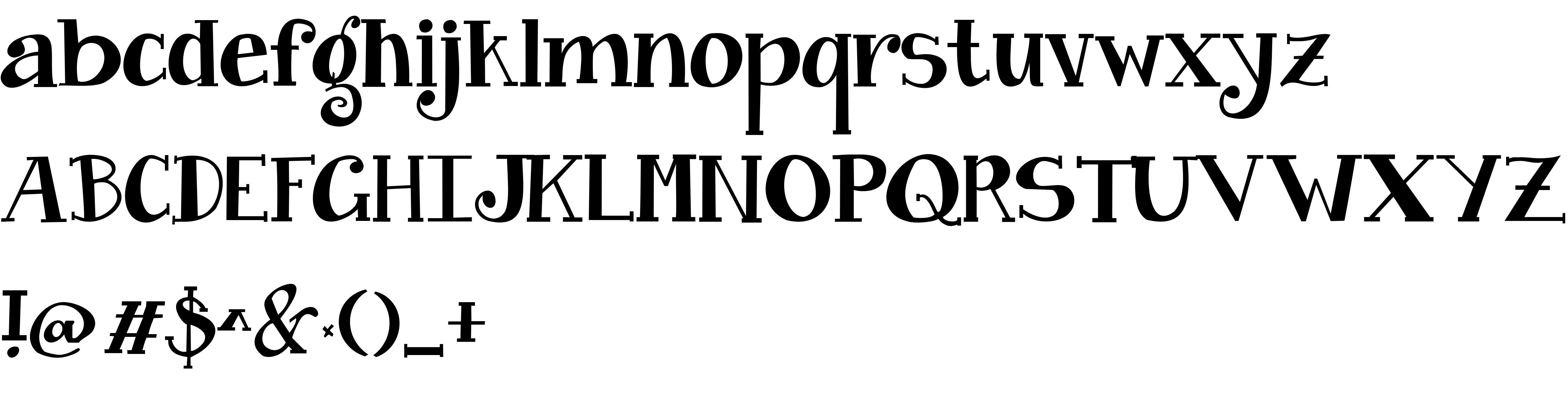
On our website you can download font Janda Curlygirl Chunky version Version 1.000 2011 initial release, which belongs to the family Janda Curlygirl Chunky (subfamily Regular). Manufacturer by Kimberly Geswein. Designer - Kimberly Geswein (You can contact the designer at: http://kimberlygeswein.com).Download Janda Curlygirl Chunky free on MyFonts.club. It size - only 30.04 KB All right reserved Copyright (c) 2011 by Kimberly Geswein. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 58 times |
| size | 30.04 KB |
| Family | Janda Curlygirl Chunky |
| Subfamily | Regular |
| Full name | Janda Curlygirl Chunky |
| PostScript name | JandaCurlygirlChunky |
| Version | Version 1.000 2011 initial release |
| Unique ID | KimberlyGeswein: Janda Curlygirl Chunky: 2011 |
| Description | Copyright (c) 2011 by Kimberly Geswein. All rights reserved. |
| Designer | Kimberly Geswein |
| Designer URL | http://kimberlygeswein.com |
| Manufacturer | Kimberly Geswein |
| Copyright | Copyright (c) 2011 by Kimberly Geswein. All rights reserved. |
| License Description | Free for personal use. For commercial use make a one-time US$5 payment to [email protected] via Paypal.com. For more info, see http://kimberlygeswein.com |
| Mac font menu name | Janda Curlygirl Chunky |

You can connect the font Janda Curlygirl Chunky to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=janda-curlygirl-chunky" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Janda Curlygirl Chunky', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=janda-curlygirl-chunky" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Janda Curlygirl Chunky', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Janda Curlygirl Chunky!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.