On our website you can download font Java Island version Version 1.00;October 13, 2018;FontCreator 11.5.0.2427 64-bit, which belongs to the family Java Island (subfamily Regular). Designer - http://www.dafont.com/wino-s-kadir.d2209 (You can contact the designer at: http://www.dafont.com/wino-s-kadir.d2209).Download Java Island free on MyFonts.club. It size - only 37.25 KB All right reserved weknow © (weknow.deviantart.com). 2012. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 205 times |
| size | 37.25 KB |
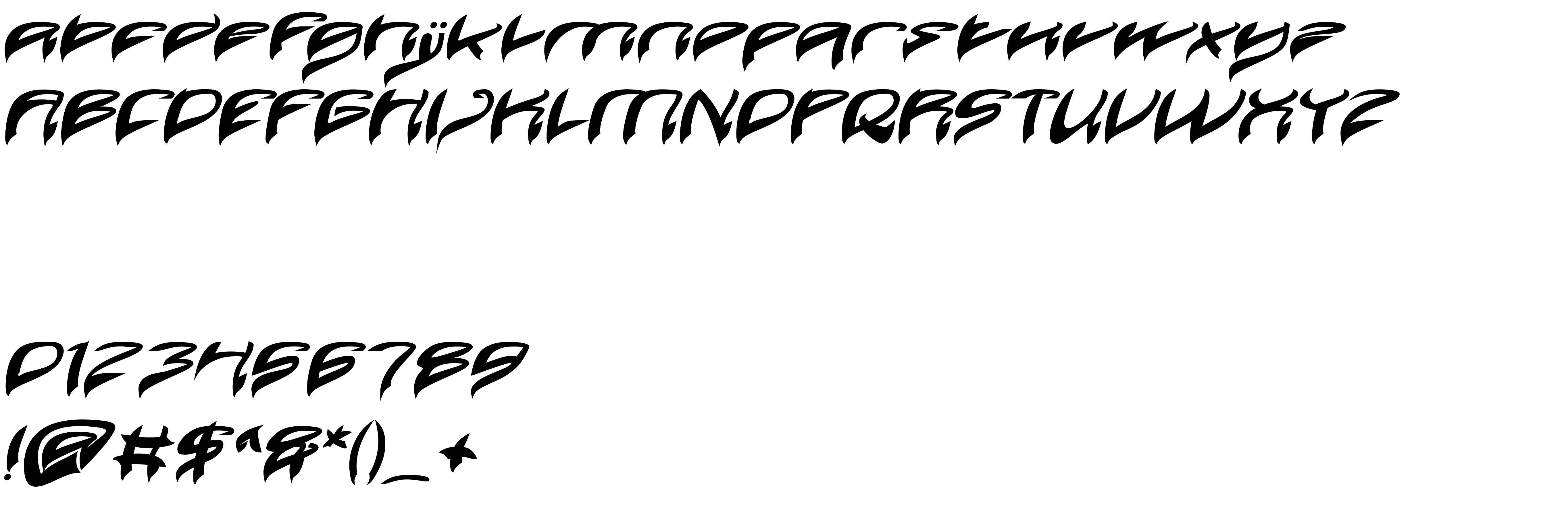
| Family | Java Island |
| Subfamily | Regular |
| Full name | Java Island |
| PostScript name | JavaIsland |
| Version | Version 1.00;October 13, 2018;FontCreator 11.5.0.2427 64-bit |
| Unique ID | Java Island:Version 1.00 |
| Description | This font was created using FontCreator 11.5 from High-Logic.com |
| Designer | http://www.dafont.com/wino-s-kadir.d2209 |
| Designer URL | http://www.dafont.com/wino-s-kadir.d2209 |
| Trademark | |
| Copyright | weknow © (weknow.deviantart.com). 2012. All Rights Reserved |
| License URL | http://www.dafont.com/wino-s-kadir.d2209 |
| License Description | https://www.facebook.com/funrecord |
| Vendor ID | HL |

You can connect the font Java Island to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=java-island" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=java-island);
Activate this font for text in your CSS styles file::
font-family: 'Java Island', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=java-island" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Java Island', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Java Island!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.