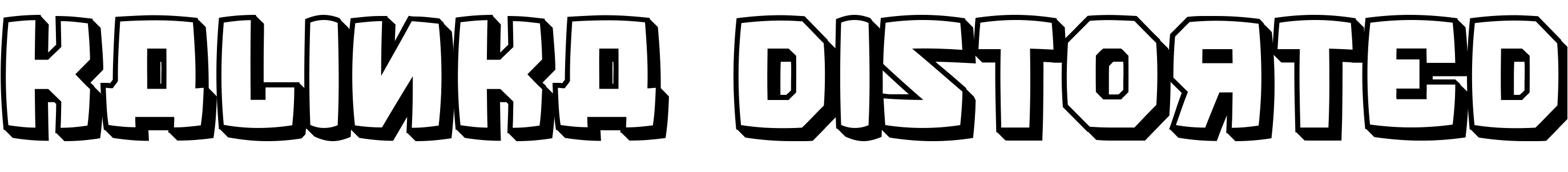
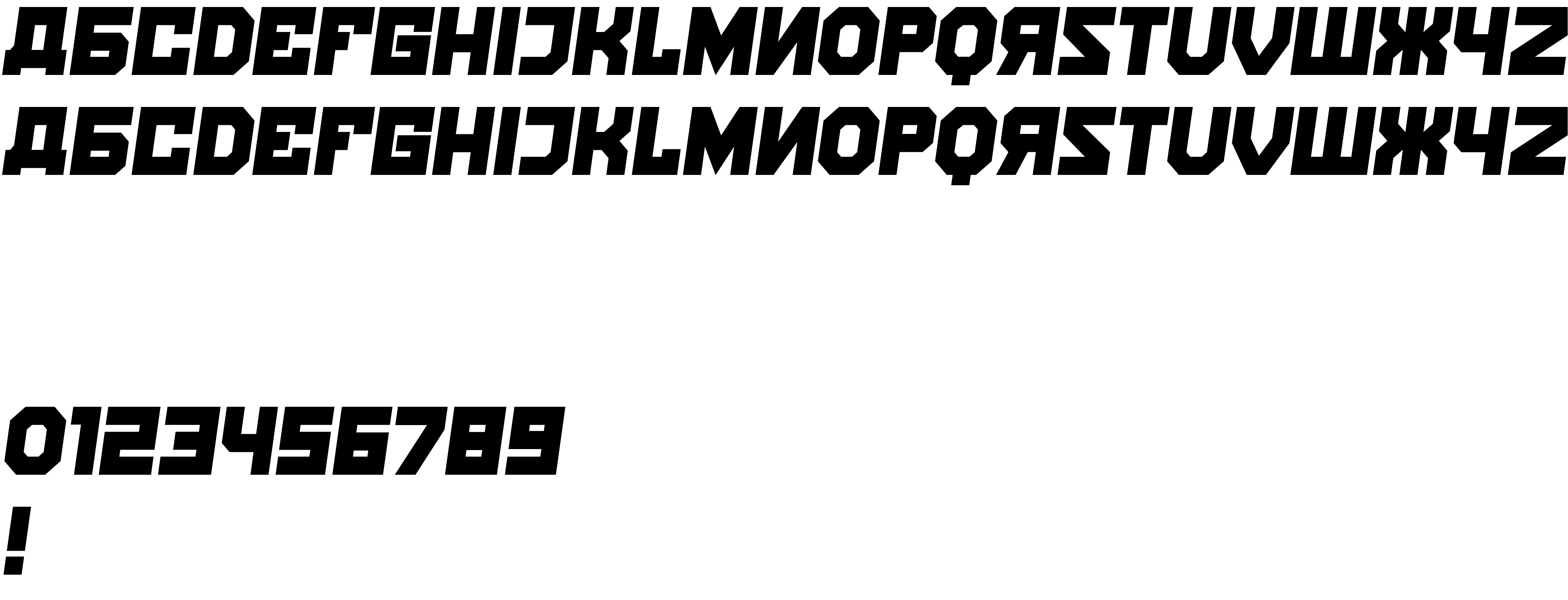
On our website you can download font Kalinka Distorted version Version 1.000, which belongs to the family Kalinka Distorted 3D (subfamily Regular). Manufacturer by Vladimir Nikolic. Designer - Vladimir Nikolic (You can contact the designer at: https://www.coroflot.com/vladimirnikolic).Download Kalinka Distorted free on MyFonts.club. It size - only 41.48 KB All right reserved Copyright (c) 2019 by Vladimir Nikolic. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 137 times |
| size | 41.48 KB |
| Family | Kalinka Distorted 3D |
| Subfamily | Regular |
| Full name | Kalinka Distorted 3D Regular |
| PostScript name | KalinkaDistorted3D-Regular |
| Version | Version 1.000 |
| Unique ID | VladimirNikolic: Kalinka Distorted 3D Regular: 2019 |
| Description | Copyright (c) 2019 by Vladimir Nikolic. All rights reserved. |
| Designer | Vladimir Nikolic |
| Designer URL | https://www.coroflot.com/vladimirnikolic |
| Trademark | Kalinka Distorted 3D Regular is a trademark of Vladimir Nikolic. |
| Manufacturer | Vladimir Nikolic |
| Vendor URL | https://www.coroflot.com/vladimirnikolic |
| Copyright | Copyright (c) 2019 by Vladimir Nikolic. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Kalinka Distorted 3D Regular |

You can connect the font Kalinka Distorted to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=kalinka-distorted" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=kalinka-distorted);
Activate this font for text in your CSS styles file::
font-family: 'Kalinka Distorted', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=kalinka-distorted" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kalinka Distorted', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kalinka Distorted!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.