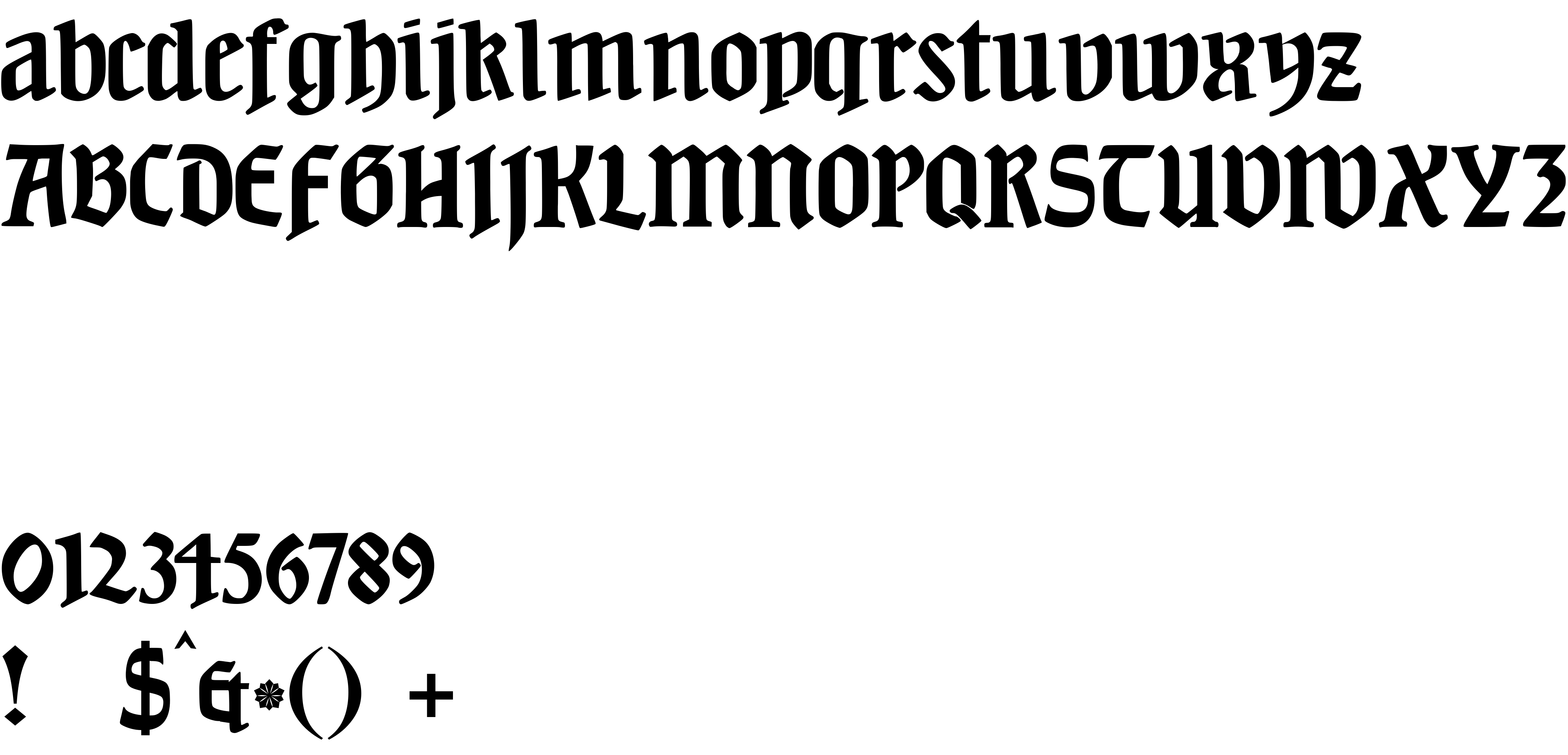
On our website you can download font JMH Beda version Version 1.000, which belongs to the family JMH Beda (subfamily Regular). Manufacturer by [email protected]. Designer - [email protected] (You can contact the designer at: [email protected]).Download JMH Beda free on MyFonts.club. It size - only 32.13 KB All right reserved Copyright (c) 2018 by [email protected]. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 100 times |
| size | 32.13 KB |
| Family | JMH Beda |
| Subfamily | Regular |
| Full name | JMH Beda |
| PostScript name | JMH Beda |
| Preferred family | JMH Beda |
| Preferred subfamily | Regular |
| Version | Version 1.000 |
| Unique ID | [email protected]: JMH Beda: 2018 |
| Description | Copyright (c) 2018 by [email protected]. All rights reserved. |
| Designer | [email protected] |
| Designer URL | [email protected] |
| Trademark | JMH Beda is a trademark of [email protected]. |
| Manufacturer | [email protected] |
| Vendor URL | [email protected] |
| Copyright | Copyright (c) 2018 by [email protected]. All rights reserved. |
| License URL | [email protected] |
| License Description | [email protected] |
| Vendor ID | JMH |
| Mac font menu name | JMH Beda |

You can connect the font JMH Beda to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=jmh-beda" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=jmh-beda);
Activate this font for text in your CSS styles file::
font-family: 'JMH Beda', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=jmh-beda" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JMH Beda', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JMH Beda!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.