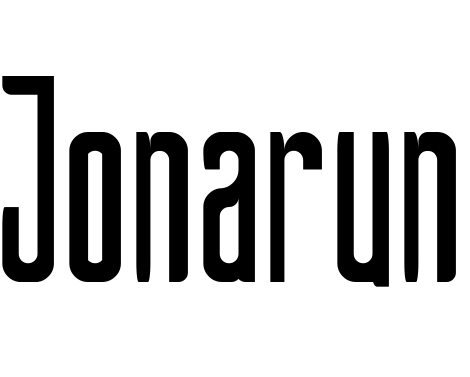
On our website you can download font Jonarun version Version 1.001, which belongs to the family Jonarun (subfamily Regular). Manufacturer by https://fontstruct.com. Designer - Doug Peters (You can contact the designer at: https://www.Doug-Peters.com/).Download Jonarun free on MyFonts.club. It size - only 128.53 KB All right reserved Copyright 2019 (originally as Chisato) by Zephram & Copyright 2019 Doug Peters of Symbiotic Design (as Jonarun).. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 76 times |
| size | 128.53 KB |
| Family | Jonarun |
| Subfamily | Regular |
| Full name | Jonarun |
| PostScript name | Jonarun |
| Version | Version 1.001 |
| Unique ID | Jonarun |
| Description | Jonarun font was derived from Chisato font by Zephram. |
| Designer | Doug Peters |
| Designer URL | https://www.Doug-Peters.com/ |
| Trademark | Symbiotic Design is a Trademark of Symbiotic Design (see SymbioticDesign.com) |
| Manufacturer | https://fontstruct.com |
| Vendor URL | https://www.font-journal.com/fonts/13545/jonarun.php |
| Copyright | Copyright 2019 (originally as Chisato) by Zephram & Copyright 2019 Doug Peters of Symbiotic Design (as Jonarun). |
| License URL | https://creativecommons.org/publicdomain/zero/1.0/ |
| License Description | Creative Commons CC0 Public Domain Dedication. |
| Vendor ID | FSTR |
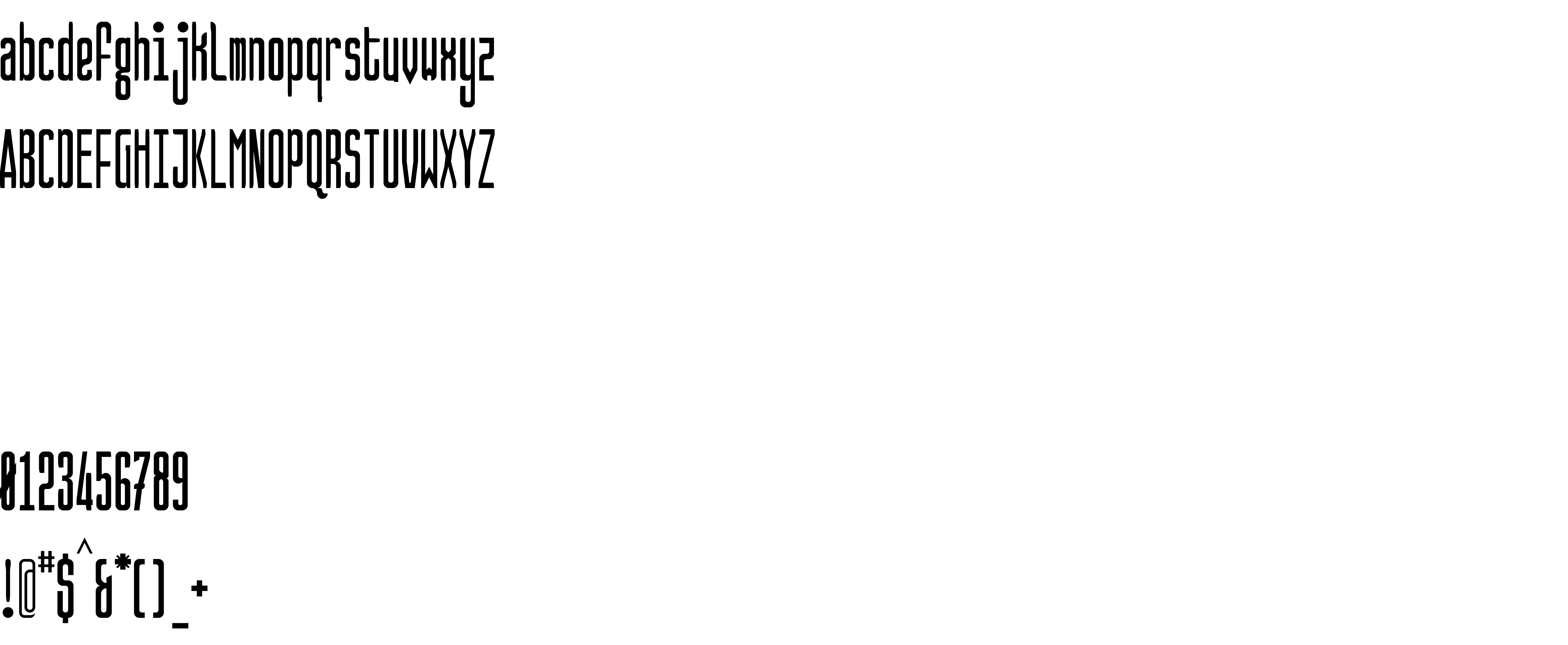
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Jonarun to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=jonarun" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=jonarun);
Activate this font for text in your CSS styles file::
font-family: 'Jonarun', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=jonarun" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jonarun', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jonarun!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.