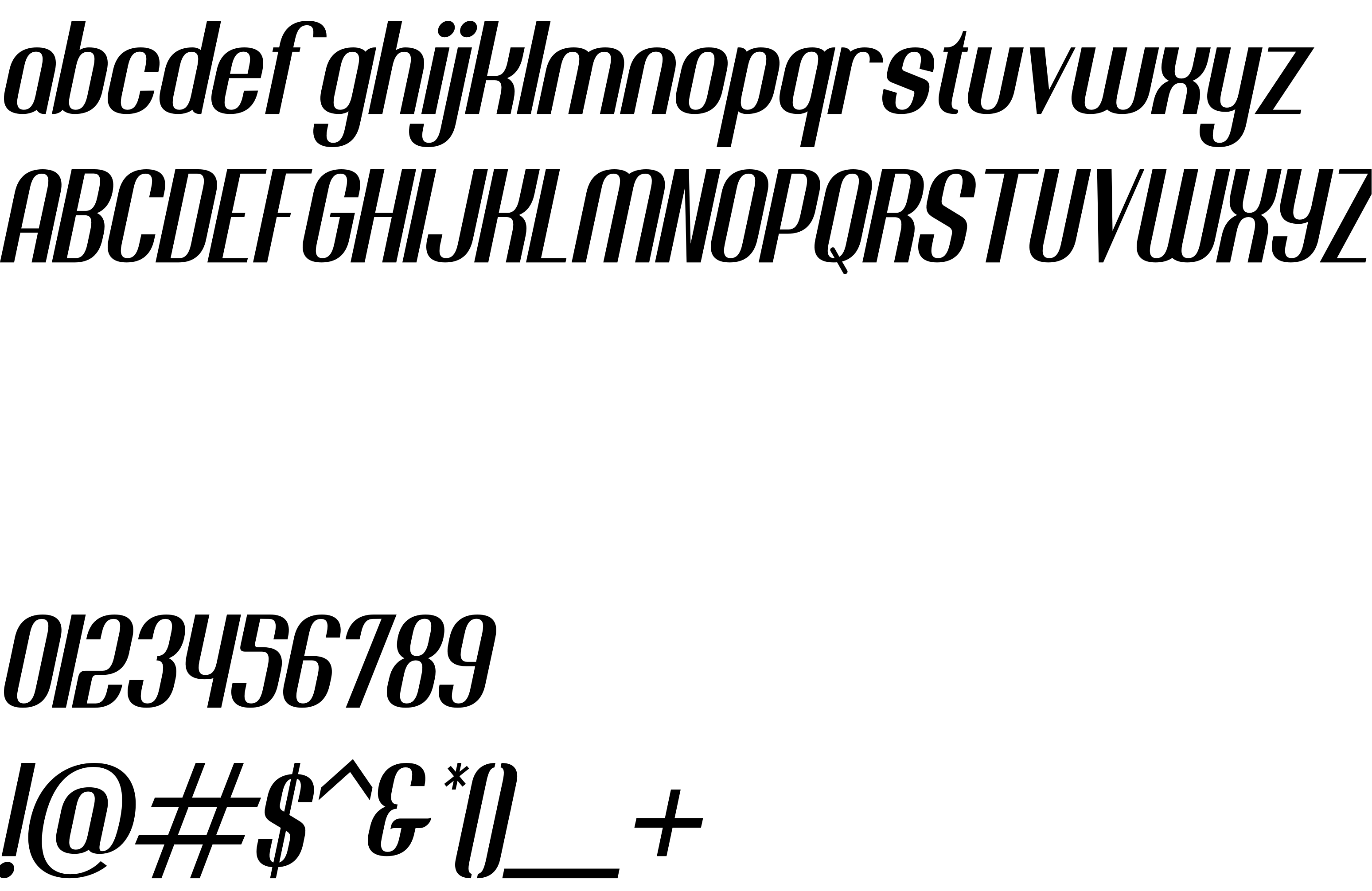
On our website you can download font Jacob and son version Version 1.00;June 4, 2020;FontCreator 12.0.0.2563 64-bit, which belongs to the family Jacob and son Tilted (subfamily Regular). Manufacturer by Kong font. Designer - Kong font (You can contact the designer at: www.fontkong.com).Download Jacob and son free on MyFonts.club. It size - only 37.08 KB All right reserved Copyright (c) 2020 by Kong font. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 89 times |
| size | 37.08 KB |
| Family | Jacob and son Tilted |
| Subfamily | Regular |
| Full name | Jacob and son Tilted |
| PostScript name | Jacobandson-Tilted |
| Preferred family | Jacob and son |
| Preferred subfamily | Tilted |
| Version | Version 1.00;June 4, 2020;FontCreator 12.0.0.2563 64-bit |
| Unique ID | Jacob and son Tilted:Version 1.00 |
| Description | Copyright (c) 2020 by Kong font. All rights reserved. |
| Designer | Kong font |
| Designer URL | www.fontkong.com |
| Trademark | Jacob and son Tilted is a trademark of Kong font. |
| Manufacturer | Kong font |
| Vendor URL | www.fontkong.com |
| Copyright | Copyright (c) 2020 by Kong font. All rights reserved. |
| Vendor ID | PYRS |

You can connect the font Jacob and son to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=jacob-and-son" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=jacob-and-son);
Activate this font for text in your CSS styles file::
font-family: 'Jacob and son', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=jacob-and-son" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jacob and son', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jacob and son!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.