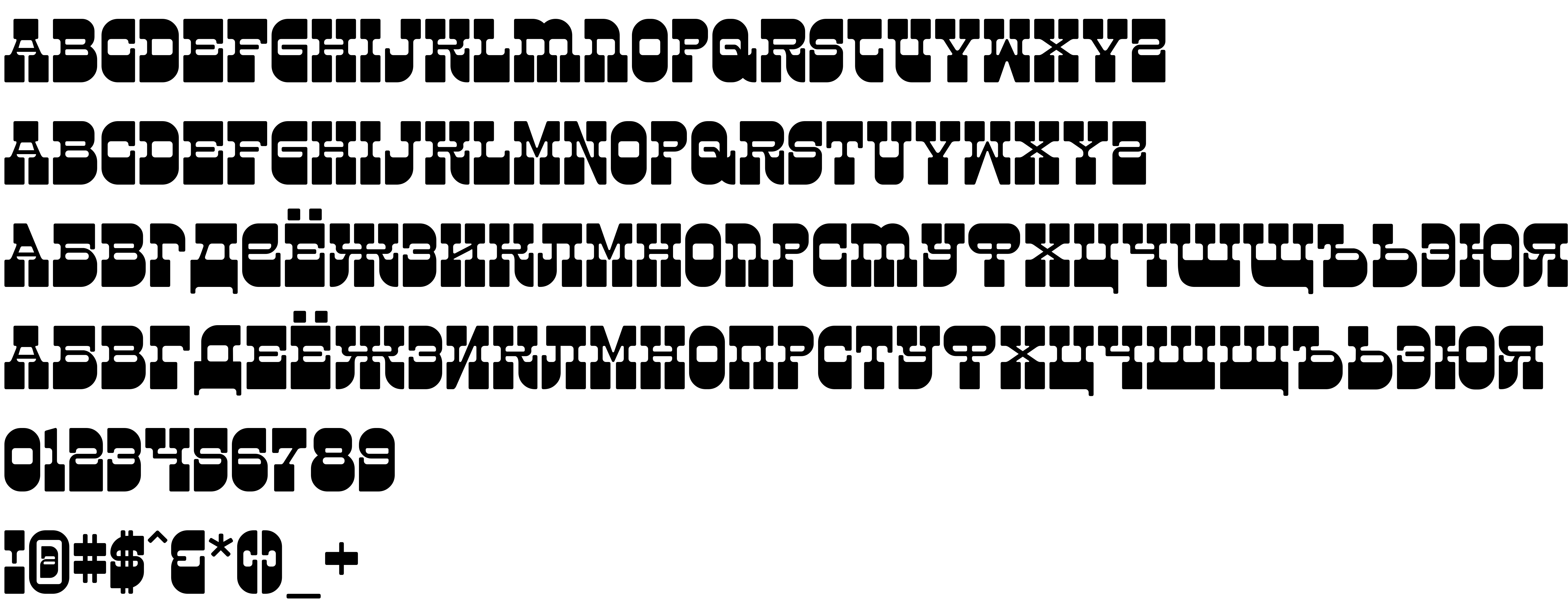
On our website you can download font Kareta version Version 1.000 1970 initial release, which belongs to the family Kareta (subfamily Regular). Manufacturer by Gophmann A.L.. Designer - Gophmann A.L. (You can contact the designer at: gophmann@mail.ru).Download Kareta free on MyFonts.club. It size - only 85.36 KB All right reserved Copyright (c) Gophmann A.L., 1970. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 128 times |
| size | 85.36 KB |
| Family | Kareta |
| Subfamily | Regular |
| Full name | Kareta |
| PostScript name | Kareta |
| Preferred family | Kareta |
| Preferred subfamily | Regular |
| Version | Version 1.000 1970 initial release |
| Unique ID | GophmannA.L.: Kareta : 1970 |
| Designer | Gophmann A.L. |
| Designer URL | gophmann@mail.ru |
| Trademark | Kareta is a trademark of Gophmann A.L.. |
| Manufacturer | Gophmann A.L. |
| Copyright | Copyright (c) Gophmann A.L., 1970. All rights reserved. |
| Vendor ID | SWAP |
| Mac font menu name | Kareta |

You can connect the font Kareta to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=kareta" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=kareta);
Activate this font for text in your CSS styles file::
font-family: 'Kareta', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=kareta" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kareta', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kareta!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.