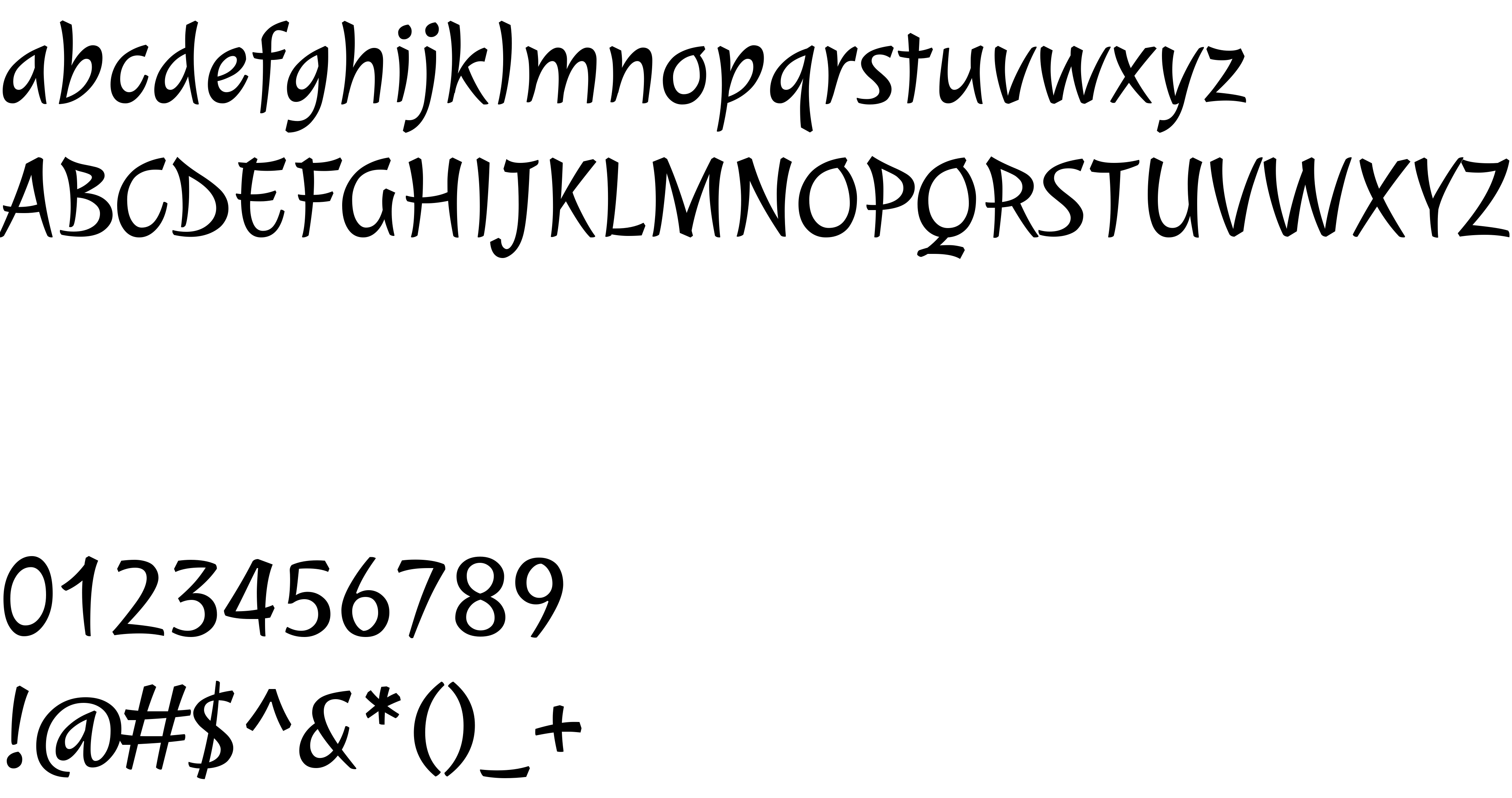
On our website you can download font Julee version Version 1.001, which belongs to the family Julee (subfamily Regular). Manufacturer by Julian Tunni. Designer - Julian TunniDownload Julee free on MyFonts.club. It size - only 30.15 KB All right reserved Copyright (c) 2011, Julian Tunni ([email protected]), with Reserved Font Name "Julee". You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 148 times |
| size | 30.15 KB |
| Family | Julee |
| Subfamily | Regular |
| Full name | Julee-Regular |
| PostScript name | Julee-Regular |
| Version | Version 1.001 |
| Unique ID | FontForge 2.0 : Julee : 4-9-2011 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Julian Tunni |
| Trademark | Julee is a trademark of Julian Tunni. |
| Manufacturer | Julian Tunni |
| Copyright | Copyright (c) 2011, Julian Tunni ([email protected]), with Reserved Font Name "Julee" |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | TIPO |

You can connect the font Julee to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=julee" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=julee);
Activate this font for text in your CSS styles file::
font-family: 'Julee', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=julee" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Julee', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Julee!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.