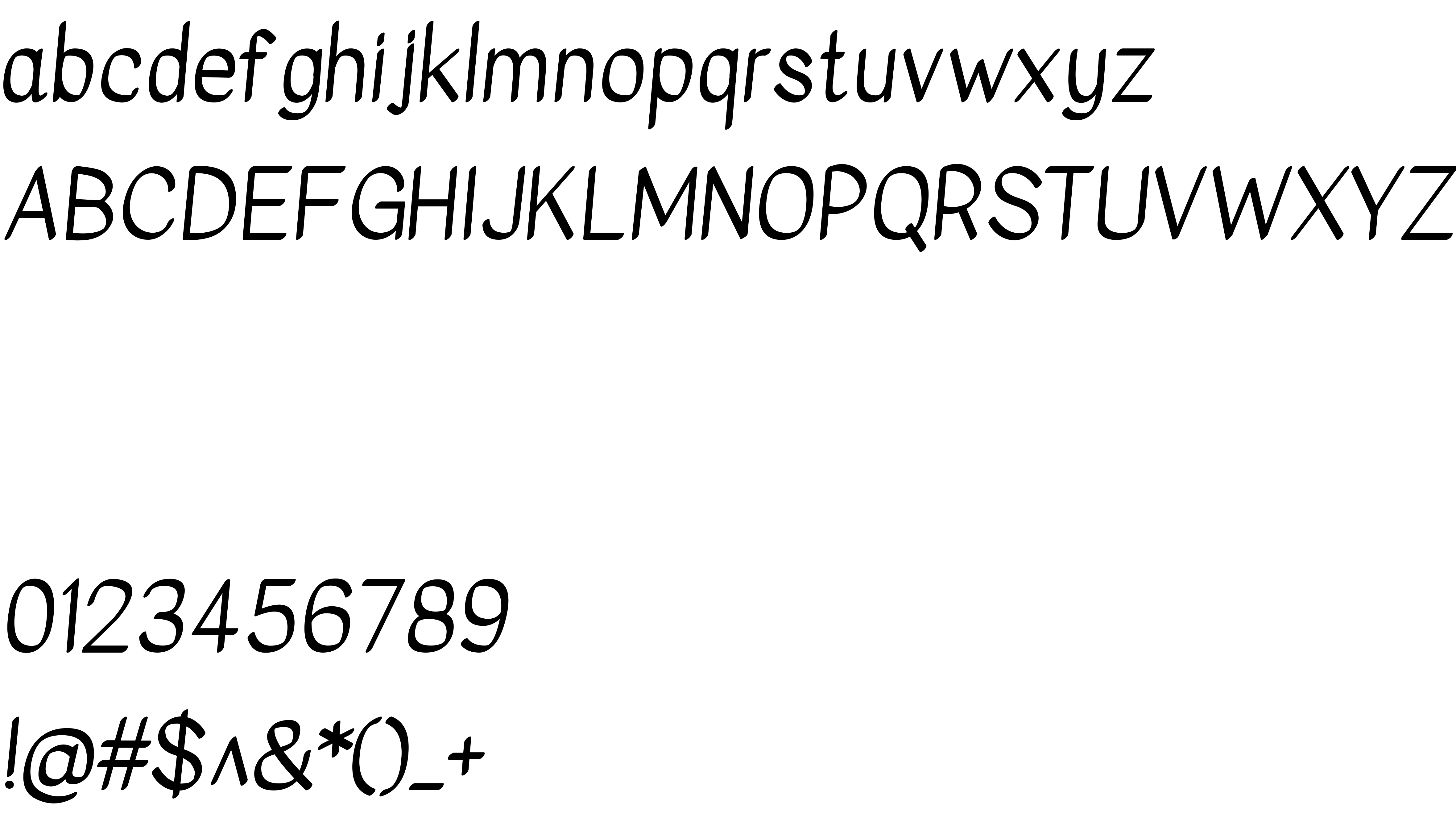
On our website you can download font Kavivanar version Version 1.88, which belongs to the family Kavivanar (subfamily Regular). Manufacturer by Tharique Azeez. Designer - Tharique Azeez (You can contact the designer at: http://thariqueazeez.com).Download Kavivanar free on MyFonts.club. It size - only 64.77 KB All right reserved Copyright (c) 2015, Tharique Azeez (http://thariqueazeez.com|[email protected]). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 415 times |
| size | 64.77 KB |
| Family | Kavivanar |
| Subfamily | Regular |
| Full name | Kavivanar Regular |
| PostScript name | Kavivanar-Regular |
| Version | Version 1.88 |
| Unique ID | 1.88;UKWN;Kavivanar-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Tharique Azeez |
| Designer URL | http://thariqueazeez.com |
| Manufacturer | Tharique Azeez |
| Vendor URL | http://niram.org |
| Copyright | Copyright (c) 2015, Tharique Azeez (http://thariqueazeez.com|[email protected]) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |

You can connect the font Kavivanar to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=kavivanar" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=kavivanar);
Activate this font for text in your CSS styles file::
font-family: 'Kavivanar', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=kavivanar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kavivanar', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kavivanar!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.