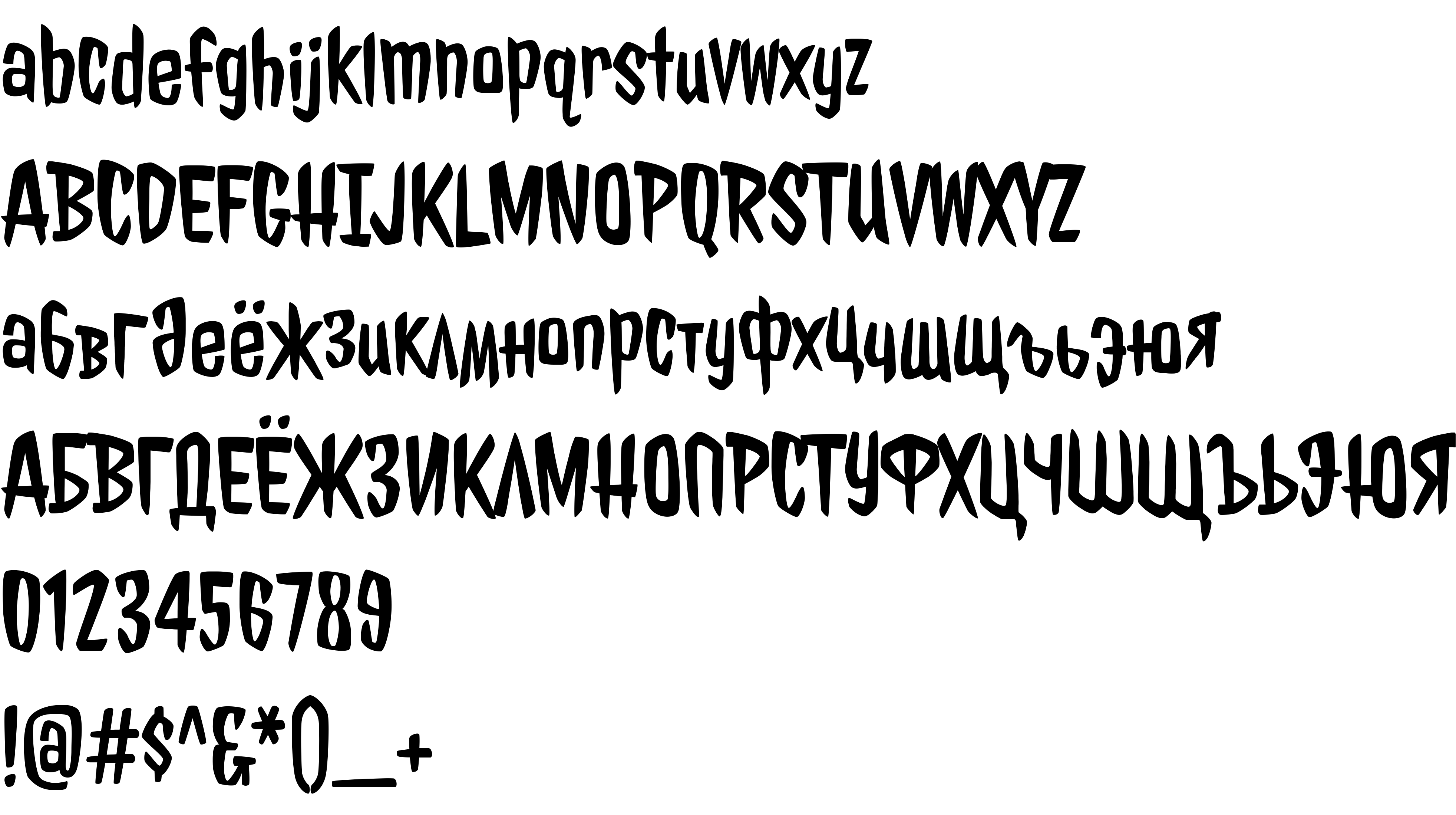
On our website you can download font Jolly Lodger version Version 1.000, which belongs to the family Jolly Lodger (subfamily Regular). Manufacturer by Font Diner, Inc. Designer - Stuart Sandler (You can contact the designer at: http://www.fontdiner.com).Download Jolly Lodger free on MyFonts.club. It size - only 38.87 KB All right reserved Copyright (c) 2012 by Font Diner, Inc ([email protected]) with Reseved Font Name "Jolly Lodger". You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 218 times |
| size | 38.87 KB |
| Family | Jolly Lodger |
| Subfamily | Regular |
| Full name | Jolly Lodger |
| PostScript name | JollyLodger |
| Version | Version 1.000 |
| Unique ID | FontDiner,Inc: Jolly Lodger: 2012 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Stuart Sandler |
| Designer URL | http://www.fontdiner.com |
| Trademark | Jolly Lodger is a trademark of Font Diner, Inc. |
| Manufacturer | Font Diner, Inc |
| Vendor URL | http://www.fontdiner.com |
| Copyright | Copyright (c) 2012 by Font Diner, Inc ([email protected]) with Reseved Font Name "Jolly Lodger" |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | DINR |
| Mac font menu name | Jolly Lodger |

You can connect the font Jolly Lodger to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=jolly-lodger" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=jolly-lodger);
Activate this font for text in your CSS styles file::
font-family: 'Jolly Lodger', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=jolly-lodger" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jolly Lodger', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jolly Lodger!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.