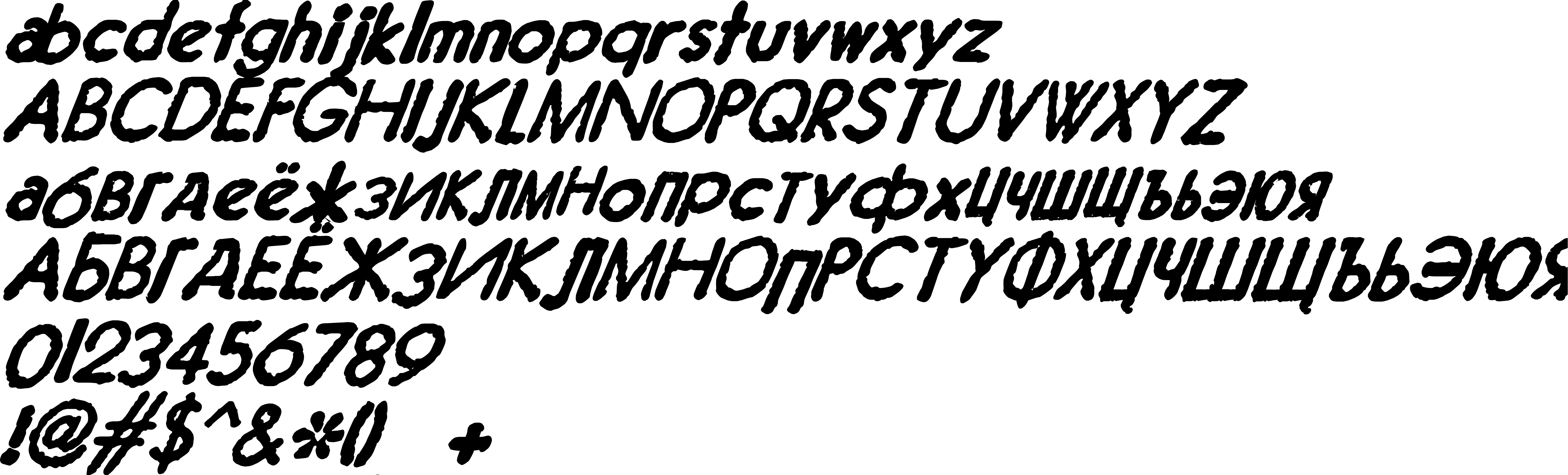
On our website you can download font JMH Typewriter Sans version Version 1.001, which belongs to the family JMH Typewriter Sans (subfamily Regular). Manufacturer by [email protected]. Designer - [email protected] (You can contact the designer at: [email protected]).Download JMH Typewriter Sans free on MyFonts.club. It size - only 111.08 KB All right reserved Copyright (c) 2019 by [email protected]. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 144 times |
| size | 111.08 KB |
| Family | JMH Typewriter Sans |
| Subfamily | Regular |
| Full name | JMHTypewriterSans-Regular |
| PostScript name | JMHTypewriterSans-Regular |
| Preferred family | JMH Typewriter Sans |
| Preferred subfamily | Regular |
| Version | Version 1.001 |
| Unique ID | [email protected]: JMH Typewriter Sans Regular: 2019 |
| Description | Copyright (c) 2019 by [email protected]. All rights reserved. |
| Designer | [email protected] |
| Designer URL | [email protected] |
| Trademark | JMH Typewriter Sans Regular is a trademark of [email protected]. |
| Manufacturer | [email protected] |
| Vendor URL | [email protected] |
| Copyright | Copyright (c) 2019 by [email protected]. All rights reserved. |
| License URL | [email protected] |
| License Description | [email protected] |
| Vendor ID | JMH |
| Mac font menu name | JMH Typewriter Sans Regular |

You can connect the font JMH Typewriter Sans to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=jmh-typewriter-sans" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=jmh-typewriter-sans);
Activate this font for text in your CSS styles file::
font-family: 'JMH Typewriter Sans', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=jmh-typewriter-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JMH Typewriter Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JMH Typewriter Sans!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.