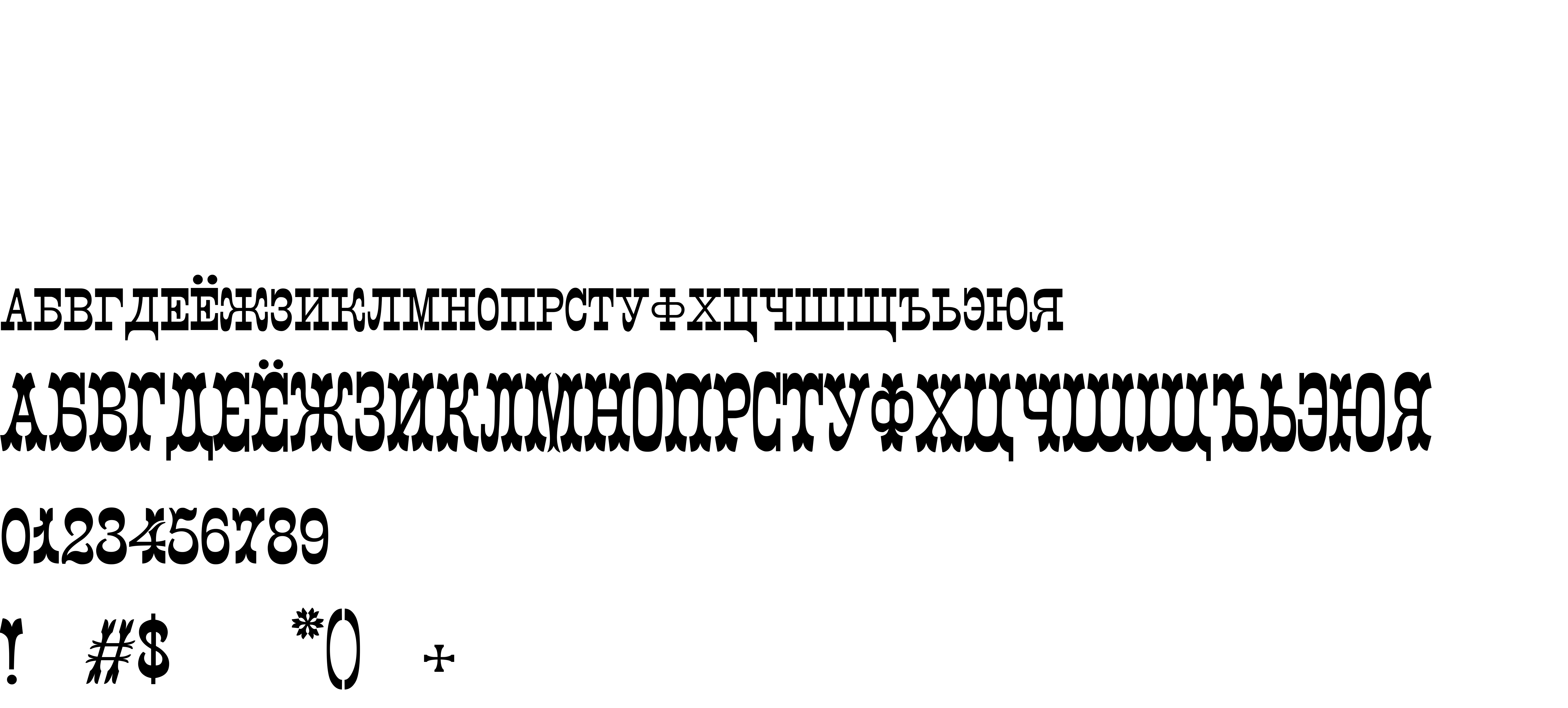
On our website you can download font Italiano Decor version Version 1.000 1970 initial release, which belongs to the family Italiano Decor (subfamily Regular). Manufacturer by on base book 'Art Fonts 1923' cyr.Anatole & A.Gophmann.Download Italiano Decor free on MyFonts.club. It size - only 113.25 KB All right reserved Copyright (c) on base book 'Art Fonts 1923' cyr.Anatole & A.Gophmann, 2004. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 142 times |
| size | 113.25 KB |
| Family | Italiano Decor |
| Subfamily | Regular |
| Full name | Italiano Decor |
| PostScript name | ItalianoDecor |
| Preferred family | Italiano Decor |
| Preferred subfamily | Regular |
| Version | Version 1.000 1970 initial release |
| Unique ID | onbasebook'ArtFonts1923'cyr.Anatole&A.Gophmann: Italiano Decor: 2004 |
| Trademark | Italiano Decor is a trademark of on base book 'Art Fonts 1923' cyr.Anatole & A.Gophmann. |
| Manufacturer | on base book 'Art Fonts 1923' cyr.Anatole & A.Gophmann |
| Copyright | Copyright (c) on base book 'Art Fonts 1923' cyr.Anatole & A.Gophmann, 2004. All rights reserved. |
| Vendor ID | SWAP |
| Mac font menu name | Italiano Decor |

You can connect the font Italiano Decor to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=italiano-decor" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=italiano-decor);
Activate this font for text in your CSS styles file::
font-family: 'Italiano Decor', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=italiano-decor" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Italiano Decor', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Italiano Decor!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.