On our website you can download font Just For Giggles version Version 001.000, which belongs to the family Just For Giggles (subfamily Medium). Designer - Vanessa Bays (You can contact the designer at: http://bythebutterfly.com).Download Just For Giggles free on MyFonts.club. It size - only 54.70 KB All right reserved Vanessa Bays @ ByTheButterfly.com. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 69 times |
| size | 54.70 KB |
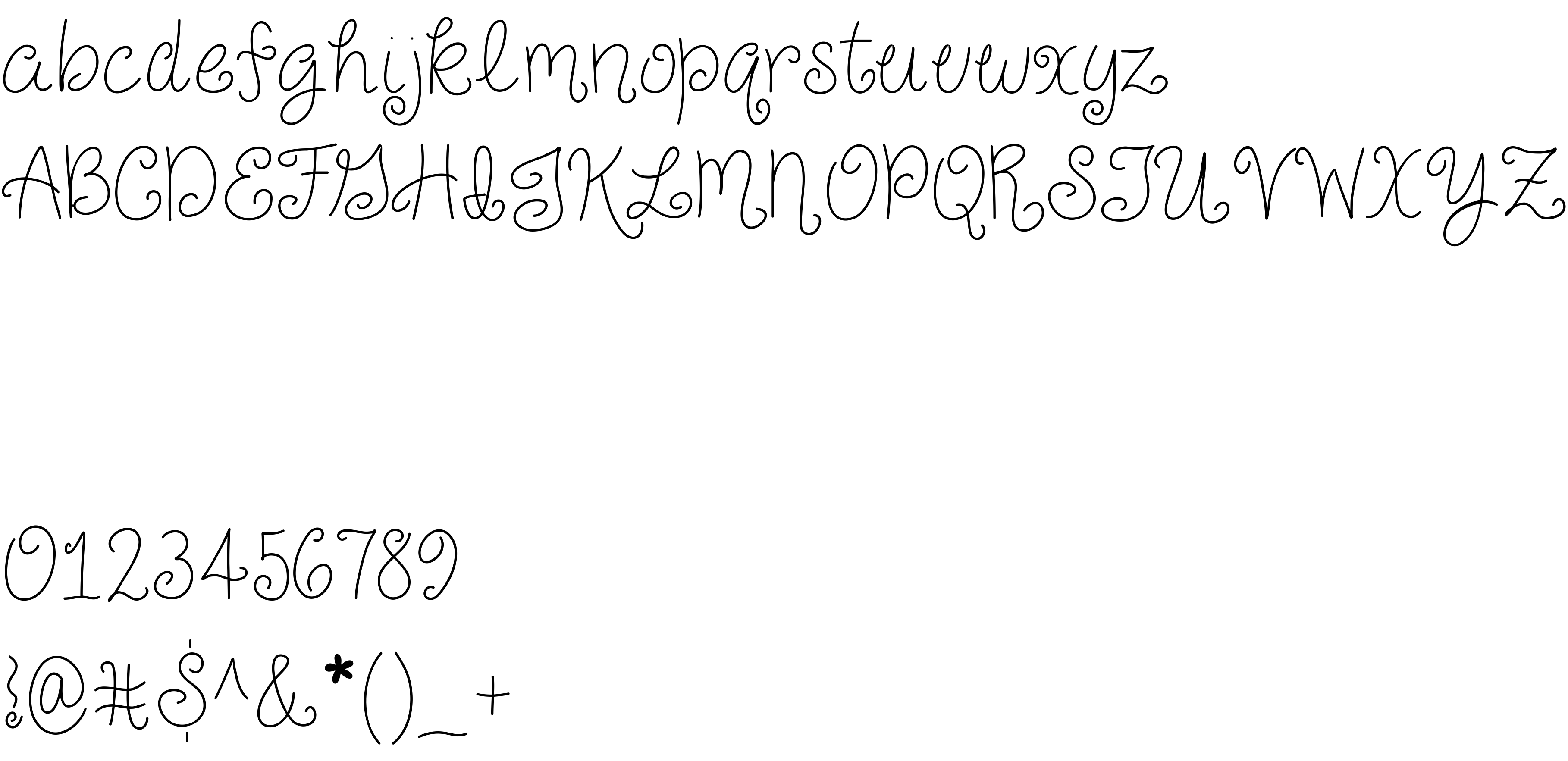
| Family | Just For Giggles |
| Subfamily | Medium |
| Full name | Just For Giggles |
| PostScript name | Just For Giggles |
| Version | Version 001.000 |
| Unique ID | Vanessa Bays: Just For Giggles |
| Description | Free for personal use. Commercial use requires a license |
| Designer | Vanessa Bays |
| Designer URL | http://bythebutterfly.com |
| Copyright | Vanessa Bays @ ByTheButterfly.com |
| License URL | http://bythebutterfly.com |
| License Description | Free for personal use. Commercial use requires a license |
| Vendor ID | 2ttf |

You can connect the font Just For Giggles to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=just-giggles" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=just-giggles);
Activate this font for text in your CSS styles file::
font-family: 'Just For Giggles', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=just-giggles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Just For Giggles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Just For Giggles!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.