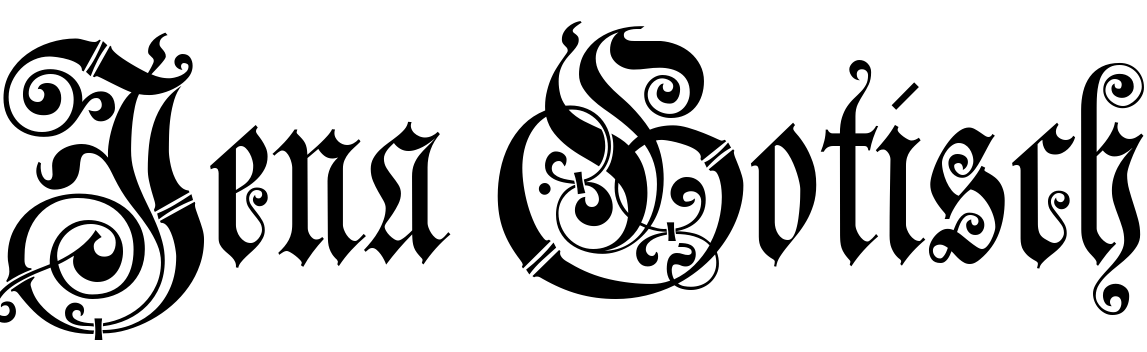
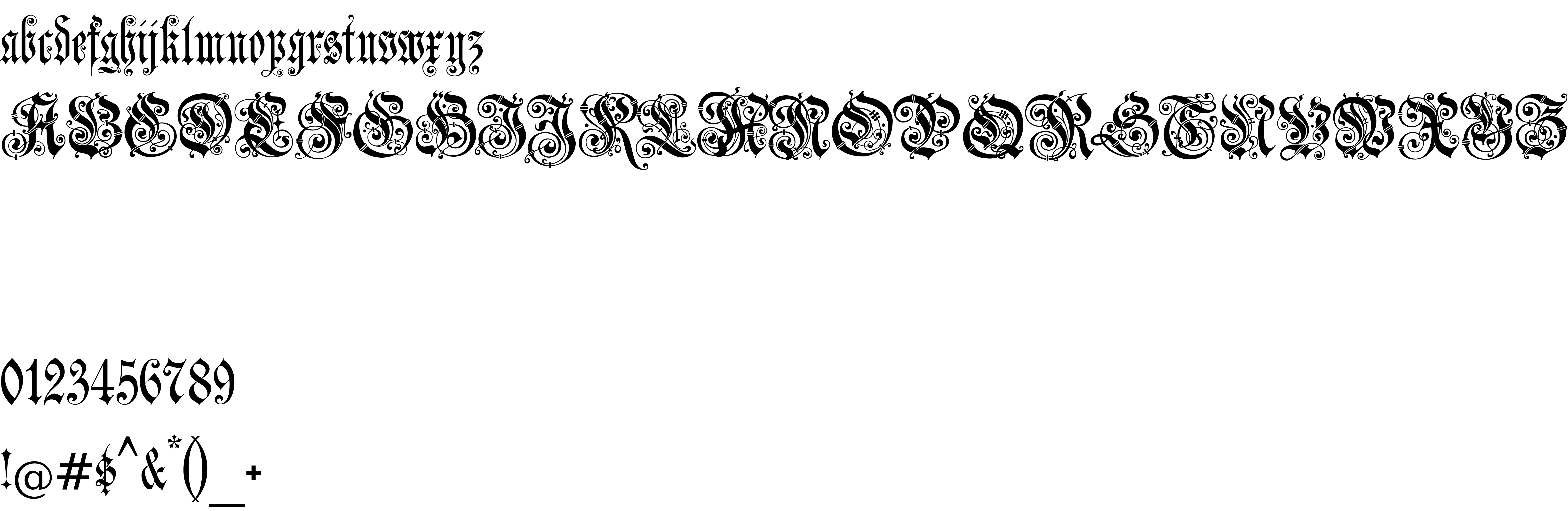
On our website you can download font Jena Gotisch version Version 1.001, which belongs to the family Jena Gotisch (subfamily Regular). Manufacturer by Peter Wiegel, CAT-Fonts. Designer - unknown (You can contact the designer at: http://handgepresst.de/).Download Jena Gotisch free on MyFonts.club. It size - only 233.89 KB All right reserved Copyright (c) 2015 by Peter Wiegel, CAT-Fonts. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 124 times |
| size | 233.89 KB |
| Family | Jena Gotisch |
| Subfamily | Regular |
| Full name | JenaGotisch |
| PostScript name | JenaGotisch |
| Preferred family | Jena Gotisch |
| Preferred subfamily | Regular |
| Version | Version 1.001 |
| Unique ID | PeterWiegel,CAT-Fonts: Jena Gotisch: 2015 |
| Description | Copyright (c) 2015 by Peter Wiegel, CAT-Fonts. All rights reserved. |
| Designer | unknown |
| Designer URL | http://handgepresst.de/ |
| Trademark | Jena Gotisch is a trademark of Peter Wiegel, CAT-Fonts. |
| Manufacturer | Peter Wiegel, CAT-Fonts |
| Vendor URL | http://catfonts.de/ |
| Copyright | Copyright (c) 2015 by Peter Wiegel, CAT-Fonts. All rights reserved. |
| License URL | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |
| License Description | GPL- General Public License AND OFL-Open Font License |
| Vendor ID | CATG |
| Mac font menu name | Jena Gotisch |

You can connect the font Jena Gotisch to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=jena-gotisch" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=jena-gotisch);
Activate this font for text in your CSS styles file::
font-family: 'Jena Gotisch', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=jena-gotisch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jena Gotisch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jena Gotisch!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.