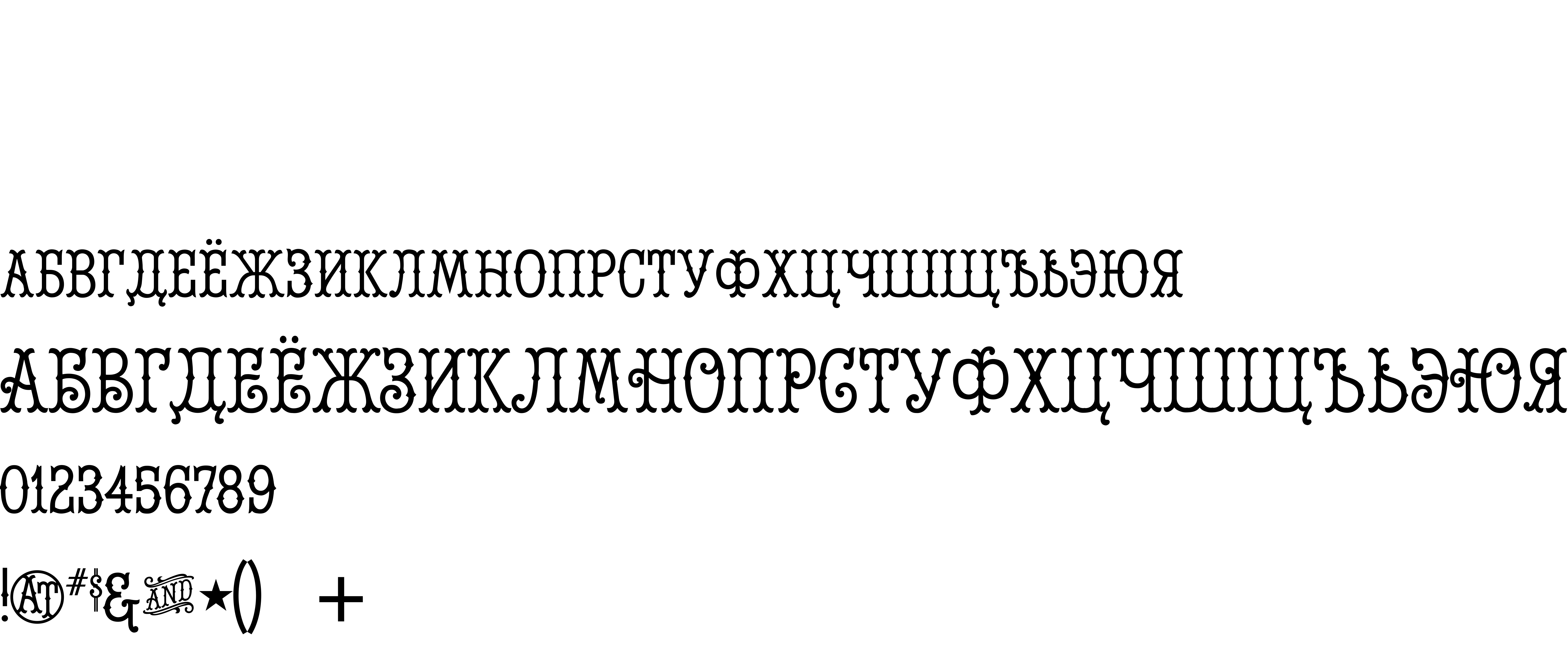
On our website you can download font JosephinaC version Version 1.000 2010 initial release, which belongs to the family JosephinaC (subfamily Regular). Manufacturer by Steve Contreras (latin code page) A.Gophmann (cyr. code page).Download JosephinaC free on MyFonts.club. It size - only 123.32 KB All right reserved Copyright (c) Steve Contreras (latin code page) A.Gophmann (cyr. code page), 2010. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 39 times |
| size | 123.32 KB |
| Family | JosephinaC |
| Subfamily | Regular |
| Full name | JosephinaC |
| PostScript name | JosephinaC |
| Preferred family | JosephinaC |
| Preferred subfamily | Regular |
| Version | Version 1.000 2010 initial release |
| Unique ID | SteveContreras(latincodepage)A.Gophmann(cyr.codepage): JosephinaC: 2010 |
| Trademark | JosephinaC is a trademark of Steve Contreras (latin code page) A.Gophmann (cyr. code page). |
| Manufacturer | Steve Contreras (latin code page) A.Gophmann (cyr. code page) |
| Copyright | Copyright (c) Steve Contreras (latin code page) A.Gophmann (cyr. code page), 2010. All rights reserved. |
| Vendor ID | SWAP |
| Mac font menu name | JosephinaC |

You can connect the font JosephinaC to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=josephinac" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=josephinac);
Activate this font for text in your CSS styles file::
font-family: 'JosephinaC', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=josephinac" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JosephinaC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JosephinaC!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.