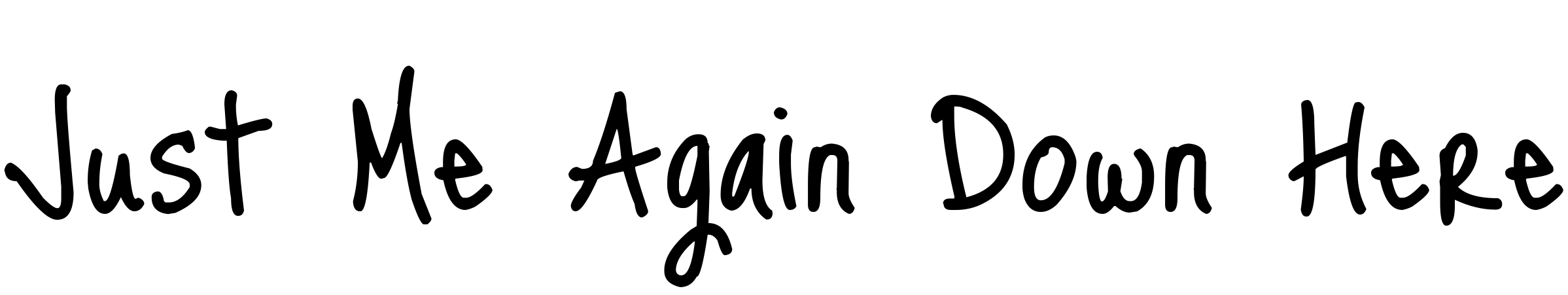
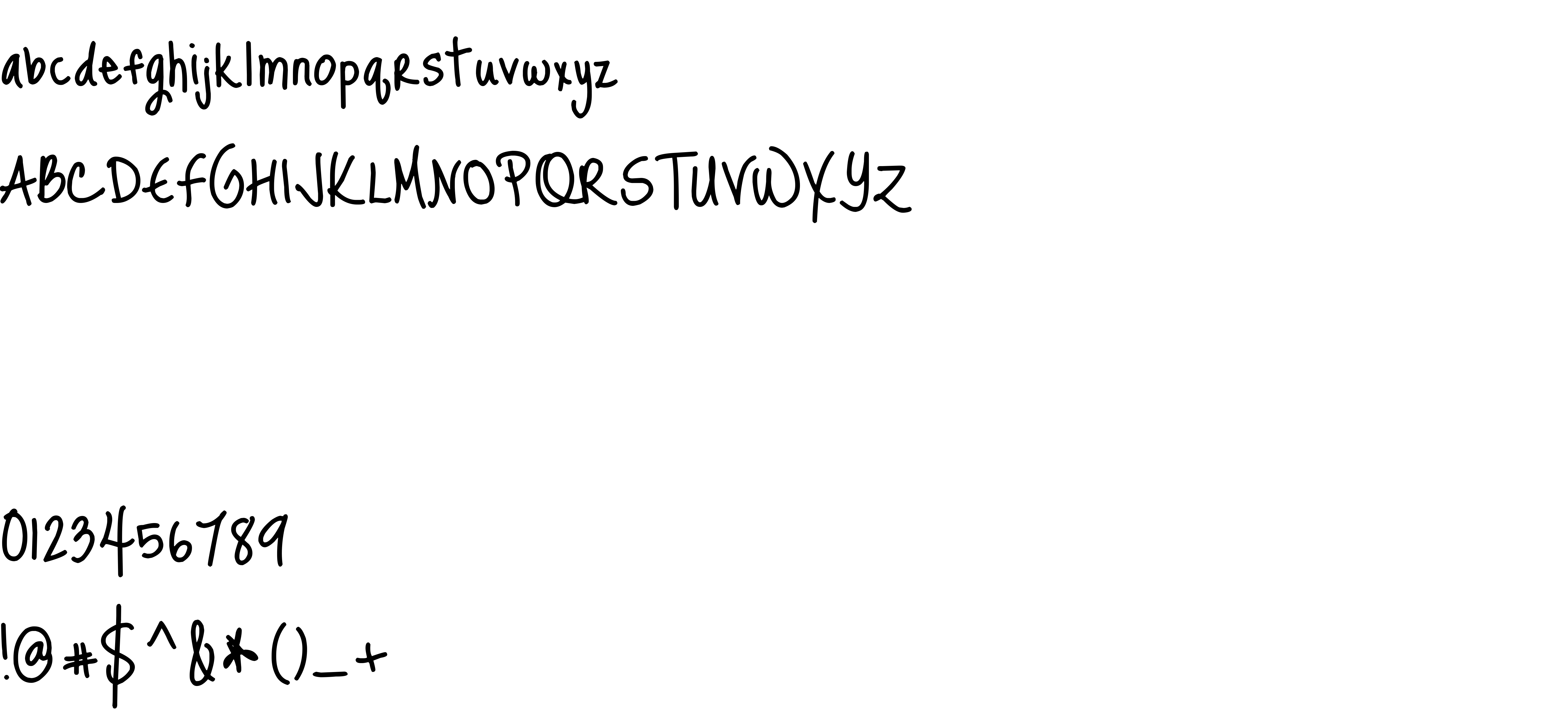
On our website you can download font Just Me Again Down Here version Version 1.002 2007, which belongs to the family Just Me Again Down Here (subfamily Regular). Manufacturer by Kimberly Geswein. Designer - Kimberly Geswein (You can contact the designer at: http://kimberlygeswein.com).Download Just Me Again Down Here free on MyFonts.club. It size - only 70.37 KB All right reserved Copyright (c) 2011 by Kimberly Geswein. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 108 times |
| size | 70.37 KB |
| Family | Just Me Again Down Here |
| Subfamily | Regular |
| Full name | Just Me Again Down Here |
| PostScript name | JustMeAgainDownHere |
| Version | Version 1.002 2007 |
| Unique ID | KimberlyGeswein: Just Me Again Down Here: 2011 |
| Description | Copyright (c) 2011 by Kimberly Geswein. All rights reserved. |
| Designer | Kimberly Geswein |
| Designer URL | http://kimberlygeswein.com |
| Trademark | Just Me Again Down Here is a trademark of Kimberly Geswein. |
| Manufacturer | Kimberly Geswein |
| Vendor URL | http://kimberlygeswein.com |
| Copyright | Copyright (c) 2011 by Kimberly Geswein. All rights reserved. |
| License URL | http://scripts.sil.org/OFL |
| License Description | Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com) |
| Vendor ID | SIL |

You can connect the font Just Me Again Down Here to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=just-me-again-down-here" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Just Me Again Down Here', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=just-me-again-down-here" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Just Me Again Down Here', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Just Me Again Down Here!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.