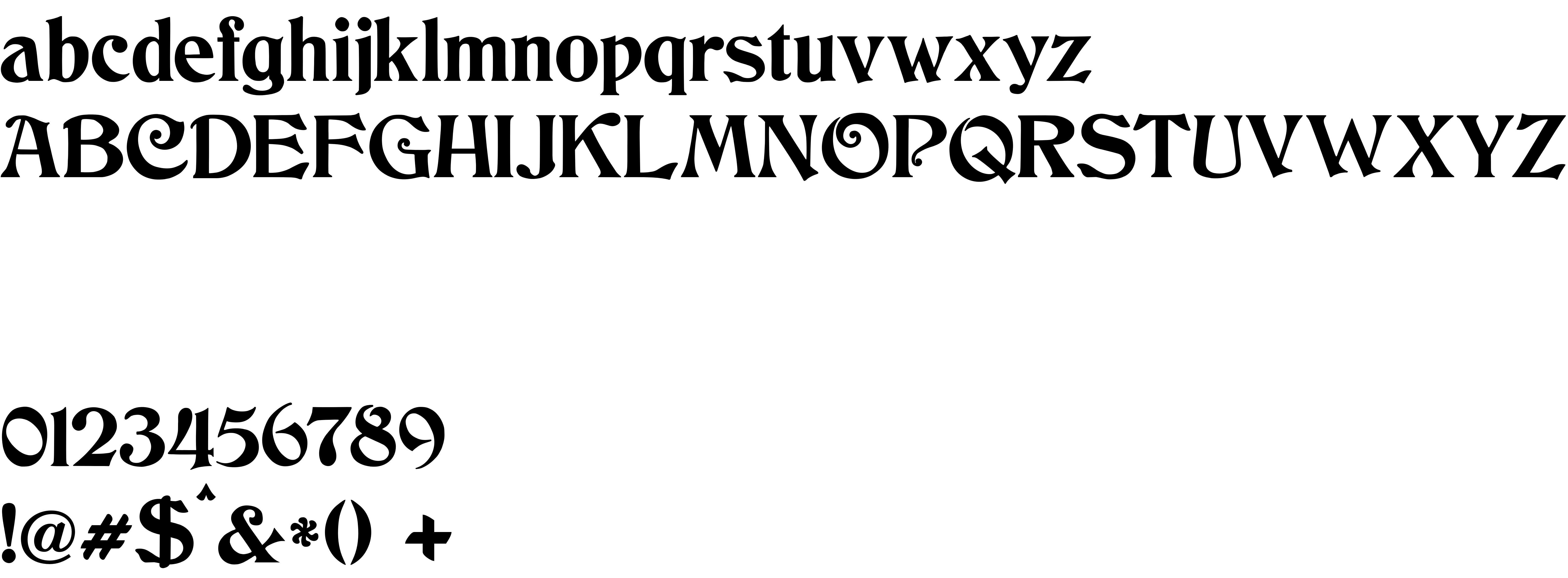
On our website you can download font JMH Cthulhumbus version Version 1.000, which belongs to the family JMH Cthulhumbus UG (subfamily Regular). Manufacturer by [email protected]. Designer - [email protected] (You can contact the designer at: [email protected]).Download JMH Cthulhumbus free on MyFonts.club. It size - only 69.18 KB All right reserved Copyright (c) 2018 by [email protected]. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 50 times |
| size | 69.18 KB |
| Family | JMH Cthulhumbus UG |
| Subfamily | Regular |
| Full name | JMHCthulhumbusUG-Regular |
| PostScript name | JMHCthulhumbusUG-Regular |
| Preferred family | JMH Cthulhumbus UG |
| Preferred subfamily | Regular |
| Version | Version 1.000 |
| Unique ID | [email protected]: JMH Cthulhumbus UG Regular: 2018 |
| Description | Copyright (c) 2018 by [email protected]. All rights reserved. |
| Designer | [email protected] |
| Designer URL | [email protected] |
| Trademark | JMH Cthulhumbus UG Regular is a trademark of [email protected]. |
| Manufacturer | [email protected] |
| Vendor URL | [email protected] |
| Copyright | Copyright (c) 2018 by [email protected]. All rights reserved. |
| License URL | [email protected] |
| License Description | [email protected] |
| Vendor ID | JMH |
| Mac font menu name | JMH Cthulhumbus UG Regular |

You can connect the font JMH Cthulhumbus to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=jmh-cthulhumbus" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=jmh-cthulhumbus);
Activate this font for text in your CSS styles file::
font-family: 'JMH Cthulhumbus', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=jmh-cthulhumbus" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JMH Cthulhumbus', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JMH Cthulhumbus!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.