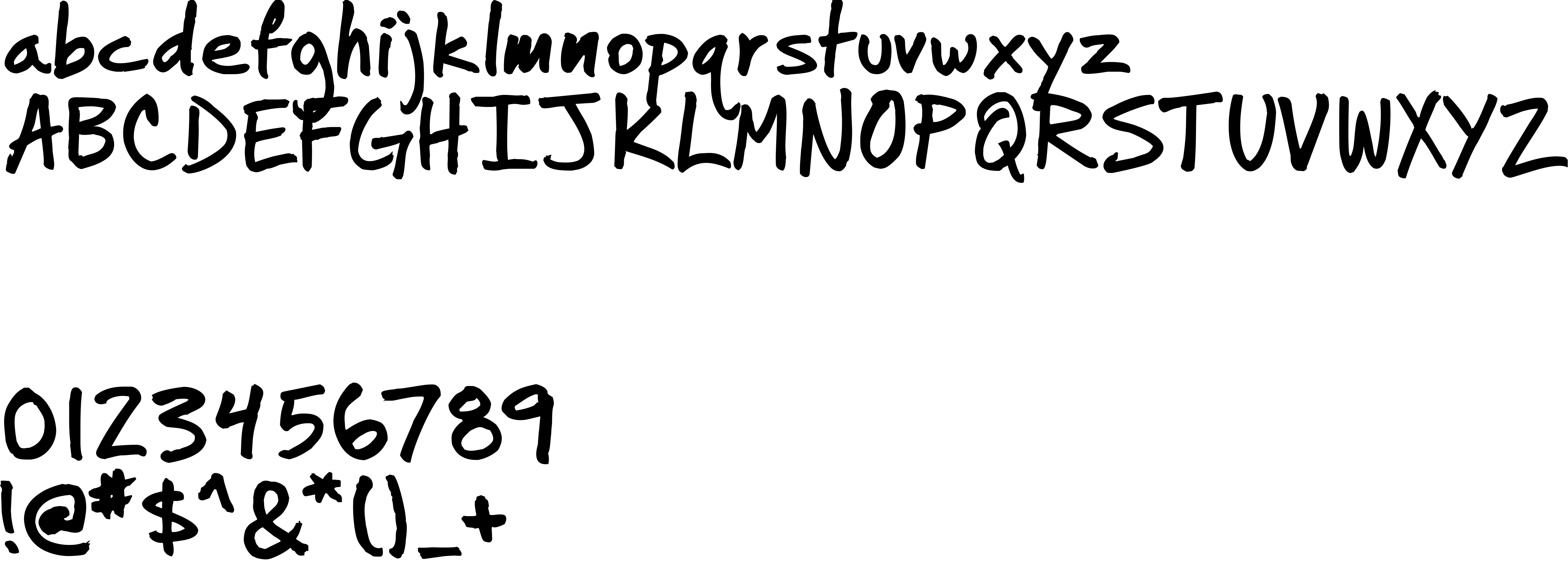
On our website you can download font Jotterscript version 2000; 2.5, which belongs to the family Jotterscript (subfamily Regular). Manufacturer by Rolling Seas Fonts. Designer - Rolf Skyberg (You can contact the designer at: http://www.geocities.com/rolfsky/fontdoor.html).Download Jotterscript free on MyFonts.club. It size - only 40.13 KB All right reserved Copyright (c) Rolf Skyberg [email protected], 2000. All rights reserved. http://www.geocities.com/rolfsky/fontdoor.html. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 154 times |
| size | 40.13 KB |
| Family | Jotterscript |
| Subfamily | Regular |
| Full name | Jotterscript |
| PostScript name | Jotterscript |
| Version | 2000; 2.5 |
| Unique ID | [email protected]: Jotterscript: 2000 |
| Description | The Making of Jotterscript: |
| Designer | Rolf Skyberg |
| Designer URL | http://www.geocities.com/rolfsky/fontdoor.html |
| Trademark | Jotterscript is a trademark of the Rolf Skyberg. |
| Manufacturer | Rolling Seas Fonts |
| Vendor URL | http://jump.to/rolf |
| Copyright | Copyright (c) Rolf Skyberg [email protected], 2000. All rights reserved. http://www.geocities.com/rolfsky/fontdoor.html |
| License URL | mailto:[email protected] |
| License Description | Use of Jotterscript: |
| Vendor ID | rsf |

You can connect the font Jotterscript to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=jotterscript" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=jotterscript);
Activate this font for text in your CSS styles file::
font-family: 'Jotterscript', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=jotterscript" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jotterscript', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jotterscript!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.