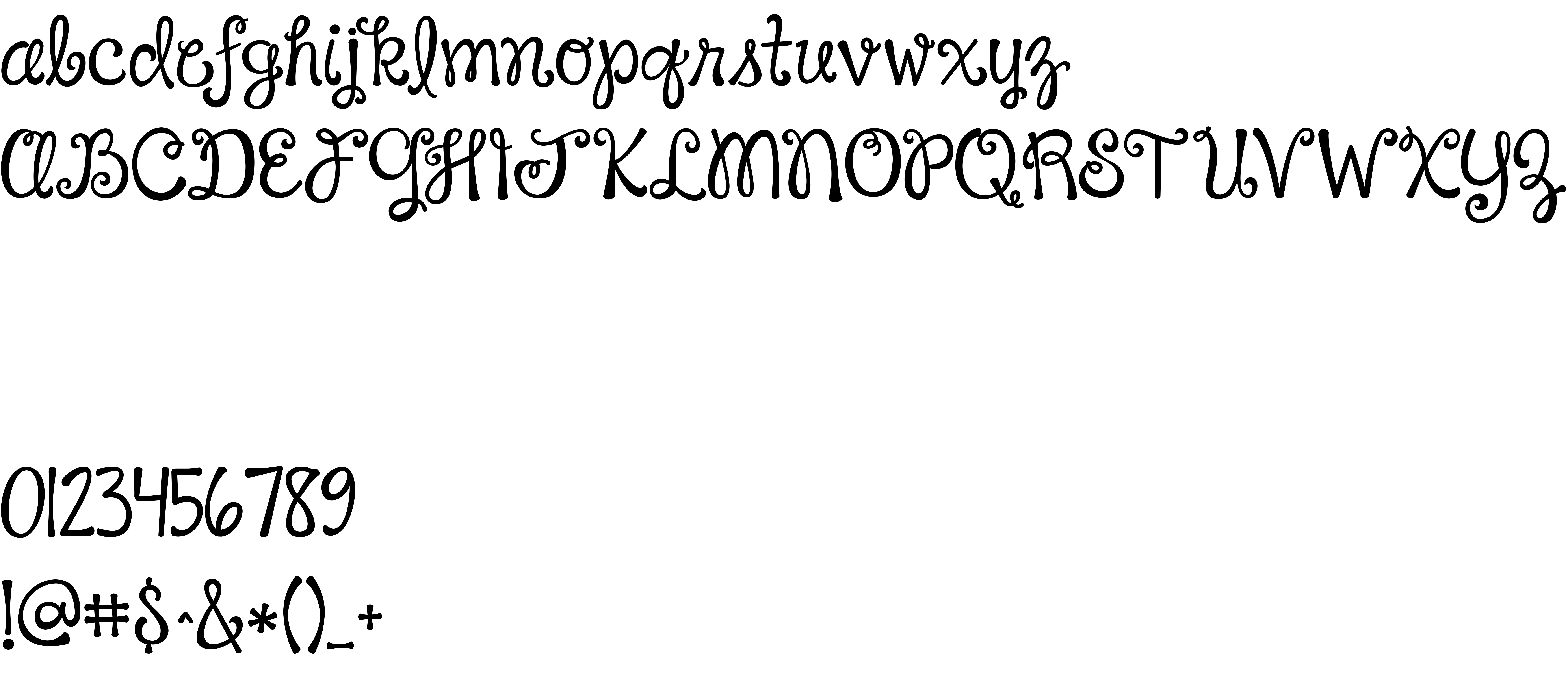
On our website you can download font Janda Happy Day version Version 1.000 2012 initial release, which belongs to the family Janda Happy Day (subfamily Regular). Manufacturer by Kimberly Geswein. Designer - Kimberly Geswein (You can contact the designer at: http://kimberlygeswein.com).Download Janda Happy Day free on MyFonts.club. It size - only 61.75 KB All right reserved Copyright (c) 2012 by Kimberly Geswein. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 74 times |
| size | 61.75 KB |
| Family | Janda Happy Day |
| Subfamily | Regular |
| Full name | Janda Happy Day |
| PostScript name | JandaHappyDay |
| Version | Version 1.000 2012 initial release |
| Unique ID | KimberlyGeswein: Janda Happy Day: 2012 |
| Description | Copyright (c) 2012 by Kimberly Geswein. All rights reserved. |
| Designer | Kimberly Geswein |
| Designer URL | http://kimberlygeswein.com |
| Manufacturer | Kimberly Geswein |
| Copyright | Copyright (c) 2012 by Kimberly Geswein. All rights reserved. |
| License Description | http://kimberlygeswein.com |
| Mac font menu name | Janda Happy Day |

You can connect the font Janda Happy Day to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=janda-happy-day" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=janda-happy-day);
Activate this font for text in your CSS styles file::
font-family: 'Janda Happy Day', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=janda-happy-day" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Janda Happy Day', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Janda Happy Day!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.