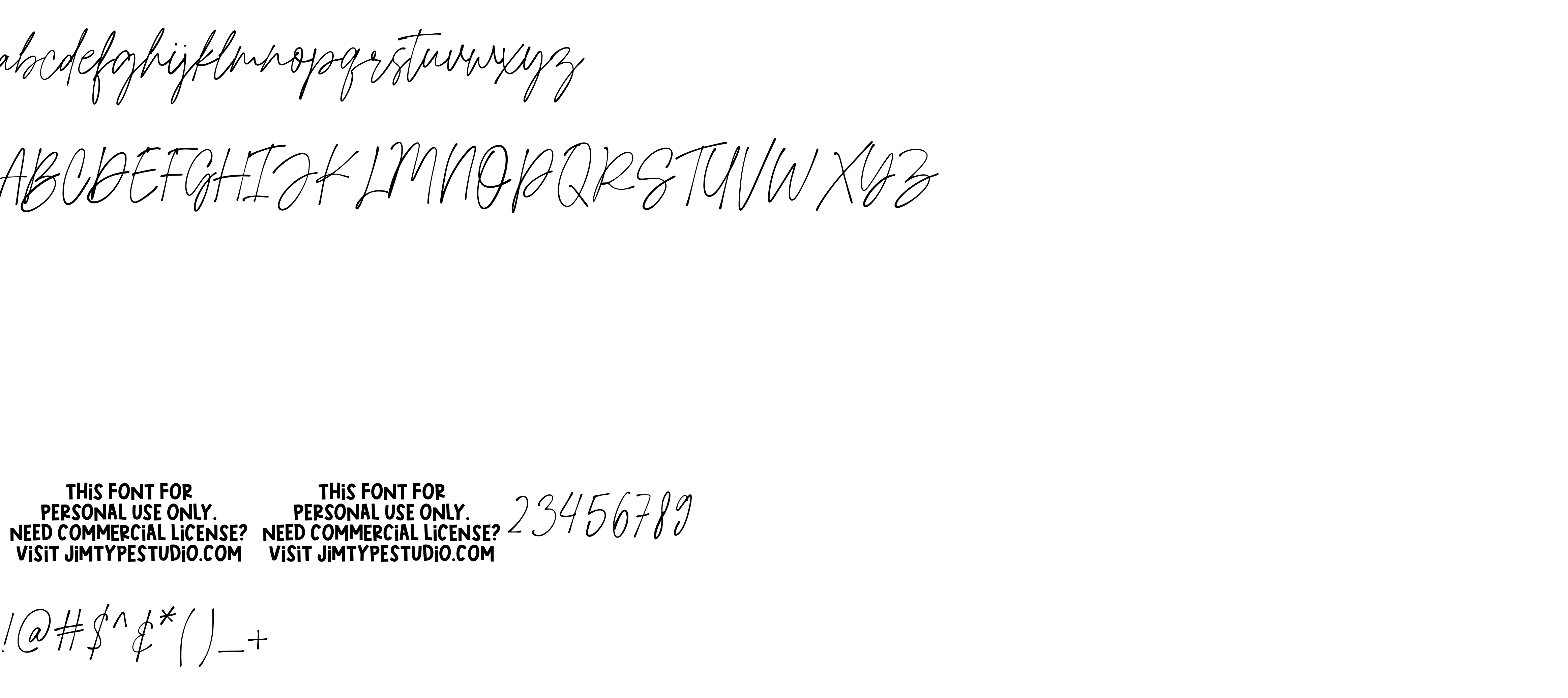
On our website you can download font Jacob\u0026Hellen version Version 001.000, which belongs to the family Jacob&Hellen (subfamily Regular). Manufacturer by Jimtype Studio. Designer - Jamaludin JK @Jimtypestudio (You can contact the designer at: jimtypestudio.com).Download Jacob\u0026Hellen free on MyFonts.club. It size - only 116.91 KB All right reserved Copyright (c) 2021, Jamaludin @JimtypeStudio.All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 20 times |
| size | 116.91 KB |
| Family | Jacob&Hellen |
| Subfamily | Regular |
| Full name | Jacob&Hellen |
| PostScript name | Jacob&Hellen |
| Version | Version 001.000 |
| Unique ID | FontForge : Jacob&Hellen : 5-10-2021 |
| Description | Copyright (c) 2021, Jamaludin @JimtypeStudio.All rights reserved. |
| Designer | Jamaludin JK @Jimtypestudio |
| Designer URL | jimtypestudio.com |
| Trademark | Jacob & Hellen is a trademark of Jimtype Studio. |
| Manufacturer | Jimtype Studio |
| Vendor URL | jimtypestudio.com |
| Copyright | Copyright (c) 2021, Jamaludin @JimtypeStudio.All rights reserved. |
| License URL | jimtypestudio.com/license |
| License Description | jimtypestudio.com/license |
| Vendor ID | PfEd |

You can connect the font Jacob\u0026Hellen to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=jacobhellen" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=jacobhellen);
Activate this font for text in your CSS styles file::
font-family: 'Jacob\u0026Hellen', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=jacobhellen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jacob\u0026Hellen', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jacob\u0026Hellen!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.